Heim >Web-Frontend >CSS-Tutorial >So zeichnen Sie horizontale Linien in CSS
So zeichnen Sie horizontale Linien in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-02 15:34:1617953Durchsuche
Methode: 1. Fügen Sie dem Element den Stil „border-top: thick value solid color;“ hinzu und zeichnen Sie eine horizontale Linie, indem Sie das border-Attribut festlegen :“ zum leeren Element: Farbe;“-Stil, zeichnet horizontale Linien, indem die Hintergrundfarbe leerer Elemente festgelegt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So zeichnen Sie horizontale Linien in CSS
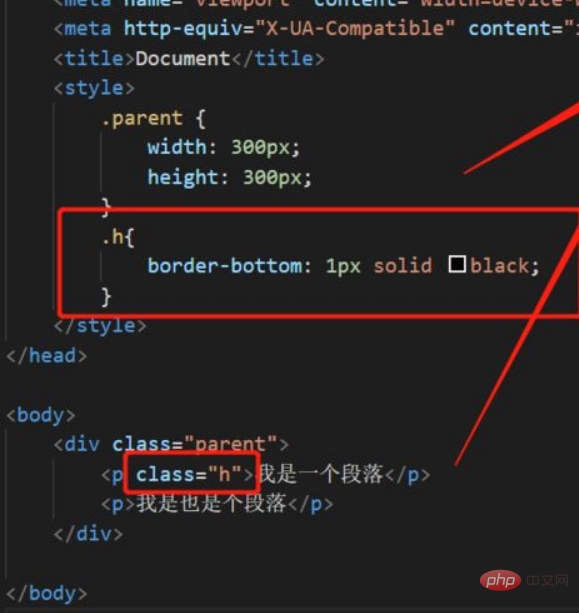
1. Verwenden Sie den Rahmen, um horizontale Linien zu erstellen

 Setzen Sie
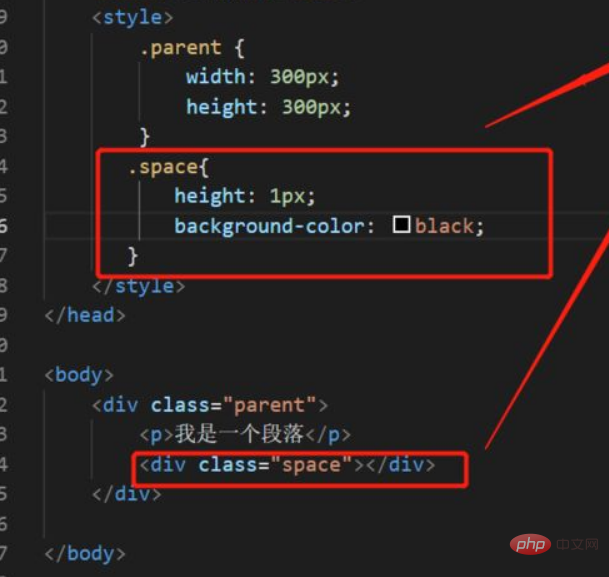
Setzen Sie
height=1px auf ein leeres Element und legen Sie die Hintergrundfarbe fest, oder Sie können eine horizontale Linie festlegen.
.h{
border-bottom: 1px solid black;
}
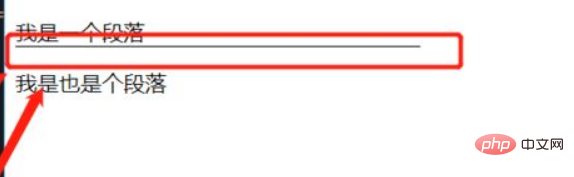
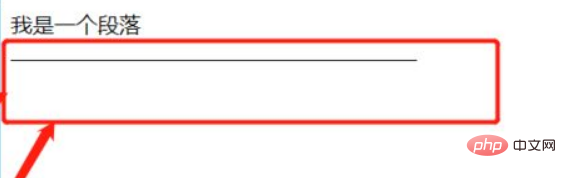
Ausgabeergebnis: 
CSS-Video-Tutorial )
)
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie horizontale Linien in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

