Heim >Web-Frontend >js-Tutorial >So ändern Sie TD-Inhalte mit JQuery
So ändern Sie TD-Inhalte mit JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-22 17:52:553750Durchsuche
So ändern Sie den Inhalt von td mit jquery: 1. Verwenden Sie die Anweisung „$(td element)“, um das td-Objekt abzugleichen. 2. Verwenden Sie die eq()-Methode und die html()-Methode, um den Inhalt von td zu ändern. Die Syntax lautet „td object.eq( Um die Position des Elements zu ändern).html(geänderter Wert);“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
Wie jquery den Inhalt von td ändert
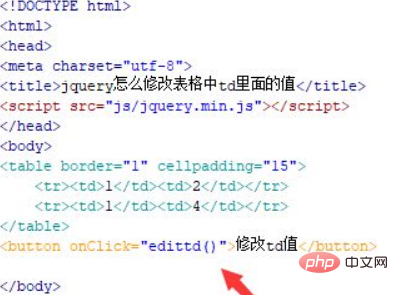
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery den Wert in td in der Tabelle ändert. Erst nachdem Sie die Bibliotheksdatei jquery.min.js eingeführt und die Datei erfolgreich geladen haben, können Sie die Methoden in jquery verwenden. Verwenden Sie die Tags table, tr und td, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen, und legen Sie ihren Rand auf 1 Pixel fest.
Verwenden Sie das Button-Tag, um einen Button mit dem Button-Namen „Modify td value“ zu erstellen. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion edittd() ausgeführt.

2. Erstellen Sie im js-Tag die Funktion edittd(). Rufen Sie innerhalb der Funktion die td-Objektsammlung über den Elementnamen td ab, verwenden Sie die Methode eq(2), um das dritte td-Objekt abzurufen Verwenden Sie die Methode html(). Ändern Sie den Wert von td. Hier wird beispielsweise der Wert von td auf 3 geändert. Die Methode
html() gibt den Inhalt (inneres HTML) des ausgewählten Elements zurück oder legt ihn fest. Wenn diese Methode keine Parameter setzt, gibt sie den aktuellen Inhalt des ausgewählten Elements zurück. Die Methode
eq() reduziert den Satz übereinstimmender Elemente auf eins am angegebenen Index.

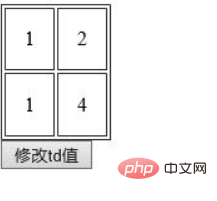
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

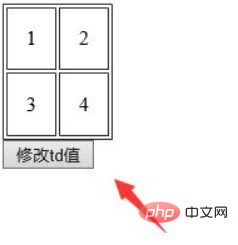
Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei die Tags table, tr und td, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen, und verwenden Sie das Button-Tag, um eine Schaltfläche zu erstellen, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie innerhalb der Funktion das td-Objekt, um das erste td-Objekt abzurufen, und verwenden Sie dann die html()-Methode, um den Wert des td zu ändern.
Hinweis:
eq()-Methode beginnt bei 0, eq(0) stellt das erste Elementobjekt dar, eq(1) stellt das zweite Elementobjekt dar und so weiter.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie TD-Inhalte mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie JQuery, um einen Drag-and-Drop-Effekt zu erzielen
- So ermitteln Sie, auf welches Element in jquery geklickt wird
- So verwenden Sie jquery, um Elemente anzuzeigen, indem Sie darauf klicken und dann erneut auf ausgeblendete Elemente klicken
- So ändern Sie den Elementklassennamen durch Klicken in jquery
- So entfernen Sie die gleiche Level-Klasse in Jquery

