Heim >Web-Frontend >CSS-Tutorial >So verschieben Sie eine Tabelle in CSS nach unten
So verschieben Sie eine Tabelle in CSS nach unten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-03 11:45:005911Durchsuche
In CSS können Sie das Attribut „margin-top“ verwenden, um die Tabelle nach unten zu verschieben. Dieses Attribut wird verwendet, um den oberen Rand des Elements festzulegen. Sie müssen nur den Wert „margin-top: move down distance“ hinzufügen. "-Stil zum Tabellenelement hinzufügt. , können Sie den oberen Rand der Tabelle vergrößern und dadurch die Tabellenelemente nach unten verschieben.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verschieben Sie die Tabelle in CSS nach unten
In CSS können Sie das Attribut „margin-top“ verwenden, um die Tabelle um eine bestimmte Entfernung nach unten zu verschieben. Das folgende Beispiel erklärt, wie man die Tabelle per CSS nach unten verschiebt.
Das Beispiel sieht wie folgt aus:
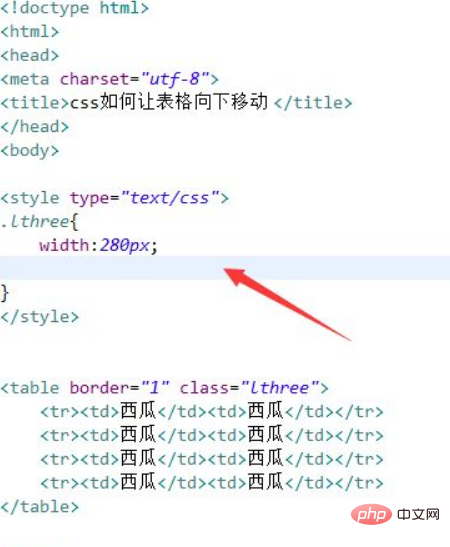
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS die Tabelle nach unten verschiebt. Erstellen Sie ein Formular zum Testen. Setzen Sie das Klassenattribut des Tabellen-Tags auf ldrei. Definieren Sie den Stil der Tabelle über die Klasse und legen Sie ihre Breite auf 280 Pixel fest.

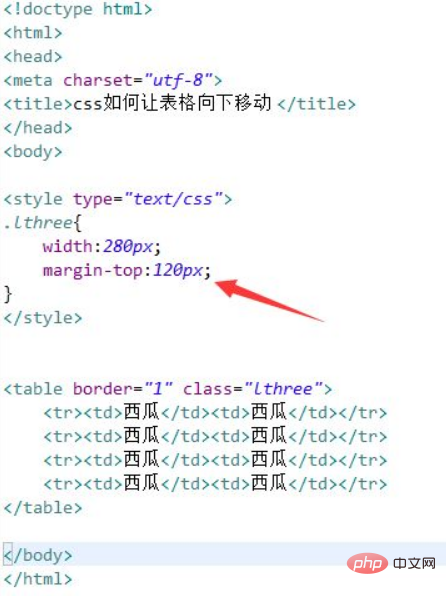
2. Verwenden Sie im CSS-Tag das Attribut „margin-top“, um die Tabelle um 120 Pixel nach unten zu verschieben.

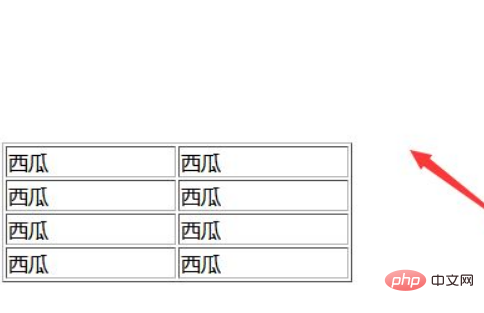
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine Tabelle und setzen Sie das Klassenattribut des Tabellen-Tags auf ldrei.
2. Definieren Sie im CSS-Tag den Stil der Tabelle über die Klasse und definieren Sie ihre Breite als 280 Pixel.
3. Verwenden Sie im CSS-Tag das Attribut „margin-top“, um die Tabelle um 120 Pixel nach unten zu verschieben.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verschieben Sie eine Tabelle in CSS nach unten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

