Heim >Web-Frontend >js-Tutorial >So entfernen Sie Klassen in JQuery
So entfernen Sie Klassen in JQuery
- 藏色散人Original
- 2021-11-17 10:55:111953Durchsuche
So entfernen Sie Klassen in jQuery: 1. Erstellen Sie eine neue HTML-Datei und fügen Sie eine Klasse und einen Textinhalt hinzu. 3. Erstellen Sie eine neue Schaltfläche und fügen Sie ein Klickereignis hinzu 5. Erstellen Sie einen Klick, um Klassenereignisse zu entfernen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.2.1, DELL G3-Computer
Wie entferne ich die JQuery-Klasse?
JQuery-Klasse entfernen:
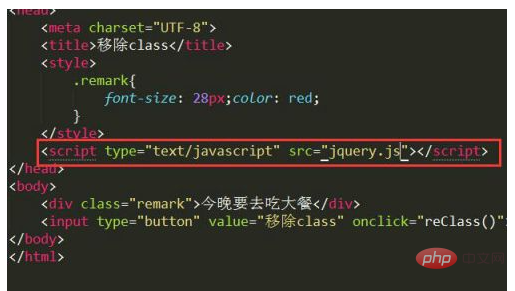
Öffnen Sie den HTML-Editor und erstellen Sie eine neue HTML-Datei. Wie im Bild gezeigt

Suchen Sie auf der HTML-Codeseite ein neues
Code:

Erstellen Sie nach
Code:

Klassenstil festlegen. Legen Sie einen Stil für Bemerkungen mit einer Schriftgröße von 28 Pixel und der Farbe Rot fest. Wie im Bild gezeigt:
Code:
<style> .remark{ font-size: 28px;color: red; } </style>
Wir stellen die jQuery-Bibliothek vor. Führen Sie die JQuery-Bibliothek nach dem
Code:

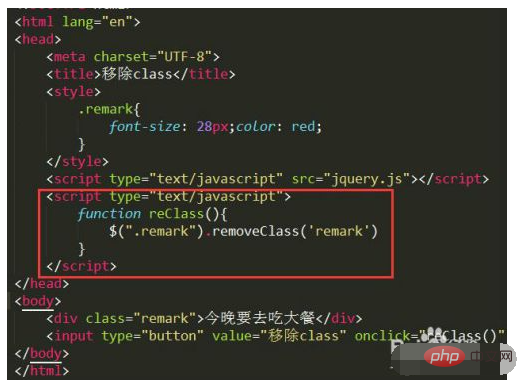
Erstellen Sie ein Klickereignis. Erstellen Sie ein neues <script>-Tag und erstellen Sie in diesem neuen Tag ein Click-to-Remove-Klassenereignis. Wie im Bild gezeigt </script>
Code:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
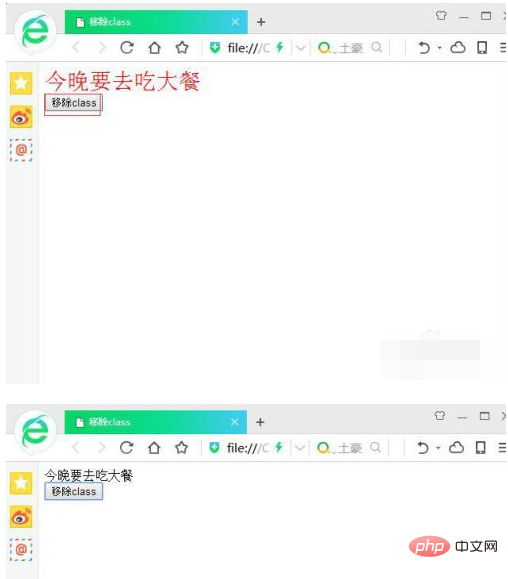
Öffnen Sie es nach dem Speichern mit einem Browser, klicken Sie auf die Schaltfläche „Klasse entfernen“ und stellen Sie fest, dass die Schriftgröße und -farbe in

Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Klassen in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

