Heim >Web-Frontend >H5-Tutorial >So zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3
So zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3
- 青灯夜游Original
- 2021-08-31 11:34:354490Durchsuche
Im vorherigen Artikel haben wir die Methode zur Verwendung von HTML5+CSS3 zum dynamischen Zeichnen eines Elefanten vorgestellt. Wenn Sie interessiert sind, können Sie auf den Link klicken, um → „HTML5+CSS3 zum dynamischen Zeichnen eines Elefanten“ zu lesen. Dieses Mal sprechen wir weiterhin über die Verwendung von HTML5 + CSS3 zum Erzielen von Animationseffekten und stellen vor, wie man ein Smiley-Gesicht dynamisch zeichnet.
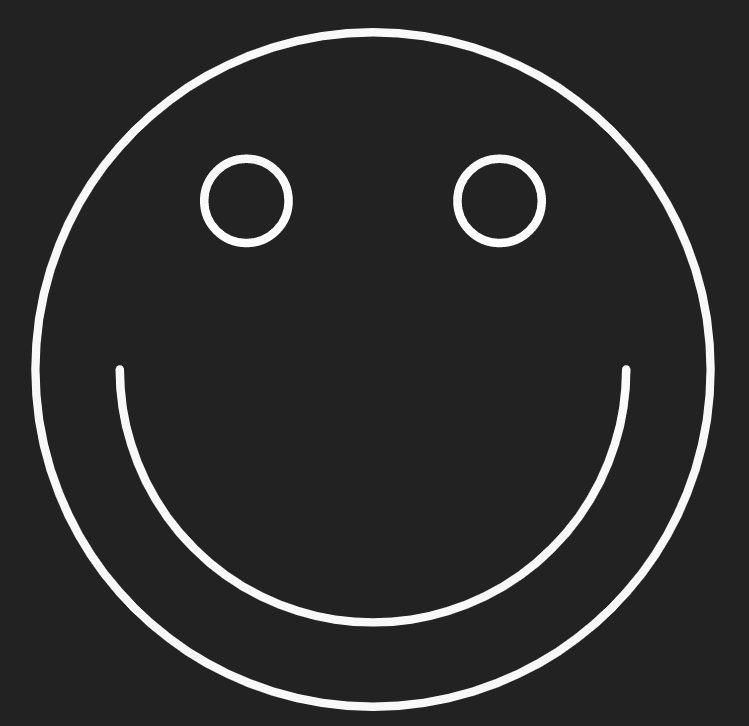
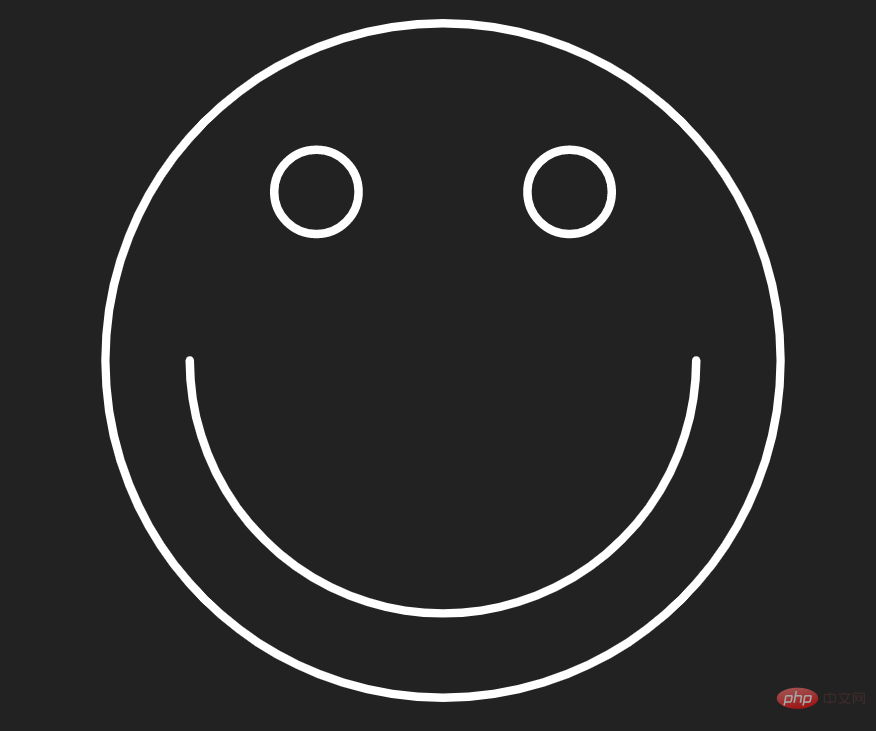
Der Hauptinhalt des heutigen Artikels lautet: Zeichnen Sie mit HTML5 SVG ein Linien-Smiley-Gesicht und fügen Sie dann mit CSS3 Animationseffekte hinzu, damit es langsam gezeichnet werden kann. Um nur zu sagen, dass Sie möglicherweise nicht verstehen, was der Effekt ist, schauen wir uns das Rendering direkt an:
Legen Sie zunächst die Hintergrundfarbe der gesamten Seite und der SVG-Leinwand fest Größe, Linienfarbe,
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}
Dann verwenden Sie SVG, um eine Smiley-Linie zu zeichnen.
