Heim >Web-Frontend >CSS-Tutorial >So stellen Sie div mit CSS so ein, dass es sich nach oben bewegt
So stellen Sie div mit CSS so ein, dass es sich nach oben bewegt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-02 19:03:1715207Durchsuche
In CSS können Sie die Transformations- und Übergangsattribute verwenden, um das Div so einzustellen, dass es sich nach oben bewegt. Sie müssen nur den Stil „transform:translateY(-upward Movement Distance Value);transition:all Animation Time Ease-in;“ hinzufügen zum div-Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie fest, dass sich div in CSS nach oben bewegt.
Verwenden Sie Transformations- und Übergangsattribute, um den Effekt zu erzielen, dass sich div nach oben bewegt. Das Attribut
transform wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen. Das
transition-Attribut wird verwendet, um den Animationseffekt der Div-Bewegung festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div:hover {
transform:translateY(-8px);
}
.div {
width:100px;
height:80px;
line-height: 80px;
/*动画的过渡效果*/
transition: all .25s ease-in;
border:0;
margin:10px;
background-color: pink;
float: left;
font-size: 12px;
text-align: center;
}
</style>
<head>
<body>
<div class="div"></div>
</body>
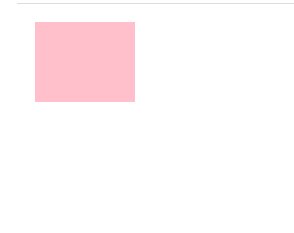
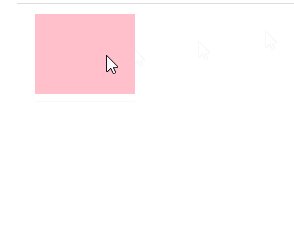
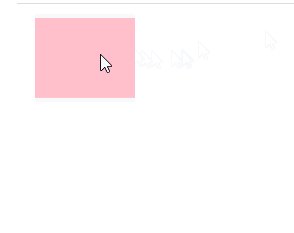
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie div mit CSS so ein, dass es sich nach oben bewegt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

