Heim >Web-Frontend >CSS-Tutorial >Eine ausführliche Erläuterung der Produktion und Verwendung von CSS-Font-Icons (Code-Sharing)
Eine ausführliche Erläuterung der Produktion und Verwendung von CSS-Font-Icons (Code-Sharing)
- 奋力向前nach vorne
- 2021-09-16 09:54:492670Durchsuche
Im vorherigen Artikel „Ein Artikel zur Erläuterung gängiger Techniken zum Erstellen von Animationen mit CSS (Sammlung) “ haben wir die gängigen Techniken zum Erstellen von Animationen mit CSS kennengelernt. Der folgende Artikel wird Ihnen helfen, die Produktion und Verwendung von CSS-Schriftsymbolen zu verstehen. Freunde, schauen Sie sich das an.

Produktion und Verwendung von CSS-Schriftartsymbolen
Im Prozess der Projektentwicklung werden wir häufig einige Symbole verwenden. Wenn wir diese Symbole verwenden, kommt es jedoch häufig zu Verzerrungen, und je mehr Bilder vorhanden sind, desto langsamer wird die Seite geladen. Daher können wir Schriftsymbole zum Anzeigen von Symbolen verwenden, wodurch nicht nur das Problem der Verzerrung, sondern auch das Problem des Ressourcenverbrauchs von Bildern gelöst wird.
1. So erstellen Sie Schriftsymbole
1. Laden Sie die erforderlichen Symbole aus dem Internet herunter (svg-Format). Hier empfehlen wir eine Website „Alibaba Icon Library“, die fast die Website-Erstellung abdeckt Alle benötigten Symbole stehen zum kostenlosen Download zur Verfügung (Format, Größe und Farbe können individuell angepasst werden). svg格式),在这里推荐一个网站 "阿里巴巴图标库",这里面几乎囊括了网站制作中所有需要的图标,而且是免费下载,(格式,大小,颜色都可以自定义)。
阿里巴巴图标库的地址:https://www.iconfont.cn/
2、我们打开“iconmoon”这个网站(当然阿里巴巴图标库这个网站也可以制作)
https://icomoon.io/
找到右上角这个红色的按钮,点击它

3、找到左上角 这个按钮,点击
这个按钮,点击import icons这个按钮,上传你的svg格式的图标。
4、当图标上传完后,图标的背景是灰色的,这个时候点击你需要的图标(选中后的背景会变白)。

5、点击页面右下角的

这个按钮,跳转页面后,再点击

这个下载按钮,等待下载完成。
二、如何使用字体图标
1、解压下载后的文件夹,我们需要的是fonts文件夹和style.css, 将这个文件放入你的项目中,style.css文件中引入了字体文件,所以会有路径,这个时候你在使用的时候要注意路径问题,代码如下:(这里的多种字体文件是为了兼容浏览器)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2、在页面中,我们只要给一个元素添加相应的类名就行,因为在style.css
Die Adresse der Alibaba-Icon-Bibliothek: https://www.iconfont.cn/
2. Wir öffnen die Website „iconmoon“ (natürlich auch die Website der Alibaba-Icon-Bibliothek). auch gemacht werden)https://icomoon.io/
Suchen Sie den roten Knopf in der oberen rechten Ecke und klicken Sie darauf

3. Suchen Sie die obere linke Ecke  Diese Schaltfläche. Klicken Sie zum Hochladen auf die Schaltfläche
Diese Schaltfläche. Klicken Sie zum Hochladen auf die Schaltfläche Symbole importieren IhreSVG-Format.
4. Wenn das Symbol hochgeladen wird, ist der Hintergrund des Symbols grau. Klicken Sie zu diesem Zeitpunkt auf das gewünschte Symbol (der ausgewählte Hintergrund wird weiß).

5. Klicken Sie auf
 Diese Schaltfläche, nachdem Sie zur Seite gesprungen sind, klicken Sie auf
Diese Schaltfläche, nachdem Sie zur Seite gesprungen sind, klicken Sie auf
 🎜🎜Dieser Download-Button, warten Sie, bis der Download abgeschlossen ist. 🎜🎜🎜2. So verwenden Sie Schriftartensymbole 🎜🎜🎜1. Entpacken Sie den Ordner
🎜🎜Dieser Download-Button, warten Sie, bis der Download abgeschlossen ist. 🎜🎜🎜2. So verwenden Sie Schriftartensymbole 🎜🎜🎜1. Entpacken Sie den Ordner fonts und legen Sie diese Datei ab Es wird in die Datei style.css eingefügt. Zu diesem Zeitpunkt sollten Sie bei der Verwendung des Codes auf das Pfadproblem achten wie folgt: (Die mehreren Schriftarten hier Die Datei dient der Browserkompatibilität)🎜.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
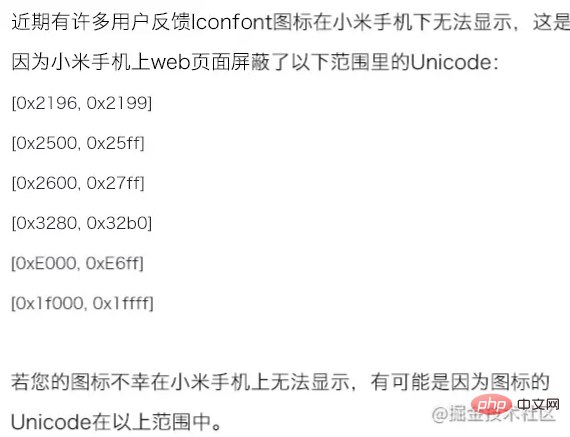
}🎜2 Auf der Seite müssen wir nur den entsprechenden Klassennamen zu einem Element hinzufügen, da das dem Klassennamen entsprechende Symbol bereits geschrieben wurde style.css . 🎜<span class="icon-account"></span>🎜Fügen Sie der Seite folgende ähnliche Elemente hinzu: 🎜rrreee🎜Auf diese Weise kann das entsprechende Symbol auf unserer Seite angezeigt werden. 🎜🎜🎜Hinweis: Einige Symbole werden auf einigen Xiaomi-Telefonen möglicherweise nicht angezeigt: 🎜🎜🎜🎜🎜🎜🎜🎜Zweitens: Verwenden Sie die Symbolschriftart von Alibaba: 🎜🎜1. Suchen Sie nach der Website und suchen Sie nach dem erforderlichen Symbol 🎜🎜2 Zum Warenkorb hinzufügen: Klicken Sie auf die Schaltfläche „Warenkorb“ in der oberen rechten Ecke der Seite, um alle Symbole zu Ihrem benutzerdefinierten Projekt hinzuzufügen. 🎜🎜3. Klicken Sie auf der Popup-Seite auf „Auf lokal herunterladen“. 🎜🎜Empfohlenes Lernen: 🎜CSS-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonEine ausführliche Erläuterung der Produktion und Verwendung von CSS-Font-Icons (Code-Sharing). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie den Rahmen in CSS auf abgerundete Ecken ein
- So fügen Sie einen CSS-Stil in HTML ein
- Teilen Sie als Geschenk zum Mittherbstfest einen CSS-Animationseffekt für die Sonnen-, Erd- und Mondrevolution!
- Bringen Sie Ihnen bei, wie Sie mit HTML, CSS und JS einen Zufallskennwortgenerator erstellen (teilen)
- Ein Artikel, der gängige Techniken zum Erstellen von Animationen mit CSS erklärt (Sammlung)

