Heim >Web-Frontend >Front-End-Fragen und Antworten >Erläuterung verwandter Inhalte von Prototyp und Prototypenkette
Erläuterung verwandter Inhalte von Prototyp und Prototypenkette
- jackloveOriginal
- 2018-06-11 22:30:352539Durchsuche


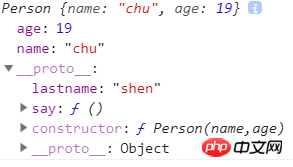
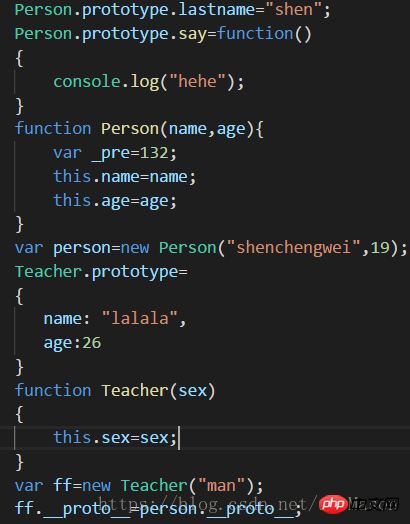
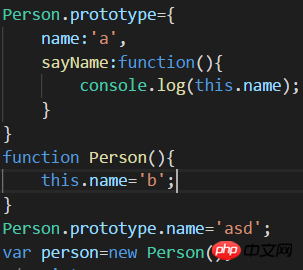
Hier stellt der Prototyp die Attribute dar, die mitgeliefert werden Im System bedeutet der erste Satz, dass der Vorfahre von Person auf ein Attribut Nachname festgelegt ist. Wenn die Attribute Person und Person1
später erstellt werden, wird dieser Attributwert vererbt

Ein kleines Beispiel zeigt die Vererbungsbeziehung
Prototyp kann Dinge, die einigen Objekten gemeinsam sind, nur einmal schreiben, anstatt sie jedes Mal zu erstellen

Darüber hinaus können Sie den Prototyp auch kapseln, was besser ist

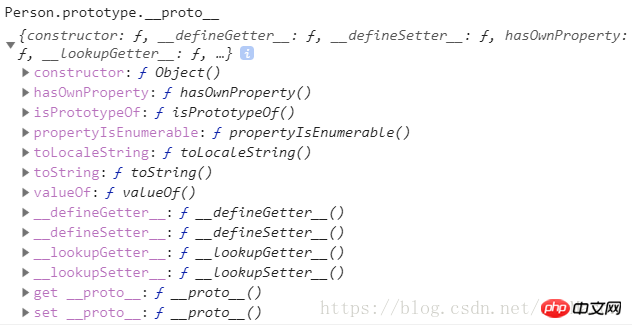
Der Konstruktor im vorherigen Beispiel ist eine Eigenschaft, die mit dem System geliefert wird ( Es wird vom Prototyp geerbt und sein Inhalt ist der Konstruktor. Wir können einen Blick auf

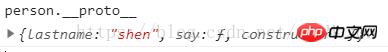
werfen stellt das System dar, da With

und der Inhalt des anderen Attributs __proto__ der Inhalt von Prototyp ist (die beiden __ sind implizite Benennungsregeln)
 Wenn Sie in der Entwicklung nicht möchten, dass Kollegen auf einen Parameter zugreifen oder ihn ändern, sollten Sie einen Parameter wie diesen benennen. In js gibt es kein absolutes Private.
Wenn Sie in der Entwicklung nicht möchten, dass Kollegen auf einen Parameter zugreifen oder ihn ändern, sollten Sie einen Parameter wie diesen benennen. In js gibt es kein absolutes Private.

Hier ist ein Beispiel für die Änderung von __proto__, damit ff auf den Wert in person.prototype zugreifen kann


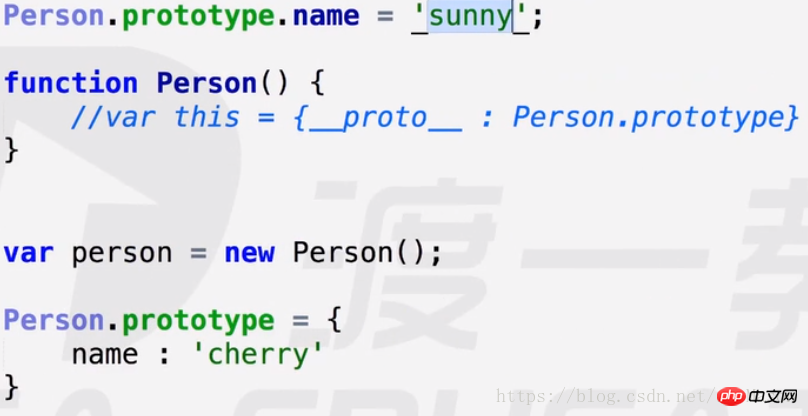
Der Zugriff auf Person.name wird hier immer noch sonnig sein, weil dieses Beispiel es ist wie

Obwohl die Struktur des gesamten Prototyps geändert wurde, war sie vor der zweiten Änderung in Kirsche 
, das heißt, es war neu. Zu diesem Zeitpunkt wird der Wert in this{} an person zurückgegeben und ist dann nicht betroffen, wenn er in Cherry geändert wird. Daher muss hierfür die Ausführungsreihenfolge berücksichtigt werden Druck.
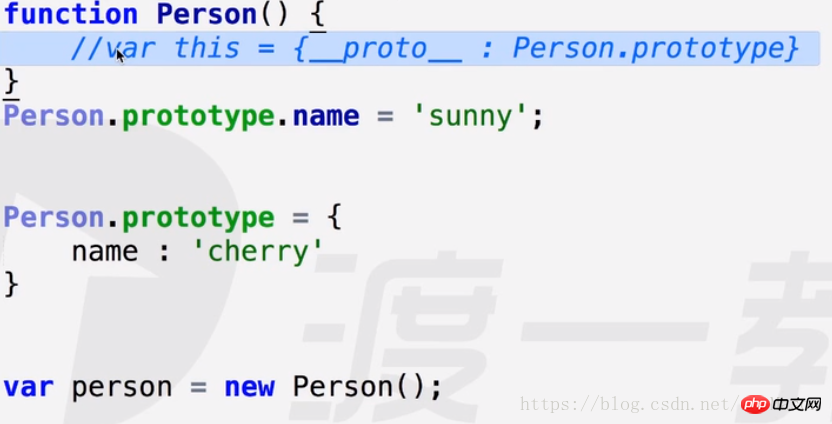
Aber wenn Sie die Reihenfolge der Funktionsanweisungen ändern:

dann wird person.name zu Cherry, weil sich die Ausführungsreihenfolge geändert hat
Aber wenn  so geändert wird, kann die Änderung erfolgreich sein
so geändert wird, kann die Änderung erfolgreich sein
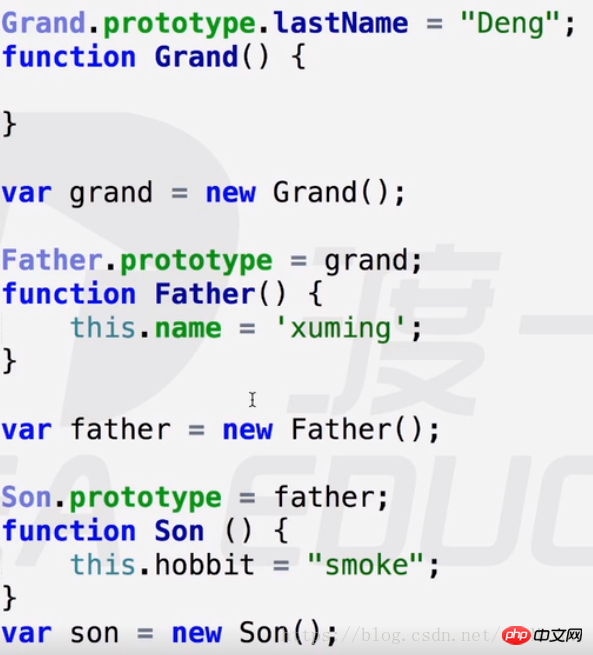
Prototypenkette

Dies ist eine Prototypenkette, die über den Prototypenknoten verbunden ist, sodass der Sohn auf Nachname und dann auf In zugreifen kann Tatsächlich gibt es einen Prototyp auf Grand, es gibt ein Grand.prototype=object-Objekt, das das Terminal aller Prototypketten ist




Da new zur Person gehört, wird this{} zurückgegeben an Person,
person.__proto__ ist mit Person.prototype verknüpft und bleibt daher unverändert (d. h. Person.prototype kann nicht geändert werden, außer einer direkten Änderung )


Person kann nicht direkt auf sayName zugreifen
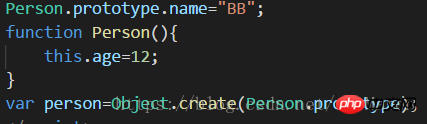
Object.create (Prototyp):

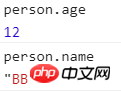
Auf diese Weise können Sie persönlich auf den Prototyp zugreifen, aber nicht auf die internen Altersdaten

Und 
kann wie folgt aufgerufen werden:

Vorher steht ein Satz: Die meisten Objekte erben letztendlich von Object.prototype
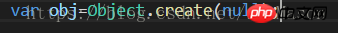
Aber nicht alle Objekte erben davon, da es folgende Ausnahmen gibt:

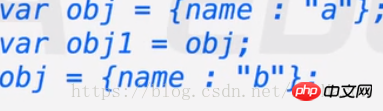
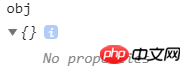
In diesem Fall :

Es gibt kein __proto__ in obj
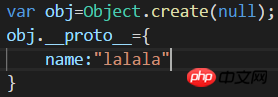
If Sie fügen __proto__ manuell hinzu:

Aber in diesem Fall

obj.name kann nicht gefunden werden. Um auf diese Daten zuzugreifen, können Sie nur:

/************************************************** ************************************************** *********/
Erweiterung:
toString()-Methode:
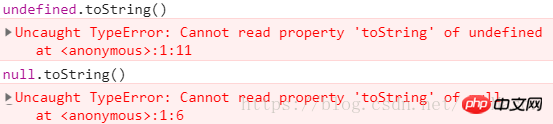
toString()-Methode ist in Object.prototype enthalten, daher verfügen die meisten Objekte über diese Methode ( außer undefiniert und null)

Diese beiden können den Prototyp von Object nicht durch Wrapping-Klassen erben, daher kann nicht darauf zugegriffen werden.

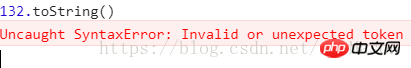
Auf Nummern kann nur auf diese Weise zugegriffen werden, nicht:

wegen der ' .‘ hat eine sehr hohe Priorität. Das System betrachtet es als Dezimalpunkt (Gleitkommatyp), daher wird ein Fehler gemeldet
, während der boolesche Typ direkt so sein kann

Lassen Sie es uns im Detail analysieren:

num.toString( ) erscheint die Verpackungsklasse:

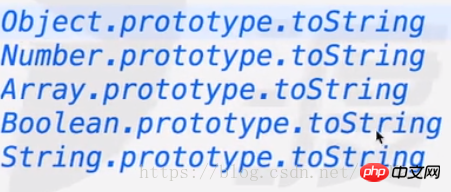
Tatsächlich gibt es eine überschriebene toString()-Methode im Prototyp von Number:

Gemäß der Prototypenkette erbt das __proto__ im Prototyp von Number den Prototyp von Object:

Wenn also die Methode num.toString() aufgerufen wird, steigt sie Stufe für Stufe auf. Rufen Sie zuerst den Funktionsprototyp in Number
auf und üben Sie dann:


Der Aufruf hier muss lauten:

Hier ist die von object.prototype geerbte toString-Methode:

Ich muss diese Methode nur überschreiben
Ergebnis:

Hier sind einige, die automatisch umgeschrieben wurden:

Lassen Sie mich zum Schluss noch auf einen kleinen Fehler eingehen:

Das liegt an der Präzision von js ist ungenau.
In diesem Artikel werden die relevanten Inhalte des Prototyps und der Prototypenkette erläutert. Weitere Informationen finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
DOM-Operation in JQuery - Wrap
Django verwendet eine Anfrage, um die vom Browser gesendeten Parameter abzurufen
Einige Gedanken zu React this binding
Das obige ist der detaillierte Inhalt vonErläuterung verwandter Inhalte von Prototyp und Prototypenkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

