Heim >Web-Frontend >CSS-Tutorial >Ein Artikel, der erklärt, wie man eine elliptische Flugbahnrotation mit CSS3 implementiert (Zusammenfassung)
Ein Artikel, der erklärt, wie man eine elliptische Flugbahnrotation mit CSS3 implementiert (Zusammenfassung)
- 奋力向前nach vorne
- 2021-09-16 11:30:275891Durchsuche
Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit Vue2-Code zu Vue3 wechseln (detaillierte Bilder und Texte)“ habe ich Ihnen gezeigt, wie Sie mit Vue2-Code zu Vue3 wechseln. Der folgende Artikel informiert Sie über CSS3 zum Realisieren einer elliptischen Flugbahnrotation. Freunde, behalten Sie es in Ihrer Sammlung
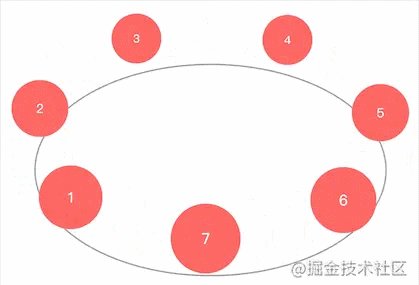
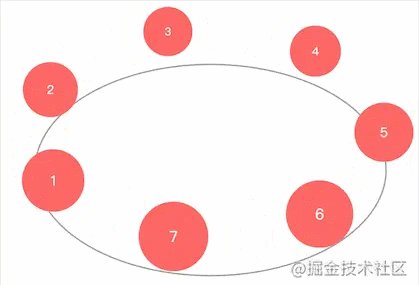
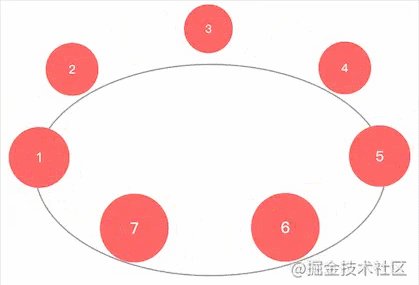
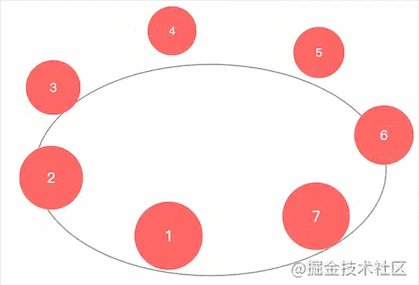
Ich habe zuerstcss3Dverwendet. Durch Drehen des Schreibens können nur die folgenden Effekte erzielt werden


3d Rotation kann nicht erreicht werden. Bitte geben Sie mir einen Rat. Es gibt keine Möglichkeit, 3d zu verwenden, solange Sie entsprechend rotieren zur Ellipse ist alles in Ordnung
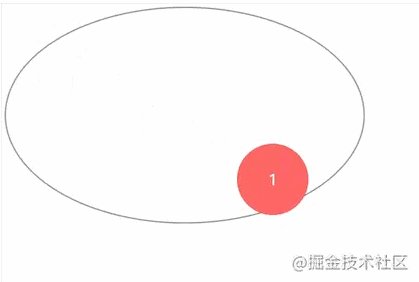
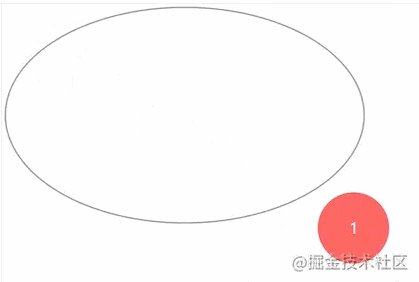
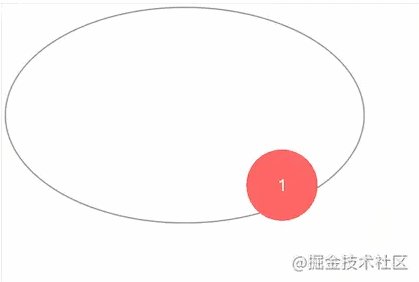
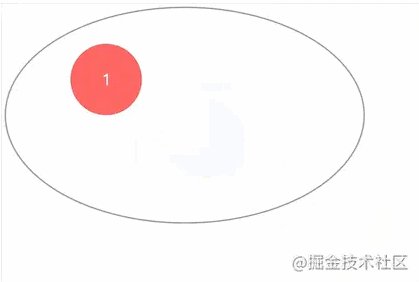
1 Die Achsenanimationsverzögerung auf die Hälfte der Animationsdauer (stellen Sie die Verzögerung auf eine negative Zahl ein, und am Anfang der Animation wird keine leere Verzögerung angezeigt. Interessierte Schüler können eine positive Verzögerungszahl ausprobieren). Sie können sehen, dass sich die Bewegungsbahn in geändert hat eine Rautenform, es fühlt sich ein bisschen an. 
css3D旋转写,只能实现如下效果

没办法把所有的圆转向正面,不知道是我的操作不对,还是3d旋转无法实现,有知道的大佬还请赐教啊
没法用3d实现只能转向2d3. Stellen Sie die kubische Bézier-Kurve ein. Die Maßstabsanimation sollte die Summe der Zeit der X-Achse und der Y-Achse sein
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
}
Du bist fertig!
 Vollständige Wirkungsadresse: https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100
Vollständige Wirkungsadresse: https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100
CSS3-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEin Artikel, der erklärt, wie man eine elliptische Flugbahnrotation mit CSS3 implementiert (Zusammenfassung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie mit reinem CSS3 ein Hintergrundbild zum Text hinzu
- Verwenden Sie CSS3, um praktische Ladeanimationseffekte (zwei Arten) zu erstellen.
- HTML5+CSS3 zeichnet dynamisch einen Elefanten
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 einen coolen Navigationsleisteneffekt erstellen (detaillierte Codeerklärung).
- Ein Trick, um Ihnen beizubringen, wie Sie mit CSS3 Schaltflächen erstellen und dynamische Effekte hinzufügen (Code-Sharing)

