Heim >Web-Frontend >CSS-Tutorial >So fügen Sie Bildern in CSS einen Schatteneffekt hinzu
So fügen Sie Bildern in CSS einen Schatteneffekt hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-26 10:25:389703Durchsuche
In CSS können Sie das Attribut „box-shadow“ verwenden, um dem Bildelement einen Schatteneffekt hinzuzufügen. Die Funktion dieses Attributs besteht darin, dem Elementfeld einen Schatten hinzuzufügen. „Horizontaler Schatten, vertikaler Schattenunschärfeabstand“ zum Bildelement. Schattengrößen-Farbeinsatz;“

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So fügen Sie einem Bild in CSS einen Schatteneffekt hinzu
In CSS können Sie das Box-Shadow-Attribut verwenden, um einem Bild einen oder mehrere Schatten hinzuzufügen . Die Syntax dieses Attributs lautet:
box-shadow: h-shadow v-shadow blur spread color inset;
Was beachtet werden muss, ist:

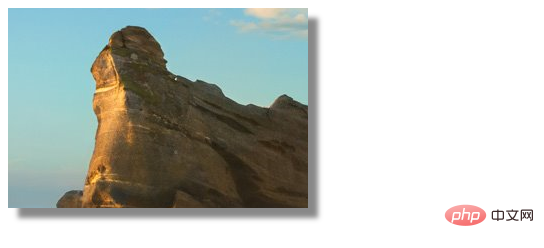
Nehmen wir ein Beispiel, um zu sehen, wie das Box-Shadow-Attribut verwendet wird, um dem Bildelement einen Schatteneffekt hinzuzufügen wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
div{
width:300px;
height:200px;
background:url(1118.02.png);
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ausgabeergebnisse:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie Bildern in CSS einen Schatteneffekt hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

