Heim >Web-Frontend >js-Tutorial >Wie man div mit jquery verschwinden lässt
Wie man div mit jquery verschwinden lässt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-17 15:50:362253Durchsuche
So lassen Sie div mit jquery verschwinden: 1. Verwenden Sie die Anweisung „$(“id value of div“), um das div-Objekt gemäß dem angegebenen ID-Wert abzurufen. 2. Verwenden Sie die Methode hide(), um das erhaltene Objekt auszublenden div-Objekt. Die Syntax lautet „div object.hide();“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So lassen Sie div mit jquery verschwinden
Erstellen Sie ein neues HTML, fügen Sie das Test-HTML zum Textkörper hinzu und führen Sie jquery ein (die jquery auf meiner Seite wird lokal heruntergeladen, achten Sie auf den Pfad)
Jquery hinzufügen Unter dem Skript-Tag können Sie die Methode hide() verwenden, um das div-Element in jquery auszublenden. Der Code lautet wie folgt:
div对象.hide();
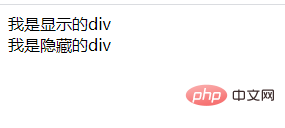
 Das Ausgabeergebnis hat keinen versteckten Codeeffekt:
Das Ausgabeergebnis hat keinen versteckten Codeeffekt:
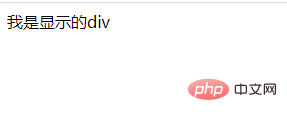
 Mit dem Hidden-Code-Effekt
Mit dem Hidden-Code-Effekt
 Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Das obige ist der detaillierte Inhalt vonWie man div mit jquery verschwinden lässt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

