Heim >Web-Frontend >CSS-Tutorial >CSS-FAQ: So zeichnen Sie Polygone (Dreiecke ~ Sechsecke)
CSS-FAQ: So zeichnen Sie Polygone (Dreiecke ~ Sechsecke)
- 青灯夜游nach vorne
- 2021-09-16 10:57:386610Durchsuche
Wie zeichne ich Polygone mit reinem CSS? In diesem Artikel erfahren Sie, wie Sie Dreiecke ausgehend von reinem CSS zeichnen und die Methoden zum Zeichnen von Vierecken, Fünfecken und Sechsecken vorstellen. Ich hoffe, dass dies für alle hilfreich ist.

Heute werde ich eine CSS-Frage studieren, die oft in Interviews getestet wird, nämlich die Verwendung von CSS zum Zeichnen von Polygonen. Dieses Mal müssen Sie am Beispiel von Dreiecken, Vierecken, Fünfecken und Sechsecken einige notwendige Kenntnisse beherrschen, bevor Sie beginnen.
1. Grundwissensreserve
Dieses Mal werden wir reine CSS-Kenntnisse verwenden, um einige Formen zu zeichnen. Um diese Formen zu zeichnen, lernen Sie zunächst die erforderlichen grundlegenden CSS-Wissenspunkte – CSS-Boxmodell. [Verwandte Empfehlung: „CSS-Video-Tutorial“]

Wie Sie auf dem Bild oben sehen können, besteht das Standard-Box-Modell aus Inhalt, Polsterung, Rand und Rand ein Blick auf die konkrete Situation.
<!--HTML部分,此部分代码若是不变,后面将复用不在赘述--> <div id="main"></div>
/*css部分*/
#main {
width: 100px;
height: 100px;
border: 200px solid red;
}Das Rendering ist wie folgt:

2. Praktischer Kampf
Nur reden und nicht üben, jetzt verwenden wir diese grundlegenden CSS-Eigenschaften, um gängige Dreiecke, Vierecke, Fünfecke zu zeichnen ...
2.1 Viereck
Wenn Sie das Attribut „Hintergrundfarbe“ nicht direkt zum Zeichnen eines Vierecks verwenden können, können wir aus der obigen Abbildung ersehen, dass wir ein Viereck erhalten können, wenn Sie die Breite und Höhe des Inhalts auf 0 und die Breite und Höhe des Rahmens festlegen Ein Viereck besteht aus Rändern. Vierecke sind in Quadrate, Parallelogramme, Rechtecke usw. unterteilt. Lassen Sie uns hier Ränder verwenden, um die oben genannten drei Formen zu realisieren.
2.1.1 Quadrat
Lassen Sie uns zunächst das einfachste Quadrat implementieren.
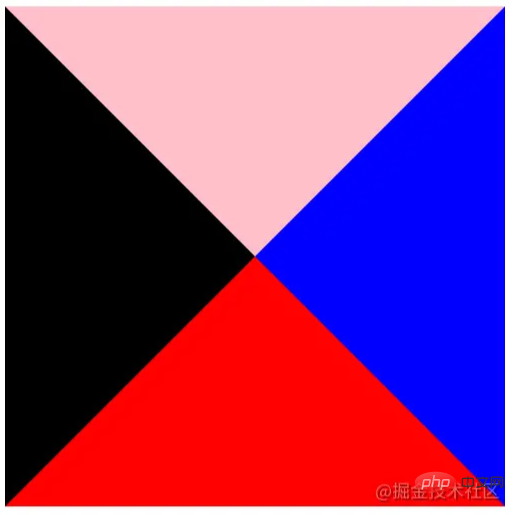
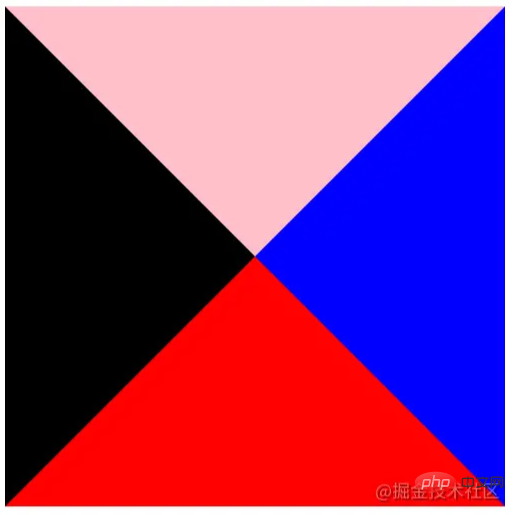
#main {
width: 0px;
height: 0px;
border-bottom: 200px solid red;
border-left: 200px solid black;
border-right: 200px solid blue;
border-top: 200px solid pink;
}Der Effekt ist wie folgt:

