Heim >Web-Frontend >CSS-Tutorial >Wie schreibe ich ohne Fettdruck in CSS?
Wie schreibe ich ohne Fettdruck in CSS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-03 15:09:134047Durchsuche
Sie können das Attribut „font-weight“ in CSS verwenden, um das Element nicht fett zu machen. Es wird als „element {font-weight:normal;}“ geschrieben Wenn der Wert auf „normal“ gesetzt ist, wird das Element auf den Standardzeichenstil eingestellt, also nicht fett.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie ohne Fettdruck in CSS
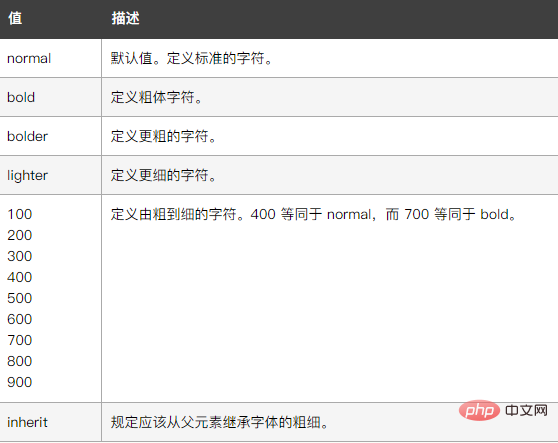
In CSS können Sie das Attribut „font-weight“ verwenden, um einen nicht fetten Stil für Elemente festzulegen. Das Attribut „font-weight“ wird verwendet, um die Textstärke festzulegen.
Der Attributwert ist wie folgt:

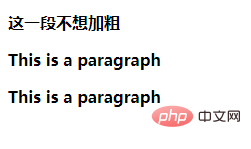
Nehmen wir ein Beispiel, um zu sehen, wie das Element nicht fett dargestellt wird. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>Ausgabeergebnis:

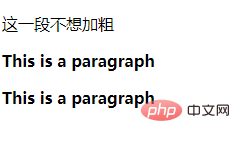
Ich nicht Ich möchte an dieser Stelle einen Absatz einfügen. Zum Fettdruck fügen Sie diesem Absatz einfach den Stil „font-weight: normal“ hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
p.normal {font-weight: normal}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWie schreibe ich ohne Fettdruck in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie fest, dass das Bild so breit ist wie der Container in CSS
- So legen Sie die adaptive Größe des Hintergrundbilds in CSS fest
- So passen Sie den Wortabstand in einer CSS-Tabelle an
- Wie zeichnet man in CSS eine Ellipse mit oberen und unteren scharfen Ecken?
- So machen Sie das Hintergrundbild mit CSS nicht kachelbar

