Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion zur Verwendung der ES6-Importsyntax in Node.js
Eine kurze Diskussion zur Verwendung der ES6-Importsyntax in Node.js
- 青灯夜游nach vorne
- 2021-08-09 10:12:102943Durchsuche
Wie verwende ich die ES6-Importsyntax in
Node.js? In diesem Artikel erfahren Sie, wie Sie die ES6-Importsyntax in Node.js verwenden.

Module sind JavaScript-Dateien, die einen oder mehrere Werte exportieren. Exportierte Werte können Variablen, Objekte oder Funktionen sein.
Node.js-Anwendungen bestehen aus Modulen und ihr Modulsystem übernimmt die CommonJS-Spezifikation, die kein formaler Teil der JavaScript-Sprachspezifikation ist. [Empfohlenes Lernen: „nodejs-Tutorial“]
In CommonJS gibt es eine globale Methode require(), die zum Laden von Modulen verwendet wird. require(),用于加载模块。
// 加载 path 模块 const path = require('path')
而 ECMAScript 模块(简称 ES 模块或 ESM)是 JavaScript 语言规范中添加的一个模块,正在寻求统一和标准化模块在 JavaScript 应用程序中的加载方式。
以下导入语法由以下 ES 模块标准组成,用于导入从不同 JavaScript 文件导出的模块:
import XXX from 'xxx'
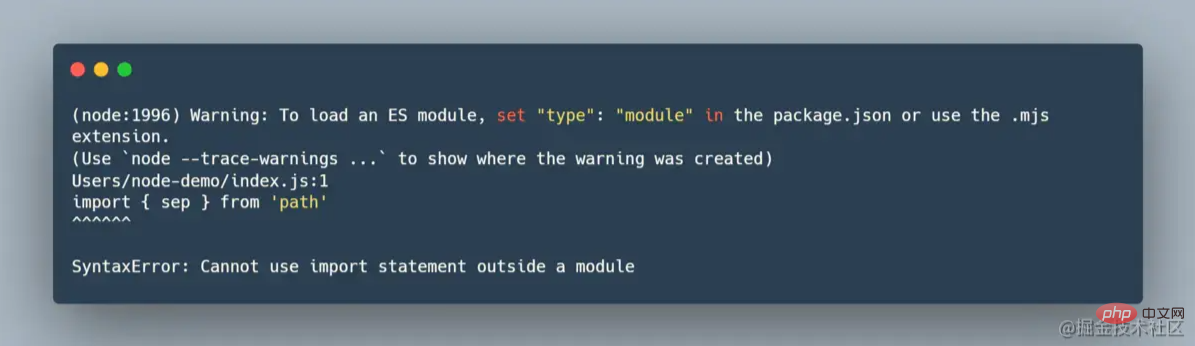
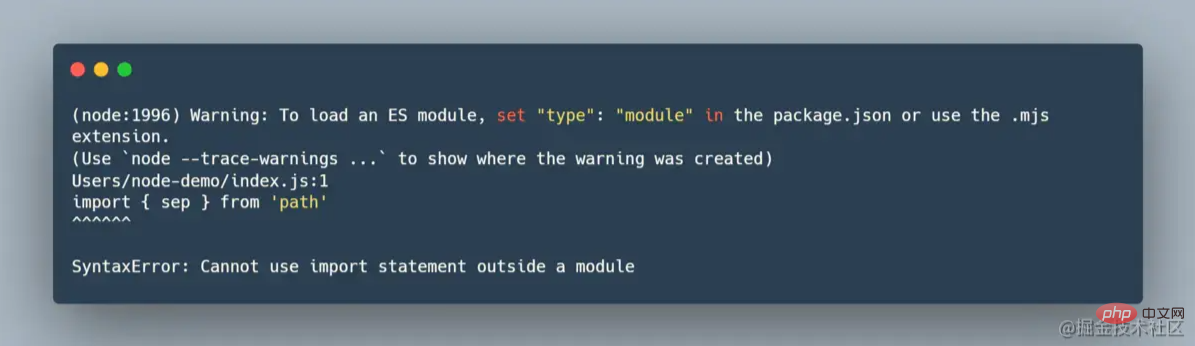
Node.js 不支持直接导入 ES6。尝试在 JS 文件中编写 import 语法:
// index.js
import { sep } from 'path'
console.log('print: ', sep)使用 npm start 或 npm run dev 运行 Node.js,您将遇到以下错误:

