Heim >Web-Frontend >js-Tutorial >Mit welcher Methode können Duplikate aus dem ES6-Array entfernt werden?
Mit welcher Methode können Duplikate aus dem ES6-Array entfernt werden?
- 青灯夜游Original
- 2021-09-03 15:14:1234749Durchsuche
ES6-Array-Deduplizierungsmethode: 1. Verwenden Sie das Set-Objekt und die From-Methode des Arrays, die Syntax „Array.from(new Set(arr))“ 2. Verwenden Sie Set und den Erweiterungsoperator, die Syntax „[. ..new Set(arr)]"; 3. Verwenden Sie die Filtermethode von Map-Objekt und Array.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
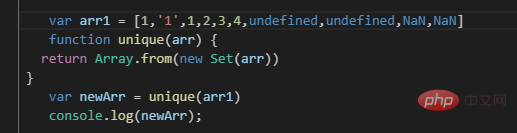
Der erste: Verwenden der Array.from-Methode zum Festlegen von Objekt und Array
const newArr = Array.from(new Set(arr));
Codebeispiel:

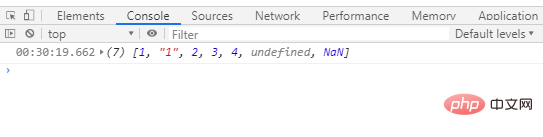
Drucken Sie das Ergebnis nach dem Ausführen aus

Einfach ausgedrückt, der zweite Die Methode ist einfacher als die erste. Lassen Sie es uns auch kurz erklären.
Set ist eine neue Datenstruktur, die von ES6 bereitgestellt wird, ähnlich einem Array, weist jedoch keine doppelten Werte auf.
Die Array.from-Methode wird verwendet, um zwei Arten von Objekten in echte Arrays umzuwandeln: Array-ähnliche Objekte und iterierbare Objekte (einschließlich der neuen Datenstrukturen Set und Map von ES6).
In Kombination mit Array.from kann daher auch der Effekt der Array-Deduplizierung erzielt werden. Es ist jedoch zu beachten, dass Mainstream-Browser wie Chrome, Firfox, Opera, Safari, einschließlich Microsoft Edge, es alle unterstützen, aber nur die IE-Serie unterstützt es nicht.
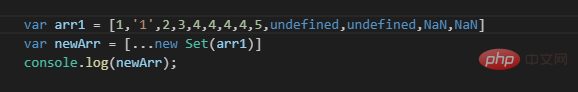
Zweite Methode: Verwenden Sie den Set + Spread-Operator ...
Die dritte Methode kann als einfacher bezeichnet werden
const newArr = [...new Set(arr)];
Codebeispiel:

Drucken Sie das Ergebnis nach dem Ausführen aus 
Dies wird verwendet ES6 Die neue Funktion bietet drei Möglichkeiten zum Deduplizieren von Arrays. Der gemeinsame Vorteil dieser drei Methoden besteht darin, dass der Code präzise ist und der Effekt der Deduplizierung auch für undefinierte und NaN~~
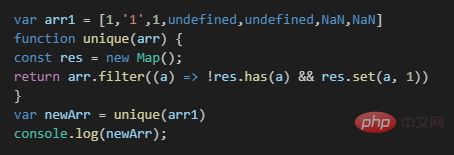
Die dritte Methode: Verwenden Sie Map Objekte und Array-Filtermethode
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}Codebeispiel:

Gedruckte Ergebnisse

Beim Drucken stellten wir fest, dass der gewünschte Effekt tatsächlich erzielt wurde. Lassen Sie es uns im Folgenden kurz erklären.
Map-Objekt ist eine neue Datenstruktur, die von ES6 bereitgestellt wird. Die has-Methode dient dazu, einen booleschen Wert zurückzugeben, um anzuzeigen, ob ein bestimmter Wert im aktuellen MP-Objekt vorhanden ist. Die set-Methode dient dazu, den Schlüssel/Wert für die Map festzulegen Objekt. Die Methode
2filter() erstellt ein neues Array und die Elemente im neuen Array werden auf alle Elemente im angegebenen Array überprüft, die die Bedingungen erfüllen.
So kann das Map-Objekt in Kombination mit der Filtermethode den Effekt der Array-Deduplizierung erzielen~
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonMit welcher Methode können Duplikate aus dem ES6-Array entfernt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Es stellt sich heraus, dass ES6-Module weiterhin auf diese Weise verwendet werden können! (Spickzettel)
- Welche 5 Möglichkeiten gibt es, Arrays in JavaScript zu deduplizieren?
- Eine kurze Diskussion zur Verwendung der ES6-Importsyntax in Node.js
- Ein Artikel, der die Verwendung von ES6-Proxy-Proxy in JS (Code-Sharing) erläutert.

