Heim >Web-Frontend >CSS-Tutorial >Wie schreibe ich ein abgerundetes Rechteck in CSS?
Wie schreibe ich ein abgerundetes Rechteck in CSS?
- WBOYOriginal
- 2021-12-03 09:57:187818Durchsuche
Methode: 1. Verwenden Sie die Attribute width und height, um den Elementstil auf ein Rechteck festzulegen, mit der Syntax „element {width: width value; height: height value;}“. 2. Verwenden Sie das Attribut „border-radius“, um den abgerundeten Eckenstil für das rechteckige Element festzulegen, mit der Syntax „element {border-radius: abgerundeter Eckenwert;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie ein abgerundetes Rechteck in CSS
In CSS können Sie das Attribut „border-radius“ verwenden, um einen abgerundeten Rechteckstil zu schreiben. Dieses Attribut kann den abgerundeten Stil der vier Ecken des Elements festlegen.
Die Syntax lautet wie folgt:
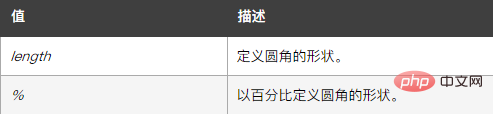
border-radius: 1-4 length|% / 1-4 length|%;

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
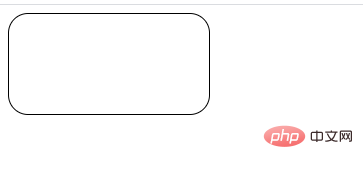
</html>Ausgabeergebnis:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWie schreibe ich ein abgerundetes Rechteck in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

