Heim >Web-Frontend >HTML-Tutorial >Was tun, wenn die Ränder von HTML-Tabellenzellen nicht angezeigt werden?
Was tun, wenn die Ränder von HTML-Tabellenzellen nicht angezeigt werden?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-09 17:05:4014921Durchsuche
Lösung für den Fall, dass der Rand von Tabellenzellen nicht angezeigt wird: Verwenden Sie das Attribut „border“, um einen Rahmenstil zur Tabellenzellenbeschriftung „
“ hinzuzufügen. Die Syntax lautet „ ... “.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Lösung für das Problem, dass die Ränder von HTML-Tabellenzellen nicht angezeigt werden:
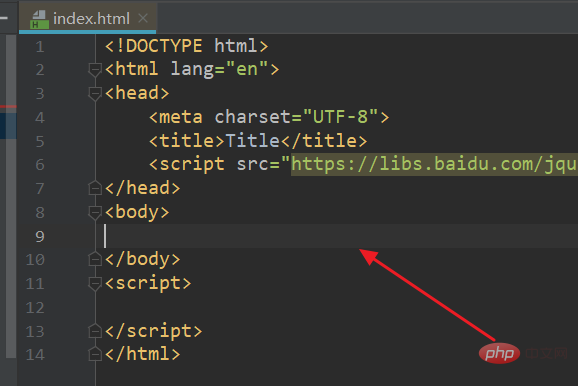
1. Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

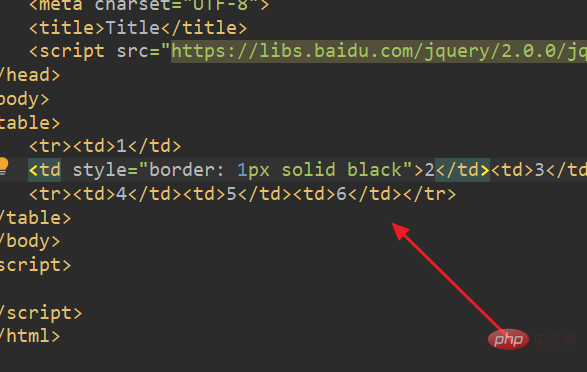
2. Geben Sie im Tag
in index.html den HTML-Code ein:<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
In HTML ist das Attribut, das festgelegt werden muss, um zu verhindern, dass der Rand der Tabelle angezeigt wird.
Tabellenränder sind gerade Linien um Tabellenelemente, die Zeilen, Spalten und Zellen trennen. Standardmäßig werden randlose Tabellen angezeigt.
border=n, gibt den Pixelwert der Tabellenrandbreite an. Je größer die Zahl, desto breiter ist sie.

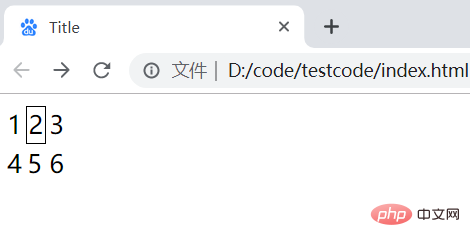
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt verfügt nur die zweite Zelle in der Tabelle über eine Wireframe-Anzeige.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWas tun, wenn die Ränder von HTML-Tabellenzellen nicht angezeigt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

