Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Schaltflächenbreite mit CSS
So ändern Sie die Schaltflächenbreite mit CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-26 10:25:486897Durchsuche
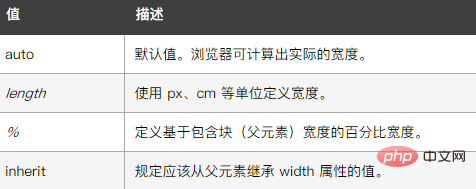
In CSS können Sie die Breite der Schaltfläche verwenden. Die Funktion dieses Attributs besteht darin, die Breite des Elements festzulegen. Sie müssen der Schaltfläche nur den Stil „width: width“ hinzufügen Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie die Schaltflächenbreite in CSS
In CSS kann die Breite des Schaltflächenelements mithilfe des width-Attributs geändert werden, mit dem die Breite des Elements festgelegt wird.
Was beachtet werden muss, ist:

Nehmen wir ein Beispiel, um zu sehen, wie die Breite der Schaltfläche über dieses Attribut geändert wird:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
</html>Ausgabeergebnis:

( Video-Sharing lernen: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schaltflächenbreite mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

