Heim >Web-Frontend >js-Tutorial >So verbergen Sie einen Text mit JQuery
So verbergen Sie einen Text mit JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-16 18:04:242603Durchsuche
So verbergen Sie einen Text mit jquery: 1. Verwenden Sie die Anweisung „$(„text id value“)“, um das Textobjekt gemäß dem angegebenen ID-Wert abzurufen. 2. Verwenden Sie die Methode hide(), um das erhaltene Objekt auszublenden , Syntax ist „text object.hide();“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So verbergen Sie einen Text mit jquery
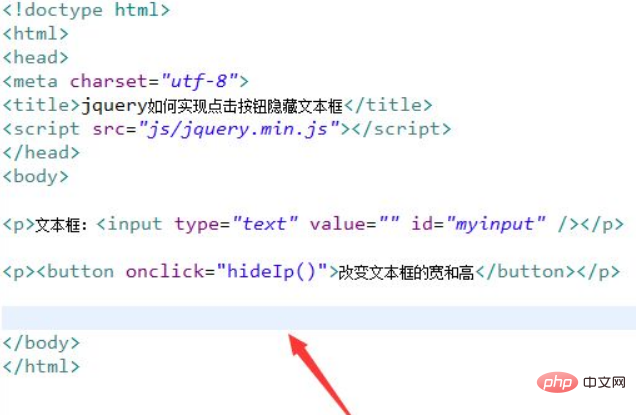
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery ein Textfeld durch Klicken auf eine Schaltfläche ausblenden kann. Erstellen Sie zum Testen ein Textfeld mit dem Eingabe-Tag. Fügen Sie dem Eingabe-Tag ein ID-Attribut hinzu und setzen Sie es auf myinput.
Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie die Funktion hideIp aus, wenn auf die Schaltfläche geklickt wird.

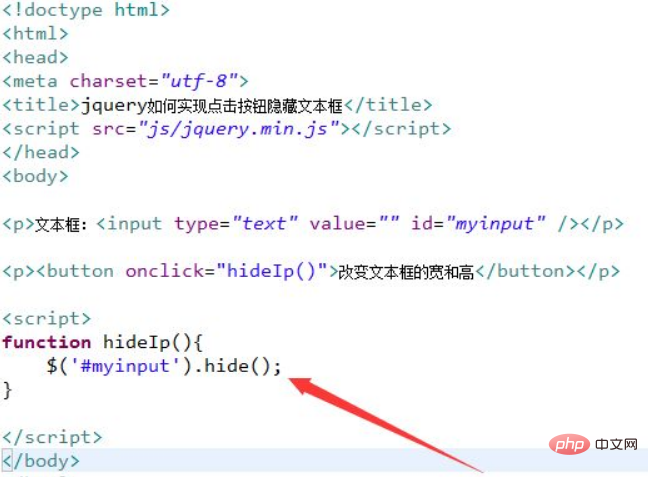
2. Erstellen Sie im js-Tag die Funktion hideIp. Rufen Sie innerhalb der Funktion das Eingabeobjekt über die ID ab und verwenden Sie die Methode hide(), um das Textfeld auszublenden.

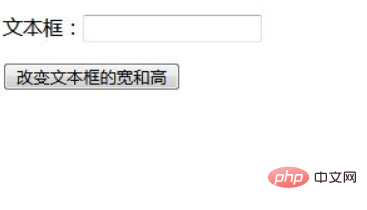
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nachdem Sie auf die Schaltfläche geklickt haben:

Zusammenfassung:
1. Erstellen Sie ein Textfeld mit dem Eingabe-Tag, fügen Sie ein ID-Attribut zum Eingabe-Tag hinzu und legen Sie es auf „myinput“ fest.
2. Erstellen Sie eine Schaltfläche, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie die Funktion hideIp aus, wenn auf die Schaltfläche geklickt wird.
3. Erstellen Sie im js-Tag die Funktion hideIp. Rufen Sie innerhalb der Funktion das Eingabeobjekt über die ID ab und verwenden Sie die Methode hide(), um das Textfeld auszublenden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo verbergen Sie einen Text mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

