Heim >Web-Frontend >js-Tutorial >So fügen Sie mit jquery Inhalte zu div hinzu
So fügen Sie mit jquery Inhalte zu div hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-23 09:33:5610918Durchsuche
So fügen Sie mit jquery Inhalt zu div hinzu: 1. Verwenden Sie die Anweisung „$(div element)“, um das div-Objekt abzugleichen. 2. Verwenden Sie die Methode append(), um Inhalt zu div hinzuzufügen. Die Syntax lautet „div object“. .append('hinzugefügter Inhalt')".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So fügen Sie mit jquery Inhalte zu div hinzu
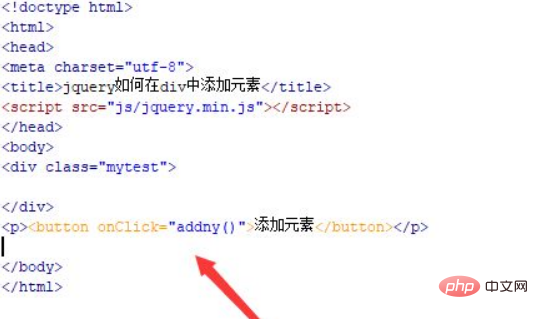
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jquery Elemente zu div hinzufügen. Verwenden Sie das div-Tag, um einen Bereich zu erstellen, und fügen Sie dann Elemente zum div hinzu. Fügen Sie dem div-Tag ein Klassenattribut hinzu, um das folgende div-Objekt zu erhalten.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags, binden Sie das Ereignis onclick an die Schaltfläche und führen Sie die Funktion addny() aus, wenn auf die Schaltfläche geklickt wird.

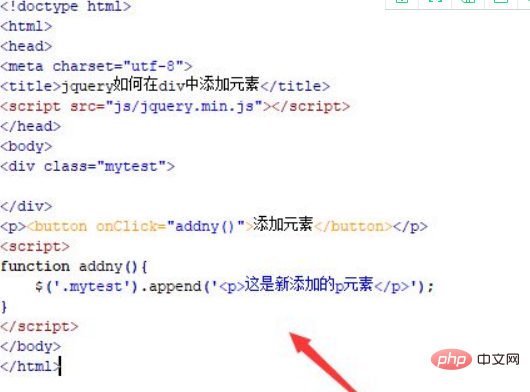
2. Erstellen Sie im js-Tag die Funktion addny(). Rufen Sie das div-Objekt über die Klasse ab und verwenden Sie die append()-Methode, um dem div ein p-Element hinzuzufügen. Die Methode
append() fügt den angegebenen Inhalt am Ende (noch innerhalb) des ausgewählten Elements ein.
Die Syntax lautet:
$(selector).append(content)

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

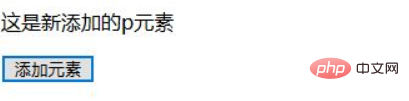
Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie einen Bereich mit dem div-Tag und fügen Sie dem div-Tag ein Klassenattribut hinzu.
2. Rufen Sie im js-Tag das div-Objekt über die Klasse ab und verwenden Sie die append()-Methode, um dem div ein p-Element hinzuzufügen.
Hinweis: Die Methode
append() fügt den angegebenen Inhalt am Ende des ausgewählten Elements (immer noch darin) ein.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie mit jquery Inhalte zu div hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

