Heim >Web-Frontend >Front-End-Fragen und Antworten >So steuern Sie Div, um es mit CSS zu reparieren
So steuern Sie Div, um es mit CSS zu reparieren
- 藏色散人Original
- 2021-11-10 14:13:214549Durchsuche
So steuern Sie die feste Position von div mit CSS: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Erstellen Sie ein div; 3. Legen Sie das Attribut „position:fixed“ fest, um eine feste Position zu erreichen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie steuere ich das zu reparierende Div mit CSS?
Sie können den Positionierungstyp des Elements angeben durch das Positionsattribut.
Feste Positionierung (position:fixed): Das
-Element wird relativ zum Browserfenster positioniert, unabhängig davon, wie Sie Ihren Schieberegler bewegen. Beachten Sie auch, dass dies bei den gleichgeordneten Elementen der Fall ist in eine Position gebracht werden, die seine Anwesenheit ignoriert. Die derzeit verwendeten Werte oben, unten, links und rechts beziehen sich ebenfalls auf das Browserfenster.
Erläuterung
Das Positionsattribut definiert den Positionierungsmechanismus, der zum Festlegen der Anordnung von Elementen verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst. Ein relativ positioniertes Element wird im normalen Fluss von seiner Standardposition versetzt.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
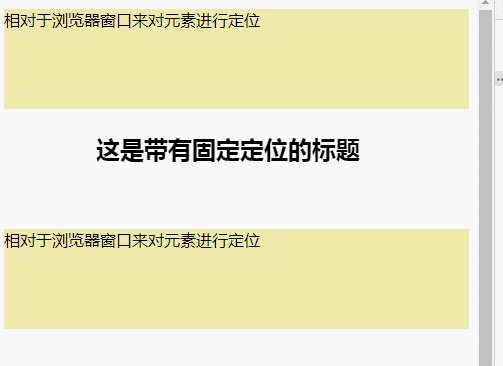
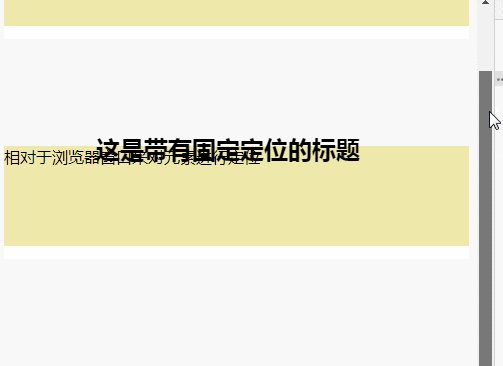
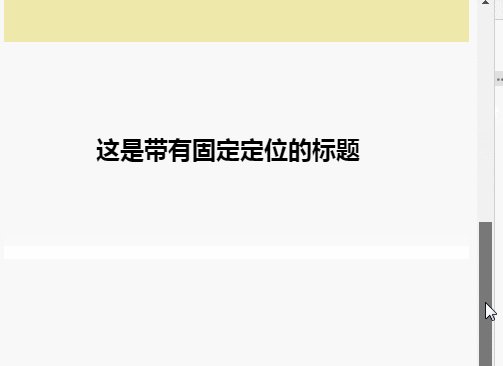
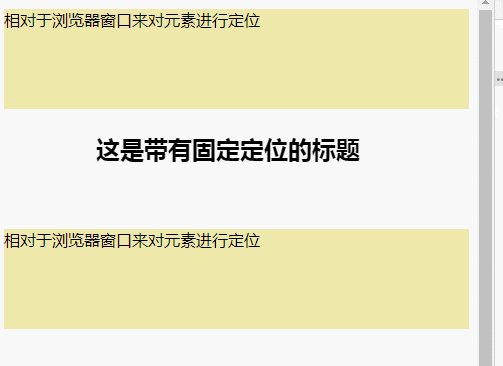
</html>Rendering:

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo steuern Sie Div, um es mit CSS zu reparieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

