Heim >Web-Frontend >Front-End-Fragen und Antworten >So reparieren Sie den Boden in CSS
So reparieren Sie den Boden in CSS
- 藏色散人Original
- 2021-03-22 16:25:154517Durchsuche
So implementieren Sie den festen CSS-Bereich: Erstellen Sie zunächst eine HTML-Beispieldatei. Legen Sie dann die CSS- und Div-Bereiche fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
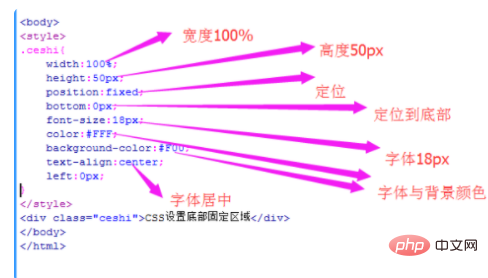
1. Öffnen Sie eine Bearbeitungssoftware und stellen Sie den CSS- und Div-Bereich so ein, dass sie unten auf der Seite fixiert sind

Seine Hauptattribute: position:fixed; Absolute Positionierung generiert absolut positionierte Elemente, die relativ zum Browserfenster positioniert sind.
2. Der auf der Webseite erzielte Effekt ist wie folgt:

Erweiterung: Es gibt eine andere Positionierungsmethode: position:absolute; wenn der Browser wie im obigen Beispiel gleitet, scrollt er mit der Browser-Bildlaufleiste; und Position :absolut; Ansonsten
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo reparieren Sie den Boden in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

