Heim >Web-Frontend >js-Tutorial >So ändern Sie den Elementklassennamen durch Klicken in jquery
So ändern Sie den Elementklassennamen durch Klicken in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-22 17:08:423280Durchsuche
jquery implementiert die Methode zum Ändern des Klassennamens eines Elements durch Klicken: 1. Binden Sie ein Klickereignis an das Element und geben Sie eine Ereignisverarbeitungsfunktion an. 2. Verwenden Sie die Methode attr() in der Ereignisverarbeitungsfunktion, um die Klasse zu ändern Name des Elements. Die Syntax lautet „ $(selector).attr('class','new class name');".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
Wie jquery den Namen der Elementklasse mit einem Klick ändern kann
1 Erstellen Sie eine neue HTML-Seite mit dem Dateinamen test.html, die zum Betrieb des div-Elements verwendet wird. Laden Sie die Datei jquery.min.js in die HTML-Seite. Diese Datei integriert alle Methoden von jquery. Erst wenn die Datei erfolgreich geladen wurde, können die Methoden in jquery verwendet werden. Erstellen Sie ein neues div-Element auf der HTML-Seite und geben Sie ihm den Klassennamen red.
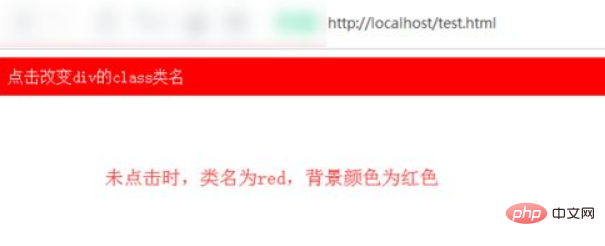
Um nach dem Klicken offensichtliche Effekte zu erzielen, wird die Hintergrundfarbe des Div mit class="red" über CSS als Rot definiert, und wenn der Klassenname schwarz ist, ist die Hintergrundfarbe schwarz.

2. Fügen Sie dem div-Element ein onclick-Ereignis hinzu. Wenn das onclick-Ereignis ausgelöst wird, führen Sie die Methode „change_color()“ aus.
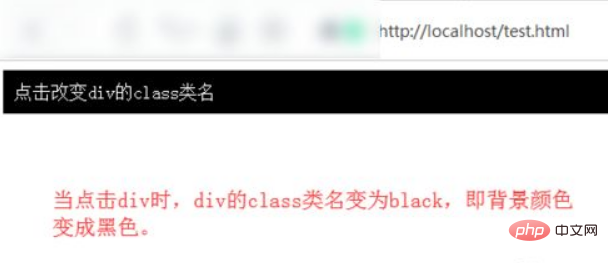
Schreiben Sie den Code zum Ändern der Klasse des div-Elements in change_color (), sodass sich beim Klicken auf das div class = „red“ in class = „black“ ändert, um die Funktion zum Ändern des Klassennamens zu realisieren. Der Klassenname der Klasse wird hauptsächlich durch die Methode attr () in jquery geändert.

Führen Sie den Code aus und sehen Sie sich die Ergebnisse im Browser an:


Es ist ersichtlich, dass die Funktion zum Klicken auf das Div zum Ändern des Klassennamens implementiert ist.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Elementklassennamen durch Klicken in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So löschen Sie Elemente durch Klicken in jquery
- Welche zwei Importmethoden gibt es für JQuery?
- So verwenden Sie JQuery, um einen Drag-and-Drop-Effekt zu erzielen
- So ermitteln Sie, auf welches Element in jquery geklickt wird
- So verwenden Sie jquery, um Elemente anzuzeigen, indem Sie darauf klicken und dann erneut auf ausgeblendete Elemente klicken

