Heim >Web-Frontend >CSS-Tutorial >So legen Sie den ersten Buchstaben von Wörtern fest, die in CSS-Englisch großgeschrieben werden sollen
So legen Sie den ersten Buchstaben von Wörtern fest, die in CSS-Englisch großgeschrieben werden sollen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 18:28:566998Durchsuche
In CSS können Sie das Attribut „text-transform“ verwenden, um die Großschreibung des ersten Buchstabens eines englischen Wortes festzulegen. Dieses Attribut wird verwendet, um die Groß-/Kleinschreibung des Textes zu steuern Text beginnt mit einem Großbuchstaben und die Syntax lautet „Element {text-transform:capitalize;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wie legt man fest, dass der erste Buchstabe jedes englischen Wortes in CSS großgeschrieben wird?
Wenn wir in CSS möchten, dass der erste Buchstabe jedes englischen Wortes großgeschrieben wird, wie erreichen wir das? Das folgende Beispiel erklärt, wie der erste Buchstabe jedes englischen Wortes in CSS großgeschrieben wird. Wir müssen das Texttransformationsattribut verwenden.
Das Beispiel sieht wie folgt aus:
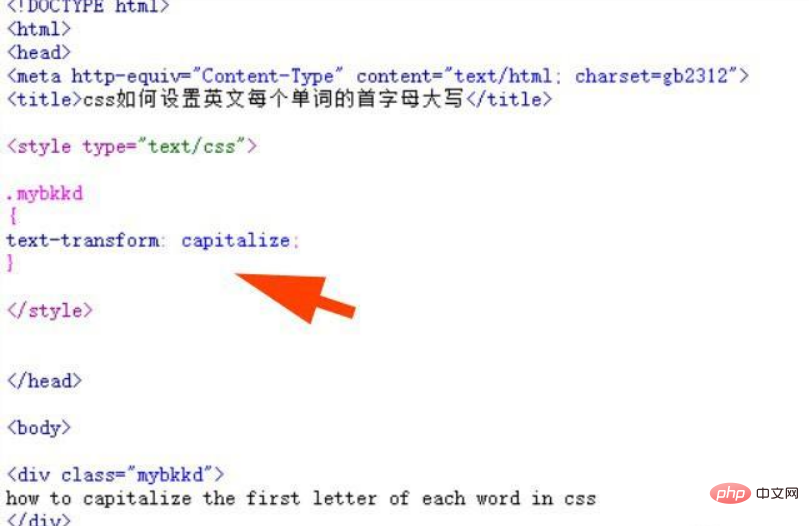
1 Wir erstellen eine neue HTML-Webseitendatei und nennen sie test.html. Als nächstes erklären wir, wie CSS den ersten Buchstaben jedes englischen Wortes festlegt großgeschrieben. Erstellen Sie eine Textzeile mit einem div-Tag und schreiben Sie „wie man den ersten Buchstaben jedes Wortes in CSS groß schreibt“.
Fügen Sie dem div-Tag einen Stil hinzu und setzen Sie das Klassenattribut des div-Tags auf mybkkd. Schreiben Sie den CSS-Stil und der mybkkd-Stil wird in den Tag geschrieben.

2. Legen Sie im CSS-Tag den ersten Buchstaben jedes englischen Wortes fest, der über das Klassenattribut mybkkd des div-Tags großgeschrieben werden soll. Setzen Sie innerhalb der Klammern den CSS-Attributstil von mybkkds div auf text-transform: captialize;

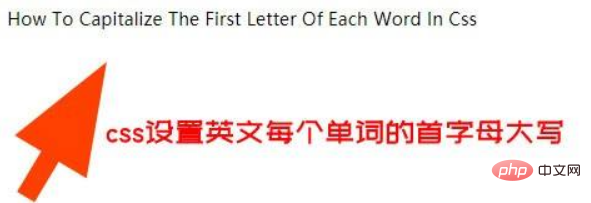
Durchsuchen Sie test.html im Browser, um zu sehen, ob der Effekt erzielt werden kann.

Notizen
1. Erstellen Sie eine test.html-Seite.
2. Verwenden Sie in test.html das div-Tag, um eine Textzeile zu erstellen und den Stilnamen hinzuzufügen.
3. Ändern Sie in CSS den Stil von mybkkd in text-transform: Capitalize;
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den ersten Buchstaben von Wörtern fest, die in CSS-Englisch großgeschrieben werden sollen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So entfernen Sie alle Ränder eines Textfelds in CSS
- So reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte
- So implementieren Sie die Elementanzeige und das Ausblenden von Animationseffekten in CSS
- So ändern Sie die Schriftgröße in div mithilfe von CSS
- Welcher CSS-Stil kann dafür sorgen, dass das Bild den Bildschirm ausfüllt?

