Heim >Web-Frontend >CSS-Tutorial >So schreiben Sie englische Buchstaben separat in CSS
So schreiben Sie englische Buchstaben separat in CSS
- WBOYOriginal
- 2021-12-02 18:47:342573Durchsuche
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand zwischen den Zeichen separat festzulegen Englische Buchstabenelemente.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie englische Buchstaben separat in CSS
Mit dem Attribut „letter-spacing“ können Sie festlegen, dass die englischen Buchstaben separat geschrieben werden sollen.
letter-spacing-Eigenschaft vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand).
Diese Eigenschaft definiert, wie viel Platz zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
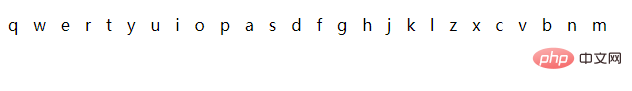
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie englische Buchstaben separat in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

