Heim >Web-Frontend >js-Tutorial >So entfernen Sie die gleiche Level-Klasse in Jquery
So entfernen Sie die gleiche Level-Klasse in Jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-22 17:32:302452Durchsuche
Jquery-Methode zum Entfernen derselben Klassenklasse: 1. Verwenden Sie die Anweisung „$(.element class name“)“, um das Objekt gemäß dem angegebenen Klassenwert abzurufen. 2. Verwenden Sie die Methode „removeClass()“, um die Klasse zu entfernen des Elements lautet die Syntax „Element object.removeClass('Elementklassenname')“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So entfernen Sie dieselbe Klasse in Jquery
1 Öffnen Sie den HTML-Editor und erstellen Sie eine neue HTML-Datei. Suchen Sie auf der HTML-Codeseite nach
und erstellen Sie darin ein neues<div class="remark">今晚要去吃大餐</div>
Erstellen Sie eine neue Klickschaltfläche hinter
<input type="button" value="移除class" onclick="reClass()">
Klassenstil festlegen. Legen Sie einen Stil für Bemerkungen mit einer Schriftgröße von 28 Pixel und der Farbe Rot fest.
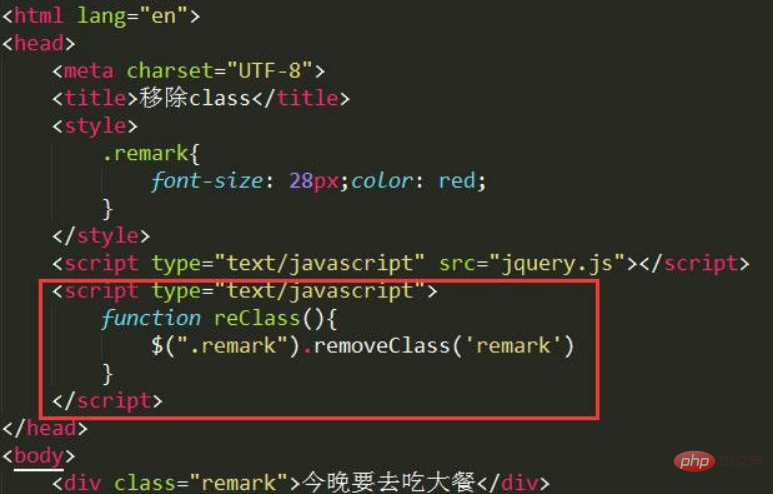
<style> .remark{ font-size: 28px;color: red; } </style>Der Code lautet wie folgt:

2. Stellen Sie die jQuery-Bibliothek vor. Führen Sie die jQuery-Bibliothek nach dem
<script type="text/javascript" src="jquery.js"></script>
Klickereignis erstellen. Erstellen Sie ein neues <script>-Tag und erstellen Sie in diesem neuen Tag ein Click-to-Remove-Klassenereignis. </script>
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
Öffnen Sie es nach dem Speichern mit einem Browser, klicken Sie auf die Schaltfläche „Klasse entfernen“ und stellen Sie fest, dass die Schriftgröße und -farbe in


Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie die gleiche Level-Klasse in Jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche zwei Importmethoden gibt es für JQuery?
- So verwenden Sie JQuery, um einen Drag-and-Drop-Effekt zu erzielen
- So ermitteln Sie, auf welches Element in jquery geklickt wird
- So verwenden Sie jquery, um Elemente anzuzeigen, indem Sie darauf klicken und dann erneut auf ausgeblendete Elemente klicken
- So ändern Sie den Elementklassennamen durch Klicken in jquery

