Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist transparente Farbe in CSS?
Was ist transparente Farbe in CSS?
- 藏色散人Original
- 2021-11-10 11:37:1613966Durchsuche
Die transparente Farbe in CSS ist transparent, und transparent ist der Standardwert des Attributs „Hintergrundfarbe“ in CSS, was bedeutet, dass die Hintergrundfarbe transparent ist.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Was ist die transparente Farbe in CSS?
Die transparente Farbe in CSS ist transparent, und transparent ist der Standardwert der Eigenschaft „Hintergrundfarbe“, was bedeutet, dass die Hintergrundfarbe transparent ist.
Einführung in die CSS-Eigenschaft „Hintergrundfarbe“:
Die Eigenschaft „Hintergrundfarbe“ legt die Hintergrundfarbe des Elements fest.
Der Bereich des Hintergrunds des Elements
Die Eigenschaft „Hintergrundfarbe“ legt eine Volltonfarbe für das Element fest. Diese Farbe füllt den Inhalt, die Polsterung und die Randbereiche des Elements und erstreckt sich bis zu den äußeren Grenzen des Elementrands (jedoch nicht bis zu den Rändern). Wenn der Rahmen transparente Teile hat (z. B. einen gepunkteten Rand), wird die Hintergrundfarbe durch diese transparenten Teile hindurchscheinen.
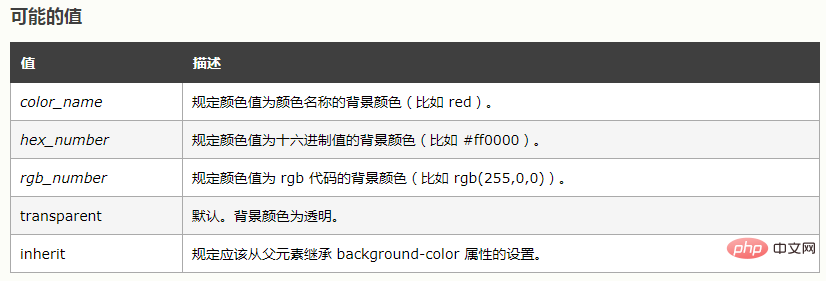
transparenter Wert
Obwohl in den meisten Fällen keine Notwendigkeit besteht, transparent zu verwenden. Wenn Sie jedoch nicht möchten, dass ein Element eine Hintergrundfarbe hat und Sie nicht möchten, dass sich die Browser-Farbeinstellungen des Benutzers auf Ihr Design auswirken, ist es dennoch erforderlich, den Transparenzwert festzulegen.

Video-Empfehlung: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist transparente Farbe in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

