Heim >Web-Frontend >CSS-Tutorial >So fügen Sie der Eingabe in CSS Farbe hinzu
So fügen Sie der Eingabe in CSS Farbe hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-02 19:30:456948Durchsuche
So fügen Sie Farbe hinzu: 1. Verwenden Sie das Farbattribut, um dem Eingabeelement eine Schriftfarbe hinzuzufügen. Die Syntax lautet „Farbe: Farbwert;“. 2. Verwenden Sie das Attribut „Hintergrundfarbe“, um eine Hintergrundfarbe hinzuzufügen Für das Eingabeelement lautet die Syntax „Hintergrundfarbe: Farbwert;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So fügen Sie Farbe zur Eingabe in CSS hinzu
Sie können das Attribut „color“ verwenden, um dem Eingabeelement eine Schriftfarbe hinzuzufügen, und das Attribut „background-color“, um die Hintergrundfarbe zum Eingabeelement hinzuzufügen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
color:#ffffff;
background-color:#000000;
}
</style>
</head>
<body>
<input type="text">
</body>
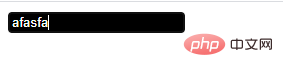
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie der Eingabe in CSS Farbe hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