由于我们使用了 ES 模块语法导入 path 模块而导致程序崩溃。
而目前最快速的解决方法是,我们可以使用 Node.js 推荐的方法,在 package.json 文件中设置 "type": "module"。
{
"type": "module"
}此解决方案适用于最新的 Node.js 版本 14.x.x 以上的版本(撰写本文时为 15.6.0)。

低于 Node v.14 版本的环境
另一个解决这个问题的方法是使用 Babel。它是一个 JavaScript 编译器,允许您使用最新语法编写 JS。它可以在任何用 JavaScript 编写的项目中使用,因此也可以在 Node.js 项目中使用
首先从终端窗口安装以下开发人员依赖项:
$ npm i -D @babel/core @babel/preset-env @babel/node
然后在 Node.js 项目的根目录下创建一个名为 babel.config.json 的文件,并添加以下内容:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node 包是一个 CLI 实用程序,它在运行 Node.js 项目之前用 Babel 预设和插件编译 JS 代码。这意味着它将在执行 Node 项目之前读取并应用 babel.config.json 中提到的任何配置。
使用 babel-node 替换该 node,以在 start 或 dev 脚本中执行服务器。
使用 npm run dev
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}Und das ECMAScript-Modul (ES-Modul oder kurz ESM) ist ein der JavaScript-Sprachspezifikation hinzugefügtes Modul, das darauf abzielt, die Art und Weise, wie Module in JavaScript-Anwendungen geladen werden, zu vereinheitlichen und zu standardisieren. Node.js unterstützt keinen direkten Import von ES6. Versuchen Sie, import in eine JS-Datei zu schreiben. Syntax: 🎜rrreee🎜Verwenden Sie npm start oder npm run dev, um Node.js auszuführen. Sie werden auf Folgendes stoßen Fehler: 🎜🎜 🎜 🎜Das Programm ist abgestürzt, weil wir die ES-Modulsyntax verwendet haben, um das Modul
🎜 🎜Das Programm ist abgestürzt, weil wir die ES-Modulsyntax verwendet haben, um das Modul path zu importieren. 🎜🎜Die derzeit schnellste Lösung besteht darin, dass wir Node verwenden können für js🎜 besteht darin, "type": "module" in der Datei package.json festzulegen. 🎜rrreee🎜Diese Lösung funktioniert mit der neuesten Node.js-Version 14.x.x und höher (15.6.0 zum Zeitpunkt des Schreibens). 🎜🎜 🎜
🎜Umgebungen niedriger als Node v.14
🎜Eine andere Möglichkeit, dieses Problem zu lösen, ist die Verwendung von 🎜Babel🎜🎜. Es handelt sich um einen JavaScript-Compiler, mit dem Sie JS mit der neuesten Syntax schreiben können. Es kann in jedem in JavaScript geschriebenen Projekt und daher auch in Node.js-Projekten verwendet werden. 🎜🎜 Beginnen Sie mit der Installation der folgenden Entwicklerabhängigkeiten über ein Terminalfenster: 🎜rrreee🎜 Erstellen Sie dann eine im Stammverzeichnis Ihrer Node.js-Projektdatei mit dem Namen babel.config.json und fügen Sie den folgenden Inhalt hinzu: 🎜rrreee🎜 Das@babel/node-Paket ist ein CLI-Dienstprogramm, das Node.js-Projekte ausführt. Zuvor habe ich Babel-Voreinstellungen und Plugins verwendet um JS-Code zu kompilieren. Das bedeutet, dass alle in babel.config.json erwähnten Konfigurationen gelesen und angewendet werden, bevor das Node-Projekt ausgeführt wird. 🎜🎜Ersetzen Sie den node durch babel-node, um den Server in einem start- oder dev-Skript auszuführen. 🎜🎜Beispiel für die Verwendung des Skripts npm run dev zum Ausführen des Node-Servers: 🎜rrreee🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur Verwendung der ES6-Importsyntax in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist ein Pufferobjekt in node.js? Was ist das Nutzungsszenario?
- Ist Node.js wirklich Single-Threaded? Wie kommuniziert man zwischen Prozessen?
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Docker-Images in Node.js-Projekten optimieren
- Warum führt node.js einen Puffer ein? Kurze Analyse des Pufferpuffers
- Eine kurze Diskussion darüber, wie Shared Memory im Node.js-Mehrprozessmodell implementiert wird (detaillierte Codeerklärung)

