Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Schriftgröße des td-Elements in der Tabelle mit CSS
So ändern Sie die Schriftgröße des td-Elements in der Tabelle mit CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 18:07:2510644Durchsuche
In CSS können Sie das Attribut „font-size“ verwenden, um die Schriftgröße des td-Elements in der Tabelle zu ändern. Die Funktion dieses Attributs besteht darin, die Schriftgröße des Elements festzulegen -size: Schriftgrößenwert; „Stil ist genug.“

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie die Schriftgröße des td-Elements in der Tabelle in CSS
In CSS können Sie das Attribut „font-size“ verwenden, um die Größe des Tabellentextes festzulegen. Im folgenden Beispiel wird erläutert, wie Sie mit CSS die Schriftgröße in der Tabelle festlegen.
Das Beispiel sieht wie folgt aus:
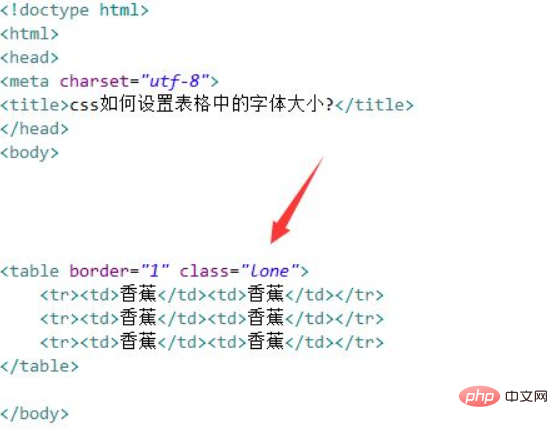
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie die Schriftgröße in der Tabelle mit CSS festlegen. Erstellen Sie ein Formular zum Testen. Setzen Sie das Klassenattribut des Tabellen-Tags auf „lone“.

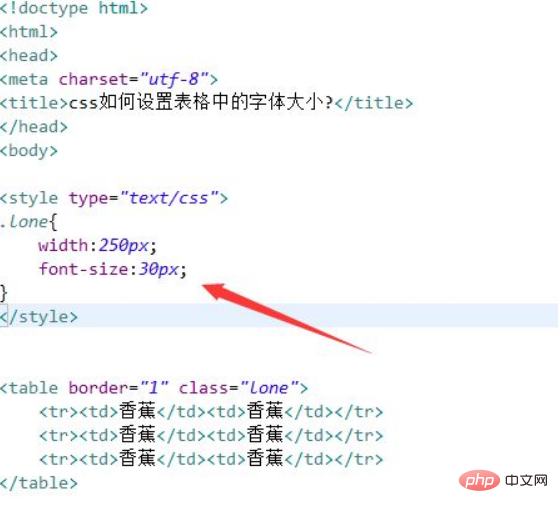
2. Definieren Sie im CSS-Tag den Stil der Tabelle über die Klasse und definieren Sie ihre Breite als 250 Pixel. Verwenden Sie das Attribut „font-size“, um die Größe des Tabellentextes auf 30 Pixel festzulegen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine Tabelle und setzen Sie das Klassenattribut des Tabellen-Tags auf „lone“.
2. Definieren Sie im CSS-Tag den Stil der Tabelle über die Klasse und legen Sie ihre Breite auf 250 Pixel fest.
3. Verwenden Sie im CSS-Tag das Attribut „font-size“, um die Größe des Tabellentextes auf 30 Pixel festzulegen.
4. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftgröße des td-Elements in der Tabelle mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So entfernen Sie alle Ränder eines Textfelds in CSS
- So reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte
- So implementieren Sie die Elementanzeige und das Ausblenden von Animationseffekten in CSS
- So ändern Sie die Schriftgröße in div mithilfe von CSS
- Welcher CSS-Stil kann dafür sorgen, dass das Bild den Bildschirm ausfüllt?

