Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Unterstreichungen in CSS hinzu
So fügen Sie Unterstreichungen in CSS hinzu
- 藏色散人Original
- 2021-04-19 14:30:1917967Durchsuche
So fügen Sie Unterstreichungen in CSS hinzu: 1. Legen Sie die Textunterstreichung über „text-decoration:underline“ fest. 2. Legen Sie den Rand des Div fest, um den Unterstreichungseffekt zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Im Allgemeinen gibt es zwei Methoden:
1 Verwenden Sie den CSS-Unterstreichungscode: text-decoration:underline, um die Textunterstreichung festzulegen.
Die Beispieldemonstration lautet wie folgt:
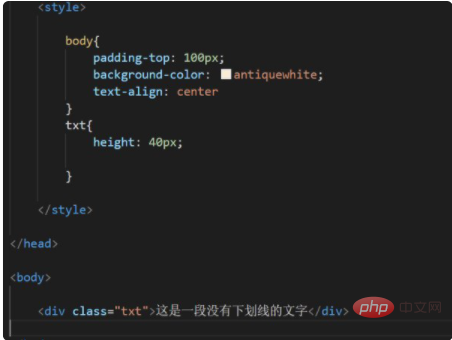
1 Der Beispielcode lautet wie folgt:

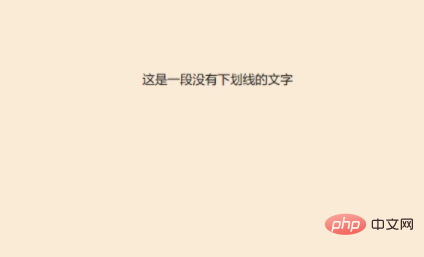
Der Seiteneffekt ist zu diesem Zeitpunkt wie folgt:

[Empfohlenes Lernen: CSS-Video-Tutorial]
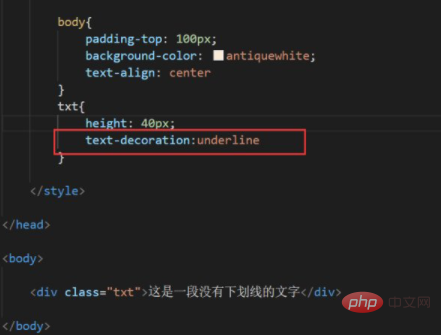
2. Ändern Sie den Textstil des ersten Schritts und fügen Sie text-decoration:underline hinzu.

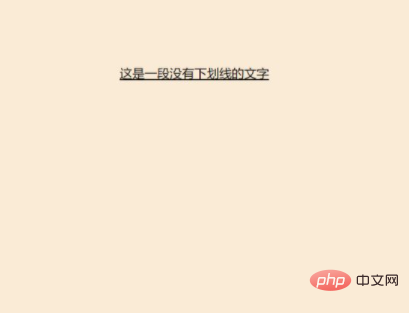
Zu diesem Zeitpunkt ist der Seiteneffekt wie folgt, wobei Unterstreichungen angezeigt werden.

Zweitens erzielen Sie den Effekt, indem Sie den Rand des Div festlegen:
Das Beispiel sieht wie folgt aus:
Fügen Sie im Anfangscode der ersten Methode border-bottom: 1px solid black und padding-bottom hinzu: 10px zwei Schlüssel Der Stil ist wie folgt:

Der Seiteneffekt ist zu diesem Zeitpunkt wie folgt:

Das obige ist der detaillierte Inhalt vonSo fügen Sie Unterstreichungen in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

