Heim >Web-Frontend >Front-End-Fragen und Antworten >So definieren Sie die Größe der Gitterlinie in CSS
So definieren Sie die Größe der Gitterlinie in CSS
- 醉折花枝作酒筹Original
- 2021-08-13 16:15:293571Durchsuche
Wir haben fast das Wissen über den CSS-Hintergrund erlernt. Schauen wir uns als Nächstes das Wissen über das Rastersystem an. Freunde in Not können sich darauf berufen.
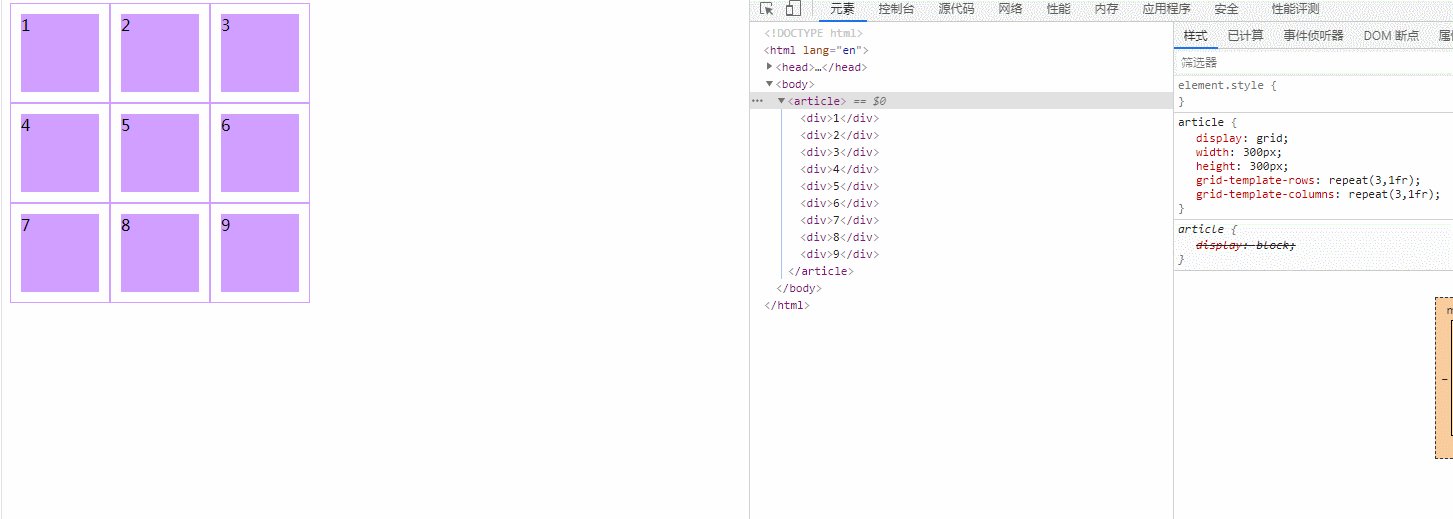
Schauen wir uns zuerst eine kleine Kastanie an.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
</body>Das Ergebnis dieses kleinen Beispiels ist
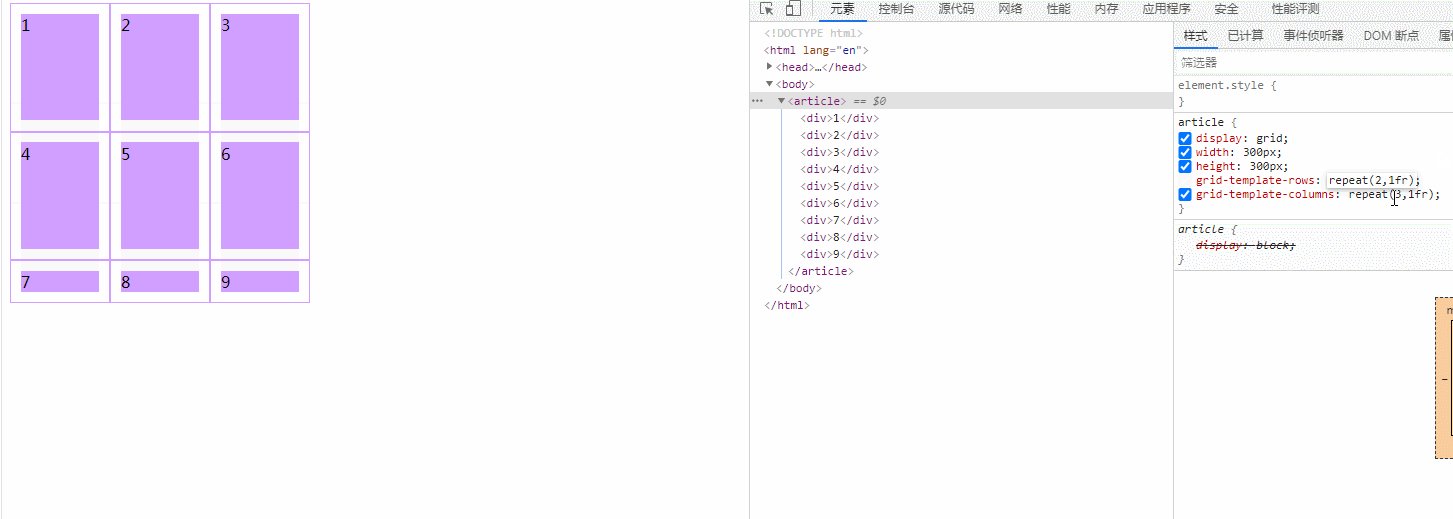
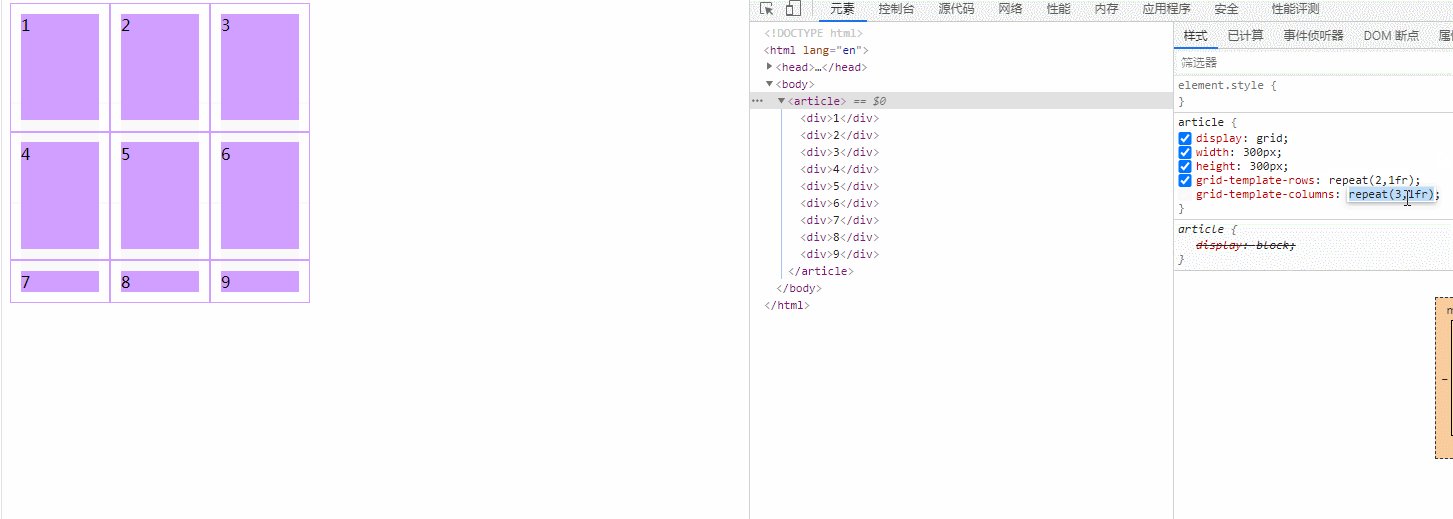
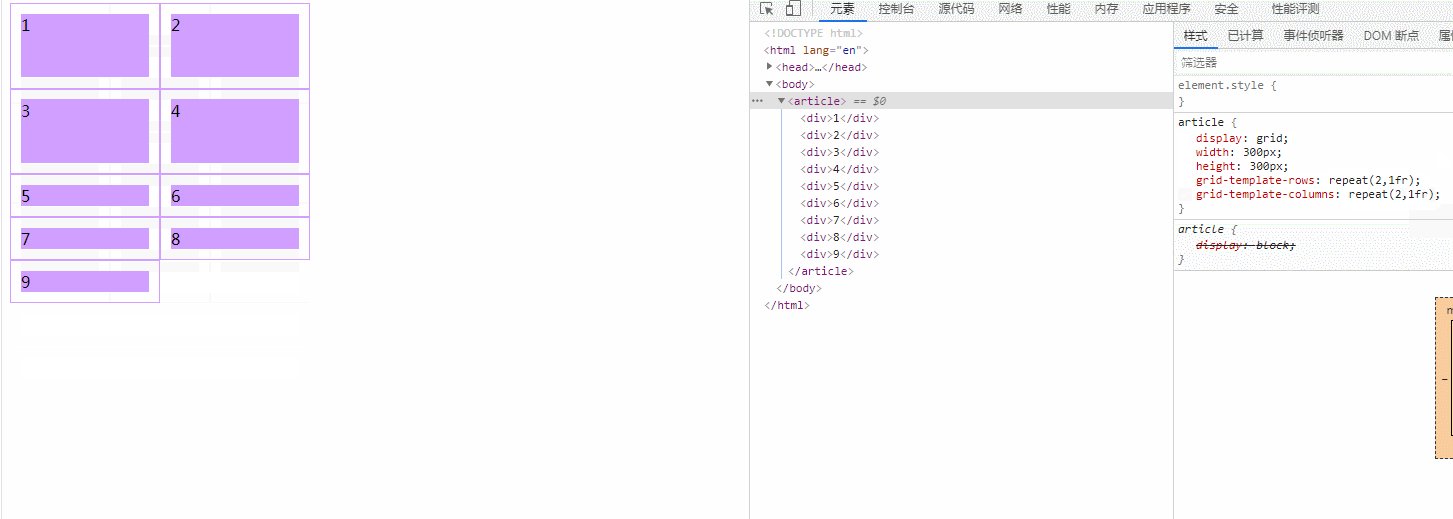
 Sie sehen, dass wir durch die Änderung des Attributwerts das ursprünglich sehr schöne Layout in ein Layout umgewandelt haben, das nicht besonders schön ist. Welche Attribute haben wir also geändert? Durch Beobachtung können Sie erkennen, dass der Attributwert von
