Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie die Elementanzeige und das Ausblenden von Animationseffekten in CSS
So implementieren Sie die Elementanzeige und das Ausblenden von Animationseffekten in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 17:14:3014186Durchsuche
Methode: 1. Verwenden Sie das Animationsattribut, um die Animation an das Element zu binden. 2. Verwenden Sie die „Keyframes“-Regel, um die Animationsaktion zu steuern, um den Show-Hide-Effekt zu erzielen. Die Syntax lautet „@keyframes Animationsname {0%{“. opacity:1}50 %{opacity: 0}100 %{opacity:1}}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erreichen Sie Elementanzeige und versteckte Animationseffekte in CSS
Wir können @keyframes-Regeln verwenden, um Elementrealität und versteckte Animationseffekte zu erreichen. Mit @keyframes-Regeln können Sie Animationen erstellen.
Das Prinzip beim Erstellen von Animationen besteht darin, einen Satz von CSS-Stilen schrittweise in einen anderen Satz von Stilen umzuwandeln. Sie können diesen Satz von CSS-Stilen während der Animation mehrmals ändern.
Geben Sie den Zeitpunkt an, zu dem die Änderung eintritt, als Prozentsatz oder über die Schlüsselwörter „von“ und „bis“, die 0 % und 100 % entsprechen. 0 % ist die Startzeit der Animation, 100 % ist die Endzeit der Animation. Für eine optimale Browserunterstützung sollten Sie immer 0 %- und 100 %-Selektoren definieren.
Die Syntax lautet:
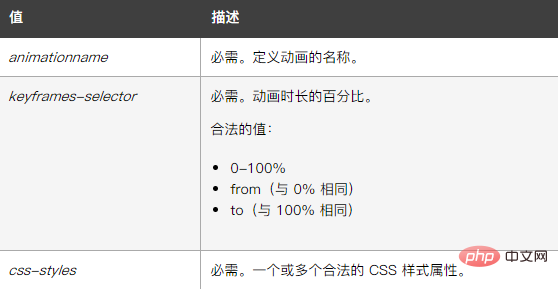
@keyframes animationname {keyframes-selector {css-styles;}}Wo:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 3s infinite;
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: css-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Elementanzeige und das Ausblenden von Animationseffekten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie die Hintergrundfarbe eines Div mit CSS
- So legen Sie die Höhe der Textanzeige fest und verbergen den überschüssigen Teil in CSS
- So erhalten Sie ein Element mit einem ID-Wert in CSS und ändern seinen Stil
- So entfernen Sie alle Ränder eines Textfelds in CSS
- So reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte

