Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Farbe der ersten Zeile der Tabelle in CSS fest
So legen Sie die Farbe der ersten Zeile der Tabelle in CSS fest
- 藏色散人Original
- 2021-11-10 11:44:106087Durchsuche
So legen Sie die Farbe der ersten Zeile der Tabelle in CSS fest: 1. Erstellen Sie eine neue HTML-Datei. 2. Verwenden Sie das Tabellen-Tag, um eine Tabelle mit drei Zeilen und zwei Spalten zu erstellen. 3. Legen Sie Folgendes fest: den Stil der Tabelle durch id; 4. Durch Wählen Sie einfach die erste Zeile der Tabelle mit den Selektoren id und „:first-child“ aus und legen Sie die Hintergrundfarbe fest.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie stelle ich die Farbe der ersten Tabellenzeile mit CSS ein?
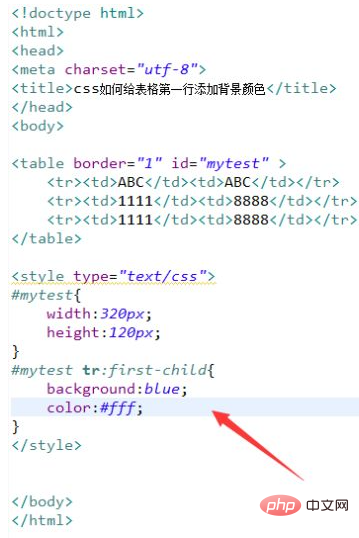
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mithilfe von CSS eine Hintergrundfarbe zur ersten Zeile der Tabelle hinzufügen.

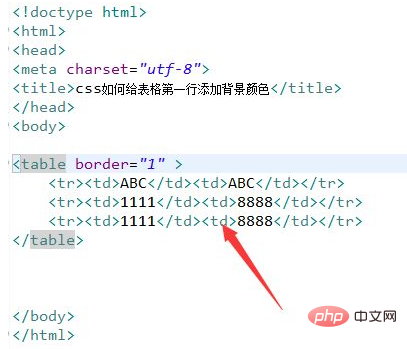
Verwenden Sie in der Datei test.html das Tabellen-Tag, um eine Tabelle mit drei Zeilen und zwei Spalten zu erstellen.

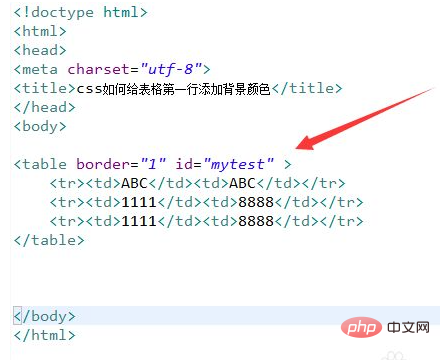
Setzen Sie in der Datei test.html die ID des Tabellen-Tags auf mytest.

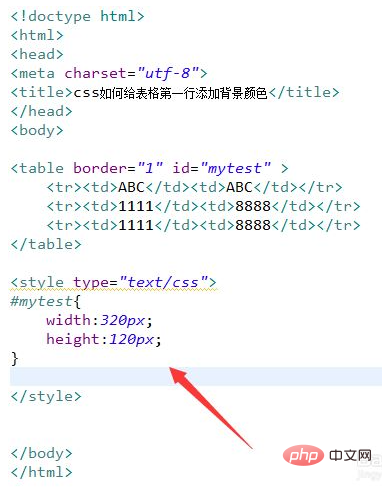
Legen Sie im CSS-Tag den Stil der Tabelle über die ID fest und definieren Sie deren Breite auf 320 Pixel und Höhe auf 120 Pixel.

Wählen Sie im CSS-Tag die erste Zeile der Tabelle über die ID und den „:first-child“-Selektor aus und verwenden Sie das Hintergrundattribut, um die Farbe auf Blau und die Textfarbe auf Weiß festzulegen.

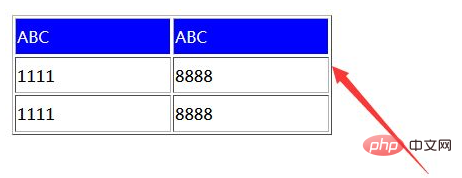
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Video-Empfehlung: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe der ersten Zeile der Tabelle in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

