Heim >Web-Frontend >Front-End-Fragen und Antworten >DOM-Operation in JQuery – Wrap
DOM-Operation in JQuery – Wrap
- jackloveOriginal
- 2018-06-11 22:27:382627Durchsuche
wrap: Wrap , die Verwendung ist $(a).wrap((b)); Wrap a mit b (jedes Element wird umschlossen)
Zum Beispiel: im Körper Es gibt drei p
<p>p1</p> <p>p2</p> <p>p3</p>
Führen Sie nun den Verpackungsvorgang für p aus:
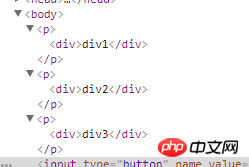
$("p").wrap("<p></p>");Die entsprechende Ausgabe ist

unwrap : Auspacken
Entpacken Sie nun zum Beispiel die drei P’s oben:
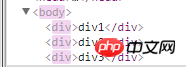
$("p").unwrap();
wrapAll: Alle Elemente werden verpackt (alle Elemente werden in eins verpackt)
Beispiel: Führen Sie die WrapAll-Operation für die oben genannten drei PS aus
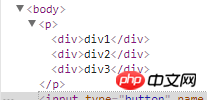
$("p").wrapAll("<p></p>");Die Ausgabe lautet:

wrapInner: innerer Wrapper
Dadurch wird ein neues Element auf der nächsten Ebene innerhalb des Elements neu erstellt und der gesamte Inhalt des übergeordneten Elements Wrap eingefügt ; Schauen Sie sich das Beispiel direkt an:
Jetzt gibt es ein p mit Inhalten und Elementen darin; Die Ausgabe von
<p>p1 <a href="" title="">连接</a></p>
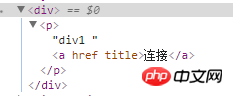
ist:
 Aus dieser Sicht die innere Operation in jquery ist sehr klar.
Aus dieser Sicht die innere Operation in jquery ist sehr klar.
Verwandte Empfehlungen:
Django verwendet eine Anfrage, um die vom Browser gesendeten Parameter abzurufen
Einige Gedanken zum Reagieren auf diese Bindung
Das Problem der Wertübergabe von übergeordneten Komponenten an untergeordnete Komponenten-Echarts in Vue
Das obige ist der detaillierte Inhalt vonDOM-Operation in JQuery – Wrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

