Heim >Web-Frontend >js-Tutorial >So wählen Sie andere Elemente außer der letzten Spalte in jquery aus
So wählen Sie andere Elemente außer der letzten Spalte in jquery aus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 10:58:412877Durchsuche
In jquery können Sie die Anweisung „$(“Element:not(:last-child)“) verwenden, um andere Elemente außer der letzten Spalte auszuwählen. Der Selektor „:last-child“ kann das letzte Spaltenelement auswählen. Der Selektor „:not ()“ wird verwendet, um andere Elemente als das angegebene Element auszuwählen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So wählen Sie Elemente außer der letzten Spalte mit jquery aus
Wir können Elemente außer der letzten Spalte über den Selektor :last-child und den Selektor :not(selector) auswählen.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
</html>Ausgabeergebnis:

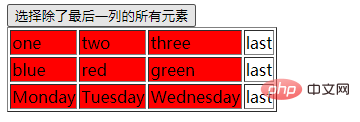
Nach dem Klicken auf die Schaltfläche:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo wählen Sie andere Elemente außer der letzten Spalte in jquery aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

