Heim >Web-Frontend >CSS-Tutorial >So machen Sie das Hintergrundbild mit CSS nicht kachelbar
So machen Sie das Hintergrundbild mit CSS nicht kachelbar
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-03 14:38:5410167Durchsuche
In CSS können Sie das Attribut „background-repeat“ verwenden, um das Hintergrundbild nicht zu kacheln. Dieses Attribut wird verwendet, um den Kachelmodus des Hintergrundbilds festzulegen. Sie müssen nur das Attribut „background-repeat:no“ hinzufügen -repeat;“-Stil für das Element, d. h. Ermöglicht, dass das Hintergrundbild nicht gekachelt angezeigt wird.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So machen Sie das Hintergrundbild in CSS nicht gekachelt
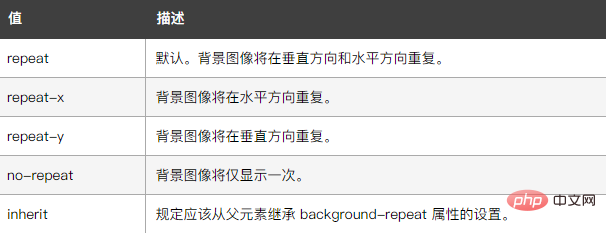
In CSS können Sie das Attribut „Hintergrundwiederholung“ verwenden, um festzulegen, ob und wie das Hintergrundbild nicht gekachelt werden soll um das Hintergrundbild zu wiederholen. Standardmäßig wiederholt sich das Hintergrundbild horizontal und vertikal. Das Attribut „background-repeat“ definiert den Kachelmodus des Bildes.
Die Attributwerte sind wie folgt:

Schauen wir es uns anhand eines Beispiels an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
}</style>
</head>
<body>
</body>
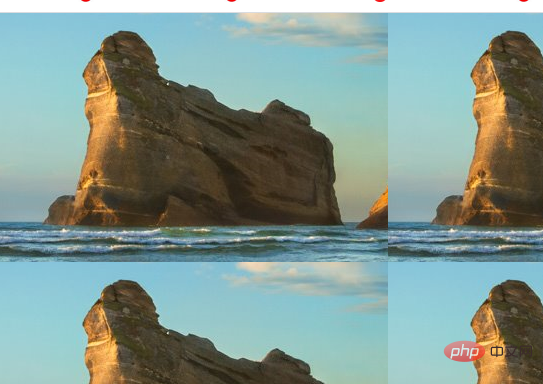
</html>Ausgabeergebnis:

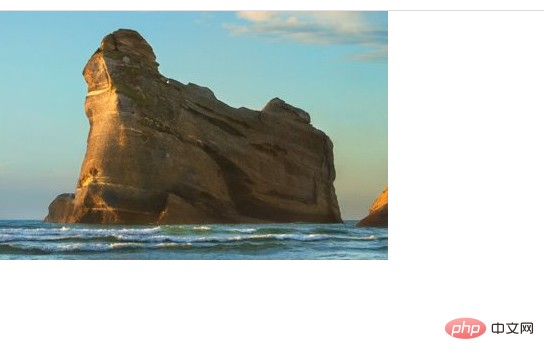
Nach dem Hinzufügen des Tilted-Stils:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
background-repeat: no-repeat;
}</style>
</head>
<body>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo machen Sie das Hintergrundbild mit CSS nicht kachelbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

