Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen CSS-Inline-Box und Block-Box?
Was ist der Unterschied zwischen CSS-Inline-Box und Block-Box?
- 青灯夜游Original
- 2021-11-10 13:52:201453Durchsuche
Unterschiede: 1. Inline-Boxen folgen nicht dem strengen Box-Modell, während Block-Boxen dies tun. 2. Der von der Blockbox im Browser eingenommene Platz setzt sich aus der Elementgröße, dem Abstand, dem Rand und dem Rand zusammen, während die Inline-Box durch die Elementgröße bestimmt wird. 3. Die Höhe des Inline-Rahmens kann nicht eingestellt werden, aber die Höhe des Blockrahmens kann eingestellt werden. 4. Der Browser ignoriert die Abstands- und Randeinstellungen in Inline-Boxen, nicht jedoch in Blockboxen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Jeder weiß, dass DOM-Elemente gemäß der Definition des CSS-Stils in Inline-Elemente und Blockelemente unterteilt sind. Aufgrund des Box-Modells des Browsers können wir Elemente als Boxen behandeln, daher werden diese beiden Kategorien auch Inline-Boxen und Blockboxen genannt. Ziel dieses Artikels ist es, die verschiedenen Browser-Rendering-Modi für diese beiden Boxen vorzustellen.
Blockbox (Blockelement)
Hält sich strikt an das Boxmodell – der von einem Element im Browser eingenommene Platz setzt sich aus Elementgröße, Abstand, Rahmen und Rand zusammen und folgt auch dem Prinzip der Randüberlagerung. Das sogenannte Margin-Superposition-Prinzip ist nicht unbedingt ein Summationsprinzip, sondern ein Maximumprinzip. Zum Beispiel:
(1) Es gibt zwei div-Elemente nebeneinander. Das obere div-Element hat einen Rand-unten-Satz und das untere div-Element hat einen Rand-oben-Satz. Fügen Sie dann einen Rand zu beiden Divs hinzu , der von den beiden Divs im Browser angezeigte Effekt ist nicht die Summe von margin-botton + margin-top zwischen den beiden Rändern, sondern der größte der beiden Abstände.
(2) Randüberlagerungsregeln werden nicht nur auf verschiedene und benachbarte Blockelemente angewendet, es gibt auch Überlagerungsregeln für benachbarte Ränder desselben Elements. Denken Sie an ein leeres Element, dessen äußerer oberer Rand und äußerer unterer Rand nicht direkt benachbart sind.
Inline-Boxen (Inline-Elemente)
Inline-Elemente entsprechen nicht dem strengen Box-Modell. Die vertikale Position, die es im Browser einnimmt, wird nur durch die Größe des Elements bestimmt und die Höhe der Inline-Box kann nicht mit CSS festgelegt werden, und der Browser ignoriert die Abstands- und Randeinstellungen.
Egal welchen Wert wir für den Rand festlegen, er hat keine Auswirkung, es gibt jedoch eine Polsterung für die Inline-Box.
Wenn Sie beispielsweise eine Spanne auf die Seite schreiben, eine Randlinie hinzufügen und dann den Füllwert ändern, wird das Randfeld größer. An der Oberfläche scheint es, als ob der Füllwert die Höhe unterstützt Die Höhe der gesamten Box setzt sich aus der Elementhöhe und der oberen und unteren Polsterung zusammen. Wenn Sie jedoch ein Div unter die Spanne schreiben, entsteht ein Problem.
Das div wird nicht so breit sein wie die Span-Auffüllung, sondern beginnt eine neue Zeile direkt am Ende der Zeilenhöhe des span-Elements.
Dies zeigt, dass die Interpretation von Span-Boxen durch den Browser völlig anders ist als die von Block-Boxen. Vertikaler Abstand und Rand belegen keinen Platz für das Element im Browser. Die Höhe der Inline-Box wird nur automatisch vom Inhalt unterstützt Aufgrund dieses Ansatzes besteht die einzige Möglichkeit, die Höhe der Inline-Box zu ändern, darin, die Zeilenhöhe für das Inline-Element festzulegen.
Erklärung:
Die Höhe der Inline-Box = Texthöhe + Zeilenabstand
Die Höhe der Inline-Box = Oberkante der höchsten Inline-Box – Unterseite der untersten Inline-Box
Es wird zwischen dem höchsten und dem niedrigsten Wert unterschieden, da Schriftarten unterschiedlicher Größe und an unterschiedlichen oberen und unteren Positionen innerhalb derselben Zeile vorhanden sein können, sodass es unterschiedliche Inline-Box-Höhen gibt.
Wenn man es allgemein betrachtet, sind Inline-Boxen für Einzelpersonen und Line-Boxen für ein Ganzes gedacht.
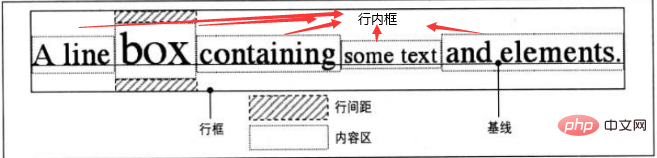
Wie im Bild unten gezeigt, ist das Feld, in dem sich das Feld befindet, der höchste und der niedrigste Punkt der gesamten Reihe, und der Reihenrahmen wird von ihm getragen.
Also Line-Box = Inline-Box von Box.
Die anderen kleinen Kästchen sind die Inline-Kästchen jedes Textes.

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen CSS-Inline-Box und Block-Box?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

