Heim >Web-Frontend >CSS-Tutorial >So machen Sie die Scrollachse mit CSS unsichtbar
So machen Sie die Scrollachse mit CSS unsichtbar
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-03 14:15:572899Durchsuche
CSS-Methode, um die Scrollachse unsichtbar zu machen: 1. Verwenden Sie den Selektor „::-webkit-scrollbar“, um das Scrollachsenobjekt auszuwählen. 2. Verwenden Sie das Anzeigeattribut, um den Scrollachsenstil auf „unsichtbar“ zu setzen. Die Syntax lautet „ ::- webkit-scrollbar{display:none;}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So machen Sie die Bildlaufachse in CSS unsichtbar
In CSS können Sie den Selektor „::-webkit-scrollbar“ verwenden, um die Bildlaufleiste auszuwählen Objekt und legen Sie den Stil fest.
Die Syntax lautet:
::-webkit-scrollbar { styles here }Nehmen wir ein Beispiel, um zu sehen, wie man die Bildlaufleiste unsichtbar macht. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
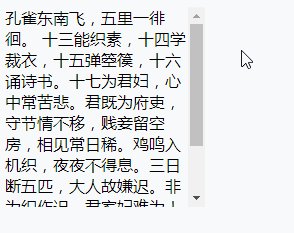
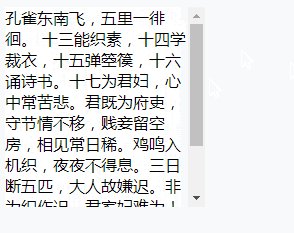
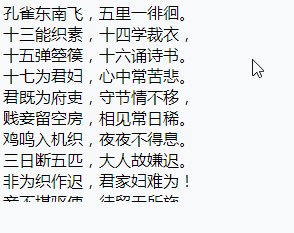
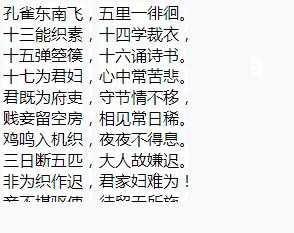
</html>Ausgabeergebnis:

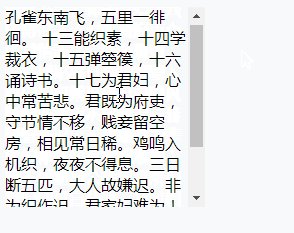
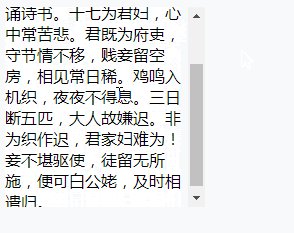
Beim Hinzufügen von::-webkit-scrollbar {display:none} Nach dem Styling:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
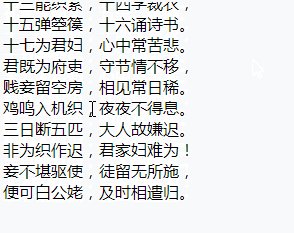
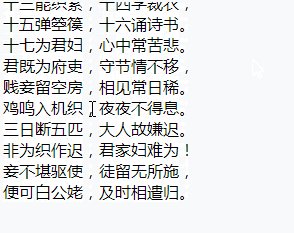
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo machen Sie die Scrollachse mit CSS unsichtbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