Sie sehen, dass wir durch die Änderung des Attributwerts das ursprünglich sehr schöne Layout in ein Layout umgewandelt haben, das nicht besonders schön ist. Welche Attribute haben wir also geändert? Durch Beobachtung können Sie erkennen, dass der Attributwert von grid-template-rows和grid-template-columns geändert wurde.
Dann werfen wir einen Blick auf diese beiden Attribute.
Die Eigenschaft „grid-template-columns“ basiert auf den Abmessungen der Rasterspalte, um den Namen der Rasterlinie und die Größe der Rasterspur zu definieren. Die Werte sind eine durch Leerzeichen getrennte Liste, wobei jeder Wert die Abmessungen der entsprechenden Spalte angibt.
Das Syntaxformat ist
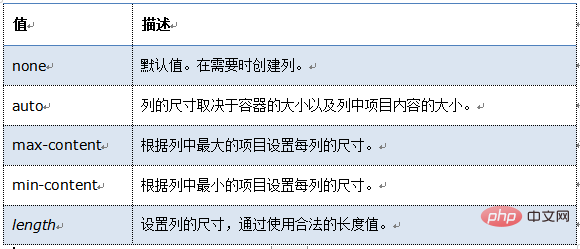
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
Dies ist eine detaillierte Einführung in diesen Attributwert.
none: Dieses Schlüsselwort stellt ein mehrdeutiges Netz dar. Alle Zeilen und ihre Größen werden implizit durch das Attribut „grid-auto-rows“ angegeben.
max-content: ist ein Schlüsselwort, das angibt, dass der maximale Inhalt des Rasterelements die Rasterspur belegt.
min-content: ist ein Schlüsselwort, das angibt, dass der maximale und minimale Inhalt des Rasterelements die Rasterspur einnimmt.
auto: Wenn die Rasterspur am größten ist, entspricht diese Eigenschaft
, und wenn sie am kleinsten ist, entspricht sie
Nachdem wir uns das Attribut „grid-template-columns“ angesehen haben, schauen wir uns ein weiteres Attribut „grid-template-rows“ an.
grid-template-rows gibt die Anzahl der Zeilen (und die Höhe) im Rasterlayout an. Die Werte sind eine durch Leerzeichen getrennte Liste, wobei jeder Wert die Höhe der entsprechenden Zeile angibt.
Werfen wir einen Blick auf das Syntaxformat dieses Attributs.
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
hat herausgefunden, dass der Wert dieses Attributs genau dem Wert des vorherigen Attributs entspricht, sodass wir uns nicht so viel merken müssen. Werfen wir einen Blick auf die Kurzfassung

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo definieren Sie die Größe der Gitterlinie in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