- Definieren Sie das SVG-Tag und verschachteln Sie ein unabhängiges SVG-Fragment im aktuellen Dokument.
<svg viewBox="-50 -50 100 100"> </svg>
- Definieren Sie ein Pfad-Tag Zeichne einen Kreis
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>

- Zeichnen Sie den Mund
-
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>
 Fügen Sie dem .Stroke-Element ein Stroke-Linecaps-Attribut hinzu und legen Sie die Form beider Enden des Mundpfads auf Bögen fest.
Fügen Sie dem .Stroke-Element ein Stroke-Linecaps-Attribut hinzu und legen Sie die Form beider Enden des Mundpfads auf Bögen fest.
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>
-
Um endlich den Animationseffekt zu realisieren:
OK, das Smiley-Gesicht ist gezeichnet!
Binden Sie eine Animation an das .Stroke-Element und legen Sie dann die Eigenschaften Stroke-Dasharray und Stroke-Dashoffset fest, sodass das Smiley-Gesichtsmuster zuerst ausgeblendet wird. 
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>Verwenden Sie @keyframes-Regeln, um Legen Sie Aktionen für die Animation fest. Setzen Sie den Wert des Stroke-Dashoffsets-Attributs auf 0, damit das Smiley-Gesichtsmuster langsam angezeigt werden kann. Obwohl der Animationseffekt auftritt, ist er nicht das, was wir wollen. Wir müssen die Animationsverzögerung verwenden, um die Startzeit jeder Aktion zu definieren. Zeichnen Sie zuerst das Gesicht, dann das linke und das rechte Auge und schließlich den Mund:
.stroke {
stroke-linecap: round;
}.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}Sie können den obigen Code direkt kopieren und die Demonstration lokal ausführen.  Hier sind einige wichtige Tags und Attribute:
Hier sind einige wichtige Tags und Attribute:
<svg></svg> Elemente 
SVG-Bilder werden mit verschiedenen Elementen erstellt, die jeweils auf Vektoren angewendet werden. Struktur, Zeichnung und Layout von Bildern. Wenn SVG nicht das Stammelement ist, kann das SVG-Element verwendet werden, um ein separates SVG-Fragment innerhalb des aktuellen Dokuments (z. B. eines HTML-Dokuments) zu verschachteln. Dieses unabhängige Fragment verfügt über ein eigenes Ansichtsfenster und ein eigenes Koordinatensystem.
<path></path> Pfad

animation-Attribut und @keyframes-Regel
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}animationsattribut ist ein Kurzattribut, das zum Festlegen von sechs Animationsattributen verwendet werden kann: .stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
animation-delay definiert, wann die Animation beginnt. - Der Wert dieser Eigenschaft wird in Sekunden oder Millisekunden gemessen. Negative Werte sind zulässig. -2s bewirkt, dass die Animation sofort startet, überspringt jedoch 2 Sekunden, um in die Animation einzusteigen.
<svg></svg>元素
SVG 图像是使用各种元素创建的,这些元素分别应用于矢量图像的结构、绘制与布局。如果svg不是根元素,svg 元素可以用于在当前文档(比如说,一个HTML文档)内嵌套一个独立的svg片段 。 这个独立片段拥有独立的视口和坐标系统。
<path></path>路径
path元素是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。SVG
animation属性和@keyframes规则
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>animation 属性是一个简写属性,可用于设置六个动画属性:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}-
animation-delay属性定义动画何时开始。该属性值以秒或毫秒计;允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
-
:nth-child():nth-child()Selektor:nth-child(n) Der Selektor entspricht dem n-ten untergeordneten Element im übergeordneten Element und es gibt keine Einschränkung hinsichtlich des Elementtyps.
🎜n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. 🎜
Die chinesische Website-Plattform PHP verfügt über viele Video-Lehrressourcen. Willkommen alle, die „CSS-Video-Tutorial“ und „HTML-Video-Tutorial“ lernen möchten!
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über verschiedene Methoden zur Verbesserung der Zugänglichkeit von SVG-Dateien auf Webseiten
- Ausführliche Erklärung, wie unregelmäßige Ränder mithilfe von CSS3+SVG-Filtern implementiert werden
- Ein Artikel, der erklärt, wie man SVG zum Zeichnen von Trenddiagrammen in HTML verwendet (Teilen Sie den Code)
- HTML5+CSS3 zeichnet dynamisch einen Elefanten


