Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie das letzte Li von UL in JQuery
So löschen Sie das letzte Li von UL in JQuery
- 藏色散人Original
- 2021-11-17 11:23:142121Durchsuche
JQuery-Methode zum Löschen des letzten Li von UL: 1. Verwenden Sie das ul-li-Tag, um eine Liste zu erstellen. 2. Verwenden Sie das Button-Tag, um eine Schaltfläche zu erstellen und das Onclick-Click-Ereignis an die Schaltfläche zu binden über den JQuery-Selektor „:last“ A li und löschen Sie es mit der Remove-Methode.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.2.1, DELL G3-Computer
Wie lösche ich die letzte LI von UL mit JQuery?
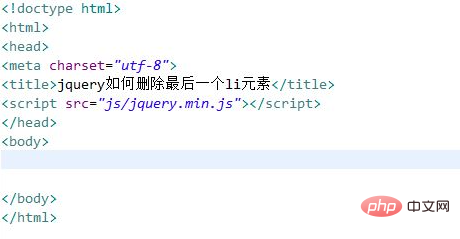
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery das letzte Li-Element löscht.

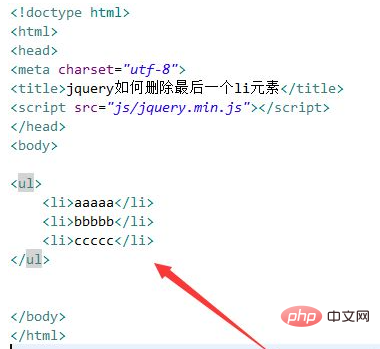
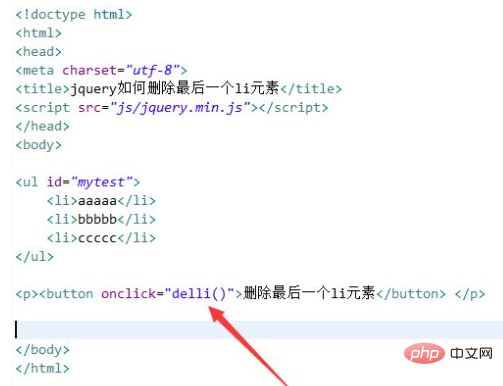
Verwenden Sie in der Datei test.html die Tags ul und li, um eine Liste zum Testen zu erstellen.

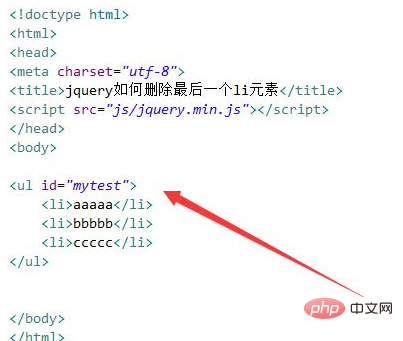
Setzen Sie in der Datei test.html die ID des ul-Tags auf mytest, mit der das unten stehende ul-Objekt abgerufen wird.

Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion delli() aus, wenn auf die Schaltfläche geklickt wird.

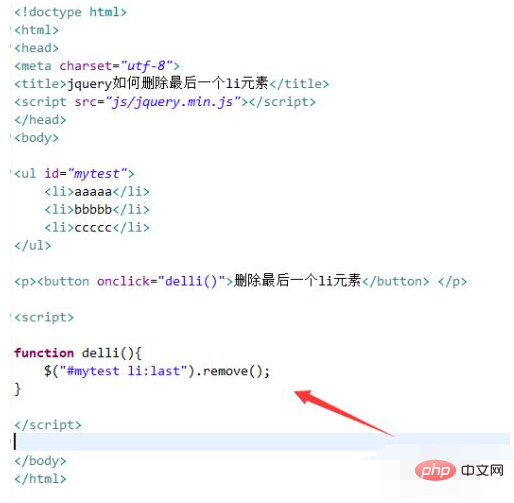
Erstellen Sie im js-Tag die Funktion delli(). Rufen Sie innerhalb der Funktion das letzte li-Tag-Objekt über den jquery-Selektor „:last“ ab und verwenden Sie die Methode „remove()“, um es zu löschen.

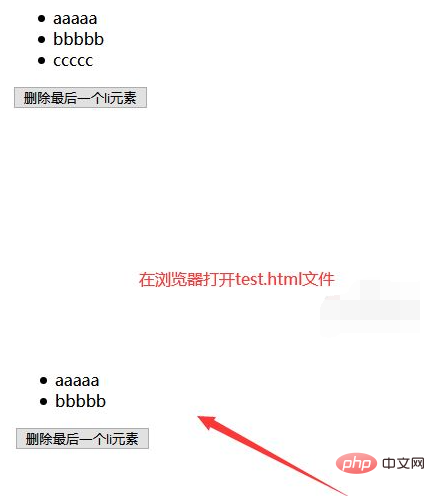
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo löschen Sie das letzte Li von UL in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

