Heim >Web-Frontend >js-Tutorial >Welche neuen Datentypen wurden in es6 hinzugefügt?
Welche neuen Datentypen wurden in es6 hinzugefügt?
- 青灯夜游Original
- 2021-09-03 15:42:398011Durchsuche
ES6 neu hinzugefügte Datentypen: 1. Symboltyp; 3. WeakSet-Typ; 6. TypedArray-Typ;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
ES6 neue Datentypen
- Symboltyp (einfach)
- Set-Typ (komplex)
- Kartentyp (komplex)
- WeakSet-Typ (komplex)
- Schwacher Kartentyp (komplex)
- TypedArray-Typ(komplex)
Werfen wir einen Blick darauf, welche Datentypen vor es6 verfügbar waren,es6 之前有哪些数据类型,
-
基本类型:
stringnullundefinednumberboolean
-
复杂类型:
object
由于新出的类型在平常工作中基本用不到,所以具体介绍还是直接看 MDN 的专业解释把,下面给大家讲解一些面试经常遇到的问题....
Q1:怎么让一个对象具有一个私有属性?(Symbol有什么用?)
Answer:用 Symbol 作为对象的 key 即可
{ // 私有作用域
let a = Symbol()
window.oo = {
name: '对象',
age: 18,
[a]: '这是一个私有属性'
}
console.log(oo[a]) // 这是一个私有属性
}
// 不能再作用域外打印...
此时对象 oo 就有一个私有属性,该属性在作用域外就无法正确打印。

Q2:怎么快速去重一个数组?
Answer:用 Set 加 Array.form()
这是一道很经典的面试题,在此之前先讲讲 es6 之前的去重方法:
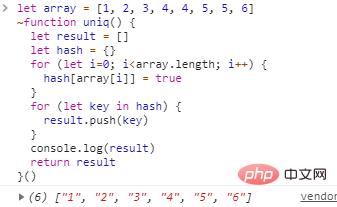
let array = [1, 2, 3, 4, 4, 5, 5, 6]
~function uniq() {
let result = []
let hash = {}
for (let i=0; i<array.length><p class="image-package"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/369/298/171/1630654569660947.png" class="lazy" title="1630654569660947.png" alt="Welche neuen Datentypen wurden in es6 hinzugefügt?"></p>
<p>但是该方法有巨大的弊端,去重数组中不能有对象,而且该方法返回的结果中都是字符串,所以无法对这样的数组进行去重。</p>
<p>当我们使用 <code>Set</code> 时</p>
<pre class="brush:php;toolbar:false">let a = {a: 11}
let array = [0, 1, '1', '22', 22, a, a, 66]
~function uniq() {
return Array.from(new Set(array)) // 装比写法 [... new Set(array)]
}()

甚至连对象的引用也能去重,很简略的方法。
Q3:Map有啥用?
Answer:map 更像是对象的拓展,他的 key 可以是任意类型,不再像之前的对象 key 只能是字符串,也就是这个特性,我们可以去优化之前的去重,但是也没有必要,因为已经有 set 了。
举个栗子
let myMap = new Map()
let keyObj = {}
let keyFunc = function () {}
let keyString = "a string"
// 添加键
myMap.set(keyString, "和键'a string'关联的值");
myMap.set(keyObj, "和键keyObj关联的值");
myMap.set(keyFunc, "和键keyFunc关联的值");

Q4:WeakMap 和 Map 的区别?
Answer:
WeakMap区别就是对key的引用是弱引用-
WeakMap的keyBasistyp:
string
null
undefiniert
Nummer
- 🎜🎜
object🎜🎜🎜🎜🎜🎜Da die neuen Typen in der täglichen Arbeit grundsätzlich nicht verwendet werden, lesen Sie bitte MDNfür eine detaillierte Einführung > Für a Professionelle Erklärung, hier sind einige häufig gestellte Fragen in Interviews....🎜🎜🎜F1: Wie kann man einem Objekt ein privates Attribut verleihen? (Was nützt Symbol?)🎜🎜🎜Antwort: Verwenden Sie Symbol als Schlüssel des Objekts🎜rrreee🎜Zu diesem Zeitpunkt ist das Objekt oo wird verfügbar sein. Eine private Eigenschaft, die außerhalb des Gültigkeitsbereichs nicht korrekt gedruckt werden kann. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/369/298/171/1630654569660947.png" class="lazy" title="163065456437873Welche neuen Datentypen wurden in es6 hinzugefügt?" alt="Welche neuen Datentypen wurden in es6 hinzugefügt?">🎜🎜🎜 F2: Wie entferne ich Duplikate schnell aus einem Array? 🎜🎜🎜Antwort: Verwenden Sie <code>Set plus Array.form() 🎜Dies ist eine sehr klassische Interviewfrage. Lassen Sie uns vorher über es6 sprechen Vorherige Deduplizierungsmethode: 🎜rrreee 🎜🎜Diese Methode hat jedoch große Nachteile. Das Deduplizierungsarray darf keine Objekte enthalten und die von dieser Methode zurückgegebenen Ergebnisse sind allesamt Zeichenfolgen, sodass ein solches Array nicht verarbeitet werden kann. Ausführen Deduplizierung. 🎜🎜Wenn wir
🎜🎜Diese Methode hat jedoch große Nachteile. Das Deduplizierungsarray darf keine Objekte enthalten und die von dieser Methode zurückgegebenen Ergebnisse sind allesamt Zeichenfolgen, sodass ein solches Array nicht verarbeitet werden kann. Ausführen Deduplizierung. 🎜🎜Wenn wir Set verwenden🎜rrreee

map ist eher eine Erweiterung eines Objekts. Sein key kann von jedem Typ sein, im Gegensatz zum vorherigen Objekt key Nur Es kann eine Zeichenfolge sein, das heißt, mit dieser Funktion können wir die vorherige Deduplizierung optimieren, dies ist jedoch nicht erforderlich, da bereits set vorhanden ist. 🎜🎜Gib mir ein Beispiel🎜rrreee

- 🎜🎜
WeakMap Der Unterschied besteht darin, dass der Verweis auf key ein schwacher Verweis ist 🎜🎜🎜 🎜Der Schlüssel von WeakMap kann nur ein Objekt sein🎜🎜🎜🎜Was Sie wissen müssen, ist, was eine schwache Referenz ist: 🎜Artikel: Lernen und Verwenden von ES2015 WeakMap🎜🎜🎜F5: Was ist der Unterschied zwischen WeakSet und Set? 🎜🎜🎜Antwort: Das Gleiche wie oben🎜🎜🎜F6: Wozu dient TypedArray? 🎜🎜🎜Antwort: Dieser Typ verwendet weniger Methoden. Er wird hauptsächlich zur Verarbeitung von Binärdateien (Audio, Dateien, Videos, Bilder ...) verwendet und wird im Allgemeinen nicht verwendet, es sei denn, Sie entwickeln das Rad selbst. 🎜🎜【Empfohlenes Lernen: 🎜Javascript-Tutorial für Fortgeschrittene🎜】🎜Das obige ist der detaillierte Inhalt vonWelche neuen Datentypen wurden in es6 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

