Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie ein Stilattribut in JQuery hinzu
So fügen Sie ein Stilattribut in JQuery hinzu
- 藏色散人Original
- 2021-11-17 11:07:229655Durchsuche
So fügen Sie ein Stilattribut in jquery hinzu: 1. Erstellen Sie eine neue HTML-Datei. 2. Verwenden Sie das Tag p, um eine Textzeile zu erstellen. 4. Rufen Sie das Tag-Objekt p ab über die ID; 5. Verwenden Sie css(). Fügen Sie einfach Stile zum Stil hinzu.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.2.1, DELL G3-Computer
Wie füge ich JQuery ein Stilattribut hinzu?
jquery fügt dem Stil Attribute hinzu:
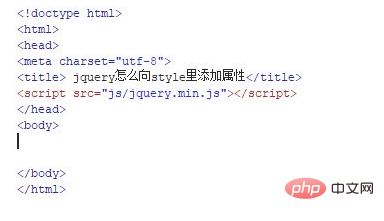
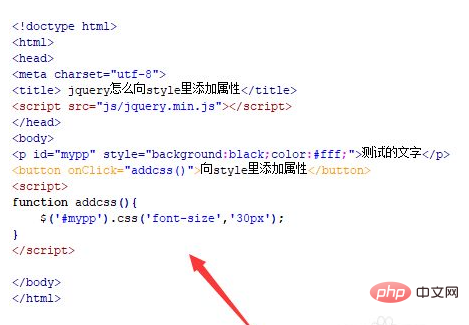
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery dem Stil Attribute hinzufügt.

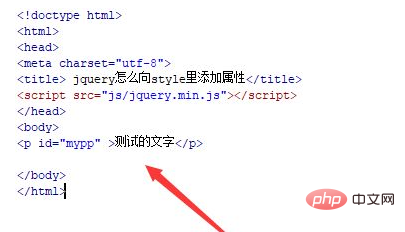
Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile zu erstellen, und legen Sie deren ID auf mypp fest, mit der das p-Tag-Objekt über diese ID unten abgerufen wird.

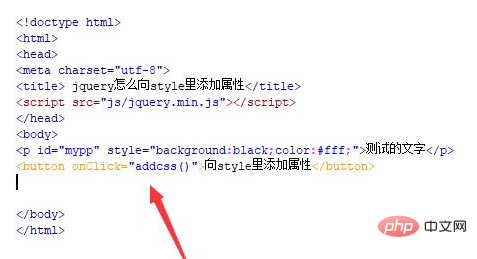
Verwenden Sie in der Datei test.html im p-Tag das style-Attribut, um die Hintergrundfarbe des p-Tag-Textes auf Schwarz und die Textfarbe auf Weiß festzulegen.

Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion addcss() aus, wenn auf die Schaltfläche geklickt wird.

Erstellen Sie im js-Tag die Funktion addcss(), rufen Sie das p-Tag-Objekt über die ID ab und verwenden Sie die Methode css(), um Stilattribute zum Stil hinzuzufügen Fügen Sie beispielsweise das Attribut „font-size“ hinzu und stellen Sie es auf 30 Pixel ein. Das heißt, die Textgröße beträgt 30 Pixel.

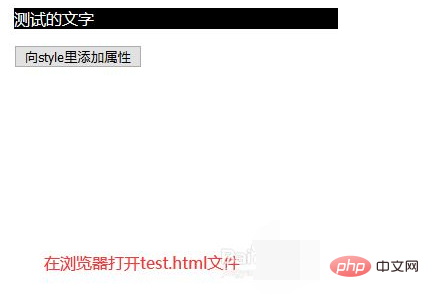
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Stilattribut in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

