Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, wie viele Li es in JQuery gibt
So ermitteln Sie, wie viele Li es in JQuery gibt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-17 16:21:534189Durchsuche
So ermitteln Sie, wie viele Lis es in jquery gibt: 1. Verwenden Sie die Anweisung „$('li')“, um das Li-Objekt abzurufen. 2. Verwenden Sie das Längenattribut, um die Länge des erhaltenen Li-Objekts zu berechnen kann die Anzahl der li-Elemente im Dokument abrufen. Die Syntax lautet „li object.length;“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So erhalten Sie die Anzahl von LI in JQuery
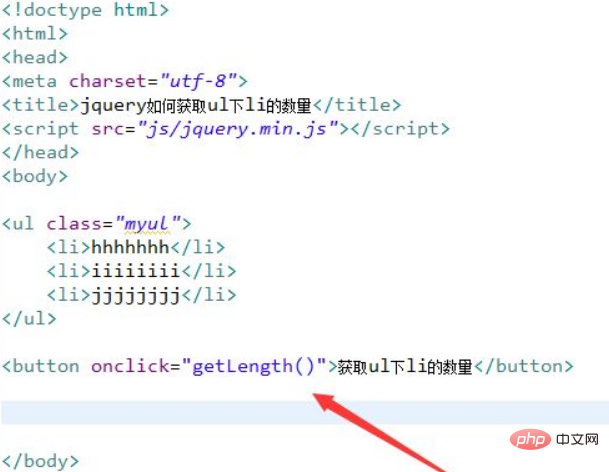
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery die Anzahl von LI unter UL erhält. Verwenden Sie das ul-Tag, um eine Liste der zu testenden Elemente zu erstellen. Fügen Sie dem ul-Tag ein Klassenattribut hinzu, um das ul-Objekt zu erhalten.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags, binden Sie das Ereignis onclick an die Schaltfläche und führen Sie die Funktion getLength() aus, wenn auf die Schaltfläche geklickt wird.

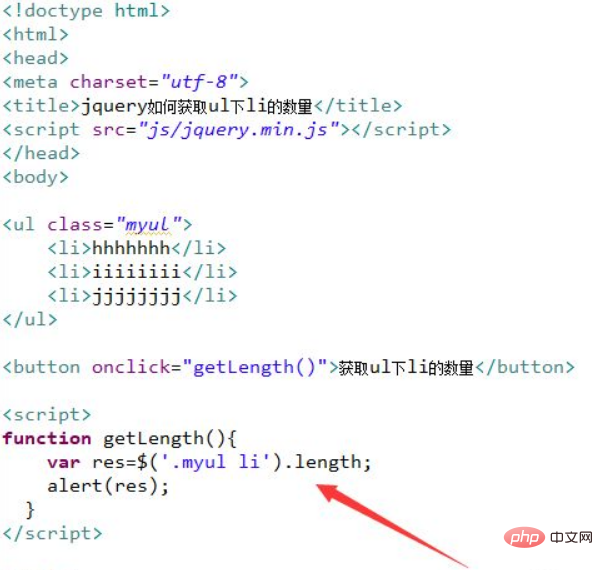
2. Erstellen Sie innerhalb der Funktion das li-Objekt über die Klasse, verwenden Sie das Längenattribut, um die Anzahl von li zu erhalten, und verwenden Sie die Methode warning(), um die erhaltene Zahl auszugeben.

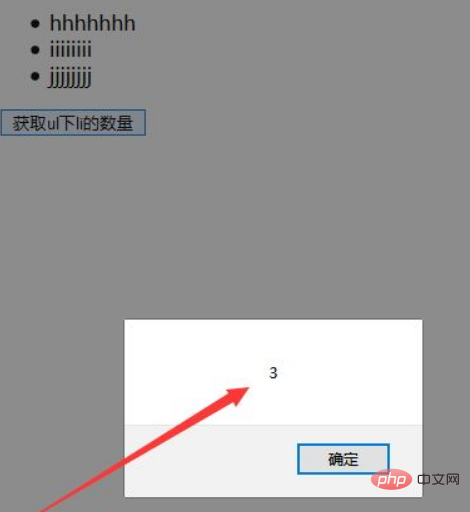
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie das ul-Tag, um eine Liste von Elementen zu erstellen, und fügen Sie dem ul-Tag ein Klassenattribut hinzu, um das ul-Objekt zu erhalten.
2. Verwenden Sie das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie die Funktion getLength() aus, wenn auf die Schaltfläche geklickt wird.
3. Erstellen Sie im js-Tag die Funktion getLength(). Rufen Sie innerhalb der Funktion das li-Objekt ab, verwenden Sie das Längenattribut, um die Anzahl der li zu erhalten, und verwenden Sie die Methode warning(), um die erhaltene Zahl auszugeben .
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, wie viele Li es in JQuery gibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

