Heim >Web-Frontend >CSS-Tutorial >Wie man Div mit CSS repariert
Wie man Div mit CSS repariert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-02 15:16:254833Durchsuche
In CSS können Sie das Positionspositionierungsattribut verwenden, um den Positionierungstyp des Elements anzugeben. Wenn der Wert des Attributs „fest“ ist, wird die Position generiert des Elements relativ zum Browser ist fest. Die Syntax ist „div{position:fixed;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So korrigieren Sie ein Div in CSS
In CSS können Sie das Positionspositionierungsattribut verwenden, um die Position eines Div auf der Seite festzulegen. Das folgende Beispiel erklärt, wie man die Position von div mit CSS fixiert.
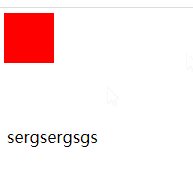
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style type="text/css">
div{
position:fixed;
left:5px;
top:5px;
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<br/>
<br/><br/><br/><br/><br/><br/><br/><br/><bbr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><brr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>sergsergsgs<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></><br/><br/>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWie man Div mit CSS repariert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie die Schriftgröße in div mithilfe von CSS
- So ändern Sie die Schriftgröße des td-Elements in der Tabelle mit CSS
- So legen Sie den ersten Buchstaben von Wörtern fest, die in CSS-Englisch großgeschrieben werden sollen
- So erzielen Sie den Nicht-Verfärbungseffekt eines Tags in CSS
- So entfernen Sie den Leerraum zwischen Schaltflächen in CSS

