Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Zeilenabstand von Text in CSS fest
So legen Sie den Zeilenabstand von Text in CSS fest
- 青灯夜游Original
- 2021-11-09 17:35:1913240Durchsuche
In CSS können Sie das Attribut line-height verwenden, um den Zeilenabstand des Textes festzulegen. Die Funktion dieses Attributs besteht darin, den Abstand zwischen den Zeilen festzulegen und den Schriftabstand jeder Textzeile anzupassen. Zeilenhöhe: Abstandswert zum Textelement. ;“ Es ist zu beachten, dass der Abstandswert nicht negativ sein darf.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn Sie in CSS den Schriftabstand (Zeilenabstand) jeder Textzeile anpassen und festlegen möchten, verwenden Sie das Attribut line-height. Die Eigenschaft
line-height legt den Abstand zwischen Zeilen (Linienhöhe) fest. Hinweis: Negative Werte sind nicht zulässig.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
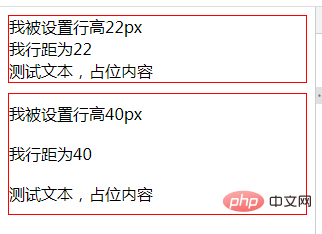
</html>Rendering:

Beschreibung: Der Wert, den das Zeilenhöhenattribut festlegen kann
numberlegt eine Zahl fest, die mit der aktuell festzulegenden Schriftgröße multipliziert wird der Zeilenabstand.number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。length设置固定的行间距。%
length legt einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße. 🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand von Text in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