2.1.2 Rechteck
In 2.1.1 haben wir das Quadrat bereits mithilfe von border implementiert, also implementieren wir als nächstes das Rechteck, basierend auf dem, was wir gelernt haben. Für Mathematik Wissen, wir müssen nur die Länge und Breite des Quadrats anpassen, sodass die Länge ≠ die Breite ist. Als nächstes implementieren wir es.
#main {
width: 0px;
height: 0px;
border-bottom: 200px solid red;
border-left: 100px solid red;
border-right: 100px solid red;
border-top: 200px solid red;
}Der Effekt ist wie in der folgenden Abbildung dargestellt:

2.1.3 Parallelogramm
PS: Die Implementierung eines Parallelogramms erfordert die Verwendung von zwei Dreiecken, daher wird empfohlen, es hier zu überspringen. Bitte lesen Sie weiter 2.2 Sehen Sie sich zuerst die Dreiecksimplementierung an und schauen Sie sich dann hier die Parallelogrammmethode an.
Hier wird davon ausgegangen, dass Sie den Inhalt von 2.2 vollständig gelesen haben. Als nächstes realisieren Sie das Parallelogramm.
<div id="wrapper"> <div class="public"></div> <div class="public move"></div> </div>
*{
margin: 0;
}
#wrapper {
position: relative;
}
.public {
width: 0px;
height: 0px;
border-bottom: 200px solid red;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
border-top: 200px solid transparent;
position: absolute;
}
.move {
transform: rotate(180deg);
top: 200px;
left: 200px;
}Der Effekt ist wie im Bild unten dargestellt:

2.2 Dreieck
Bisher wurde das einfachste Viereck fertiggestellt. Haben Sie zu diesem Zeitpunkt bereits ein Gefühl? Machen wir weiter. Da Grenzen Vierecke realisieren können, gibt es natürlich viele Arten von Dreiecken, die man in spitze Dreiecke, rechtwinklige Dreiecke und stumpfe Dreiecke unterteilen kann. einmal.
2.2.1 Spitzes Dreieck
Werfen wir zunächst einen Blick auf die Situation links, rechts, oben und unten am Rand, wenn Breite und Höhe des Inhalts jeweils 0 sind.
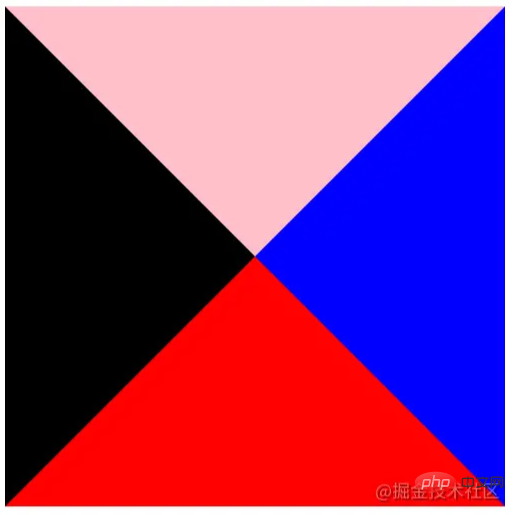
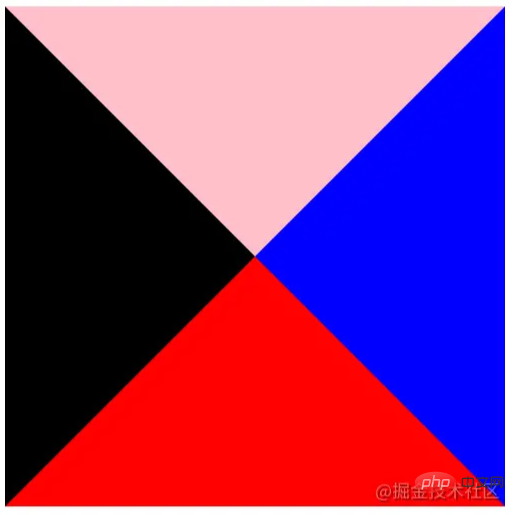
#main {
width: 0px;
height: 0px;
border-bottom: 200px solid red;
border-left: 200px solid black;
border-right: 200px solid blue;
border-top: 200px solid pink;
}Die Darstellung ist wie folgt:

Wie auf dem Bild zu sehen ist, belegen links, rechts, oben und unten alle ein Dreieck. Wenn wir also ein bestimmtes Dreieck benötigen, müssen wir nur das andere ausblenden Drei Dreiecke Das ist es. Wir können den transparenten Attributwert verwenden, um den Rand zu verbergen, also implementieren wir ihn.
#main {
width: 0px;
height: 0px;
border-bottom: 200px solid red;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
border-top: 200px solid transparent;
}Der Effekt ist wie im Bild gezeigt:

