Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie man Div mit CSS undurchsichtig macht
Wie man Div mit CSS undurchsichtig macht
- 藏色散人Original
- 2021-07-26 10:59:032959Durchsuche
So legen Sie die Div-Deckkraft in CSS fest: 1. Verwenden Sie das Opazitätsattribut des Elements, um den Effekt der Maskenebene festzulegen. 2. Stellen Sie das übergeordnete p durch Attribute wie opcity auf transparent und das untergeordnete p auf undurchsichtig ein.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie stelle ich die Div-Deckkraft in CSS ein?
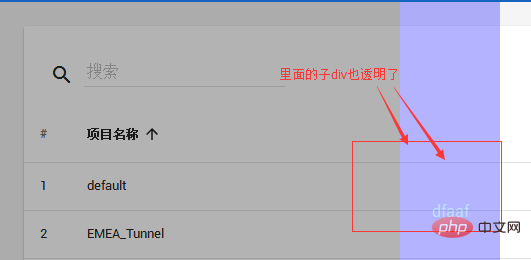
CSS implementiert die Maskenebene, das übergeordnete Div ist transparent und das untergeordnete Div ist undurchsichtig.
Verwenden Sie das Opazitätsattribut des Elements, um den Effekt der Maskenebene festzulegen. Der Hauptstil ist: Hintergrundfarbe: #ooo; opacity:0.3;
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center">
<p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf
</p>
</p>
Ursachenanalyse: Die Verwendung des Opcity-Attributs von CSS zum Ändern der Transparenz eines Elements ändert auch die Transparenz der Unterelemente unter dem Element. Selbst wenn es neu definiert wird, ist es nutzlos Es gibt jedoch einen Weg, dies zu erreichen, Sie können einen Blick darauf werfen.
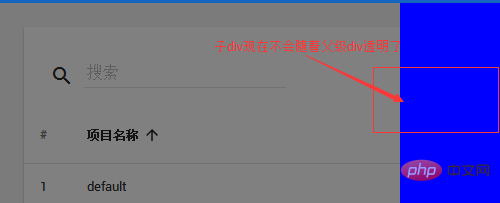
Sie können ein transparentes Bild als Hintergrund verwenden, um den Effekt zu erzielen, aber gibt es eine einfachere Möglichkeit? Verwenden Sie RGBA.
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
Erläuterung: Dies ist der Code für die schwarze Transluzenz (Hintergrundfarbe und Deckkraft festlegen (Transparenz, Wertebereich 0-1))
Die ersten drei Werte repräsentieren Rot, Grün und blaue Werte der Farbe
Der letzte stellt den Alphawert dar, der den Transparenzwert darstellt, und die Deckkraft beträgt 1
(Unterstützt IE8+ und alle modernen Browser)
Parent p verwendet RGBA, Der Effekt ist in Ordnung, wie unten gezeigt.

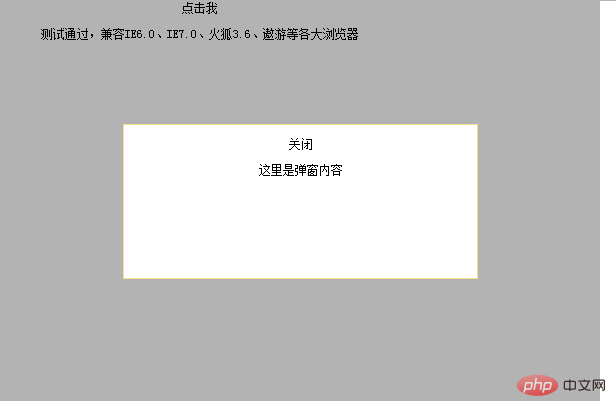
Wie implementiert man die übergeordnete Ebene p ist transparent, aber sub-p ist undurchsichtig? Sie können sich auch auf den folgenden Codeausschnitt beziehen:
Originaltext:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css外层p半透明内层p不透明-弹出层效果的实现【实例】</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px; padding:0; margin:0;
}
.tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;}
.lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;}
.tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;}
-->
</style>
<script language="javascript">
function closep(pId){
document.getElementById(pId).style.display = 'none';
}
function displayp(pId){
document.getElementById(pId).style.display = 'block';
}
</script>
</head>
<body>
<p style="width:400px; height:400px; position:relative; text-align:center;">
<p class="tanchuang_wrap" id="aaaa">
<p class="lightbox"></p>
<p class="tanchuang_neirong">
<p><span onClick="closep('aaaa')" style=" cursor:pointer;">关闭</span></p>
这里是弹窗内容
</p>
</p>
<span onclick="displayp('aaaa')" style="cursor:pointer;">点击我</span>
<p>测试通过,兼容IE6.0、IE7.0、火狐3.6、遨游等各大浏览器</p>
</p>
</body>
</html>Der Effekt ist wie folgt:

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWie man Div mit CSS undurchsichtig macht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

