Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Vorteile des flexiblen HTML5-Layouts?
Was sind die Vorteile des flexiblen HTML5-Layouts?
- 青灯夜游Original
- 2021-03-23 14:18:082953Durchsuche
Das flexible HTML5-Layout bietet maximale Flexibilität für das Box-Modell. Der Vorteil besteht darin, dass es einfach zu verwenden ist und gemäß den Flex-Regeln leicht ein bestimmter Layout-Effekt erzielt werden kann. Jeder Container kann als Flex-Layout festgelegt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Flexibles Layout (Flexible Box oder Flexbox) ist eine Layoutmethode, die sicherstellt, dass sich Elemente angemessen verhalten, wenn die Seite an verschiedene Bildschirmgrößen und Gerätetypen angepasst werden muss.
Der Zweck der Einführung des Flexbox-Layoutmodells besteht darin, eine effizientere Möglichkeit zum Anordnen, Ausrichten und Zuweisen von leerem Raum zu Unterelementen in einem Container bereitzustellen.
Vor- und Nachteile des Flex-Layouts:
Der Vorteil besteht darin, dass es einfach zu bedienen ist und gemäß den Flex-Regeln leicht ein bestimmter Layout-Effekt erzielt werden kann.
Der Nachteil ist: Die Browserkompatibilität ist relativ schlecht und kann nur mit ie9 und höher kompatibel sein.
[Empfohlenes Tutorial: CSS-Video-Tutorial]
Flexibler Boxinhalt
Flexible Box besteht aus einem Flex-Container (Flex-Container) und einem Flex-Unterelement (Flex-Element).
Ein flexibler Container wird als flexibler Container definiert, indem der Wert der Anzeigeeigenschaft auf Flex oder Inline-Flex gesetzt wird.
Ein flexibler Container enthält ein oder mehrere flexible Unterelemente.
Hinweis: Außerhalb des flexiblen Containers und innerhalb der flexiblen untergeordneten Elemente werden die Elemente normal gerendert. Die Flex-Box definiert nur, wie die untergeordneten Flex-Elemente innerhalb des Flex-Containers angeordnet sind.
Flexible untergeordnete Elemente werden normalerweise in einer Zeile innerhalb der Flexbox angezeigt. Standardmäßig gibt es nur eine Zeile pro Container.
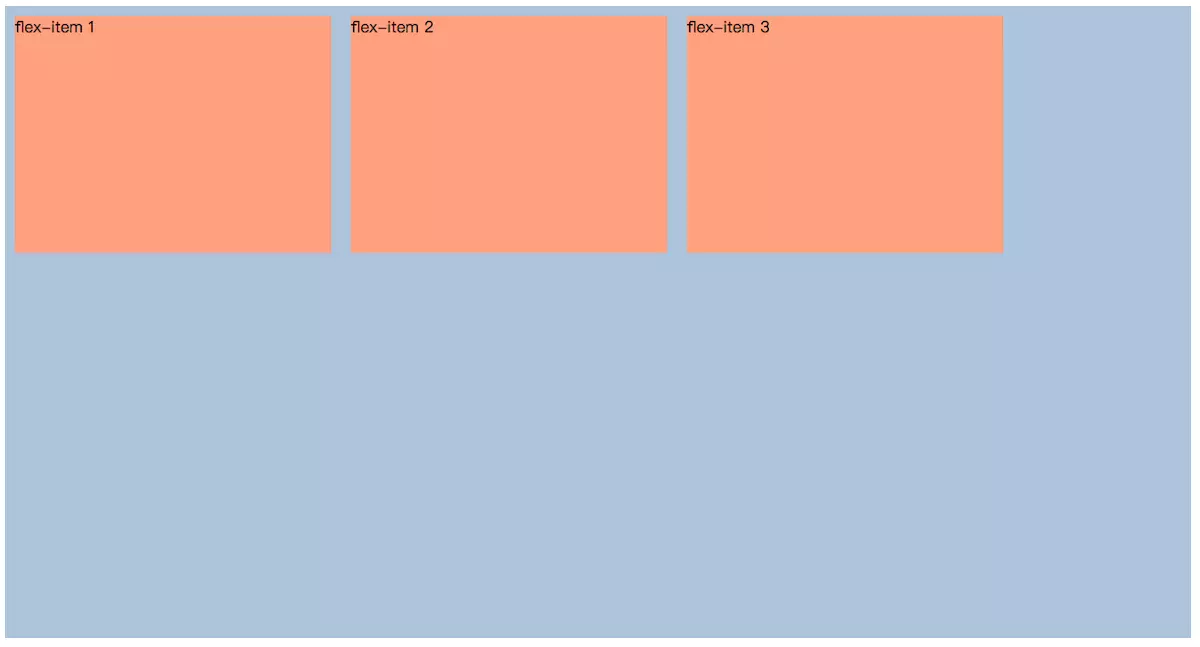
Die folgenden Elemente zeigen die untergeordneten Flex-Elemente in einer Reihe von links nach rechts:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FLEX</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 1200px;
height: 640px;
background-color: lightsteelblue;
}
.flex-container .flex-item {
width: 320px;
height: 240px;
margin: 10px;
background-color:lightsalmon;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Gemeinsame Eigenschaften von Flex-Boxen
| Eigenschaften | Beschreibung |
|---|---|
| flex- Richtung | Geben Sie die Anordnung der untergeordneten Elemente im Flex-Container an. |
| flex-wrap | Legen Sie fest, ob die untergeordneten Elemente der Flex-Box umgebrochen werden sollen, wenn sie den übergeordneten Container überschreiten -Richtung und Flex-Wrap |
| align-items | Legen Sie die Ausrichtung des Flex-Box-Elements in Querrichtung (vertikale Achse) fest |
| align-content | Ändern Sie das Verhalten des Flex-Wrap Attribut, ähnlich wie align-items, aber anstatt die Ausrichtung der untergeordneten Elemente festzulegen, legen Sie jedoch die Zeilenausrichtung fest |
| ! ! |
Das obige ist der detaillierte Inhalt vonWas sind die Vorteile des flexiblen HTML5-Layouts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Problem beim Übergeben von Werten von der übergeordneten Komponente an die untergeordneten Komponenten-Echarts in Vue
- Einige Gedanken zu React diese Bindung
- Django verwendet eine Anfrage, um die vom Browser gesendeten Parameter abzurufen
- DOM-Operation in JQuery – Wrap
- Erläuterung verwandter Inhalte von Prototyp und Prototypenkette