2.2.2 Rechtwinkliges Dreieck
Jetzt können wir ein rechtwinkliges Dreieck basierend auf dem Bild oben zeichnen. Zeigen Sie einfach die beiden Randseiten. Probieren wir den Code aus. Der Effekt ist wie im Bild dargestellt: Überlegen wir also, wie wir ein stumpfes Dreieck umsetzen können. Es ist nicht möglich, dem bisherigen Denken zu folgen, also müssen wir unser Denken ändern.
我们可以用两个直角三角形,将小的直角三角形覆盖在大的上面,让我们试一下吧!!
<div></div> <div></div>
#main1 {
width: 0px;
height: 0px;
border-bottom: 200px solid red;
border-left: 200px solid transparent;
}
#main2 {
width: 0px;
height: 0px;
border-bottom: 200px solid black;
border-left: 150px solid transparent;
position: absolute;
/*这里8px是浏览器中的margin自带的间距,之前没有处理*/
top: 8px;
left: 58px;
}效果图如下所示:

这次通过绝对定位来控制小的直角三角形,那么我们可以通过控制黑色三角形的颜色来显示钝角三角形。
2.3 五边形
三角形都已经学会了,那么很多图形都可以通过三角形拼凑得来,就以五边形为例,这里将以多个三角形来画出五边形。
<div id="wrapper">
<div class="main1 tool"></div>
<div class="main2 tool"></div>
<div class="main3 tool"></div>
<div class="main4 tool"></div>
<div class="main5 tool"></div>
</div>*{
margin: 0;
}
#wrapper {
position: relative;
top: 300px;
margin-left: 300px;
}
.main2 {
transform: rotate(72deg);
}
.main3 {
transform: rotate(144deg);
}
.main4 {
transform: rotate(216deg);
}
.main5 {
transform: rotate(288deg);
}
.tool{
width: 0px;
height: 0px;
border-right: 58px solid transparent;
border-left: 58px solid transparent;
border-bottom: 160px solid red;
position: absolute;
top: 0;
left: 0;
}效果如下图所示:

实现五边形的主要难点在于border的三个边的取值,以及旋转的角度。
2.4 六边形
到目前为止三角行、四、五边形的三种形式都实现了一遍,他们均是通过border来实现的,那么让我们来想一下怎么画出一个六边形,有条件的可以在纸上画画,我们可以把一个五边形分成6个等边三角形,让我们通过上面所学知识来实现一下六边形吧!
<div id="wrapper"> <div class="main1 tool"></div> <div class="main2 tool"></div> <div class="main3 tool"></div> <div class="main4 tool"></div> <div class="main5 tool"></div> <div class="main6 tool"></div> </div>
*{
margin: 0;
}
#wrapper {
position: relative;
top: 300px;
margin-left: 300px;
}
.main2 {
transform: rotate(60deg);
}
.main3 {
transform: rotate(120deg);
}
.main4 {
transform: rotate(180deg);
}
.main5 {
transform: rotate(240deg);
}
.main6 {
transform: rotate(300deg);
}
.tool{
width: 0px;
height: 0px;
border-right: calc(60px / 1.732) solid transparent;
border-left: calc(60px / 1.732) solid transparent;
border-bottom: 60px solid red;
transform-origin: top;
position: absolute;
top: 0;
left: 0;
}
通过上面的方法实现五边形,这边难点主要是画出等边三角形。
上面的方法已经实现了,让我们想想其他的方法实现一下吧,这里我们将通过三个四边形实现五边形,让我们一下实验一下吧!!
<div id="wrapper"> <div class="main1 tool"></div> <div class="main2 tool"></div> <div class="main3 tool"></div> </div>
*{
margin: 0;
}
#wrapper {
position: relative;
top: 300px;
margin-left: 300px;
}
.main1 {
width: calc(120px / 1.732);
height: 120px;
background-color: black;
}
.main2 {
width: calc(120px / 1.732);
height: 120px;
transform: rotate(120deg);
background-color: black;
}
.main3 {
width: calc(120px / 1.732);
height: 120px;
transform: rotate(240deg);
background-color: black;
}
.tool{
position: absolute;
top: 0;
left: 0;
}
好了,目前已经讲述了三角形,四边形,五边形,六边形得到实现方式了,更高的实现方式就以此类推了。
原文地址:https://juejin.cn/post/7001772184498601991
作者:执鸢者
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonCSS-FAQ: So zeichnen Sie Polygone (Dreiecke ~ Sechsecke). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3
- Cool! Erstellen Sie mit CSS reaktionsfähige Hover-Effekte für gestapelte Karten
- Tipps zur Verwendung von CSS-Filtern, um Ihre Website cooler zu machen, es lohnt sich, sie zu sammeln!
- Teilen Sie als Geschenk zum Mittherbstfest einen CSS-Animationseffekt für die Sonnen-, Erd- und Mondrevolution!

