Heim >Web-Frontend >Front-End-Fragen und Antworten >Bringen Sie Ihnen einen Trick bei, um die Größe des CSS-Hintergrundbilds anzupassen
Bringen Sie Ihnen einen Trick bei, um die Größe des CSS-Hintergrundbilds anzupassen
- 醉折花枝作酒筹Original
- 2021-08-13 15:33:283450Durchsuche
Im vorherigen Artikel haben wir erfahren, wie man das Hintergrundbild so einstellt, dass es wiederholt wird. Bitte lesen Sie „So verwenden Sie CSS, um festzulegen, ob das Hintergrundbild wiederholt wird oder nicht.“ Dieses Mal erfahren Sie, wie Sie die Größe des Hintergrundbilds festlegen. Bei Bedarf können Sie darauf zurückgreifen.
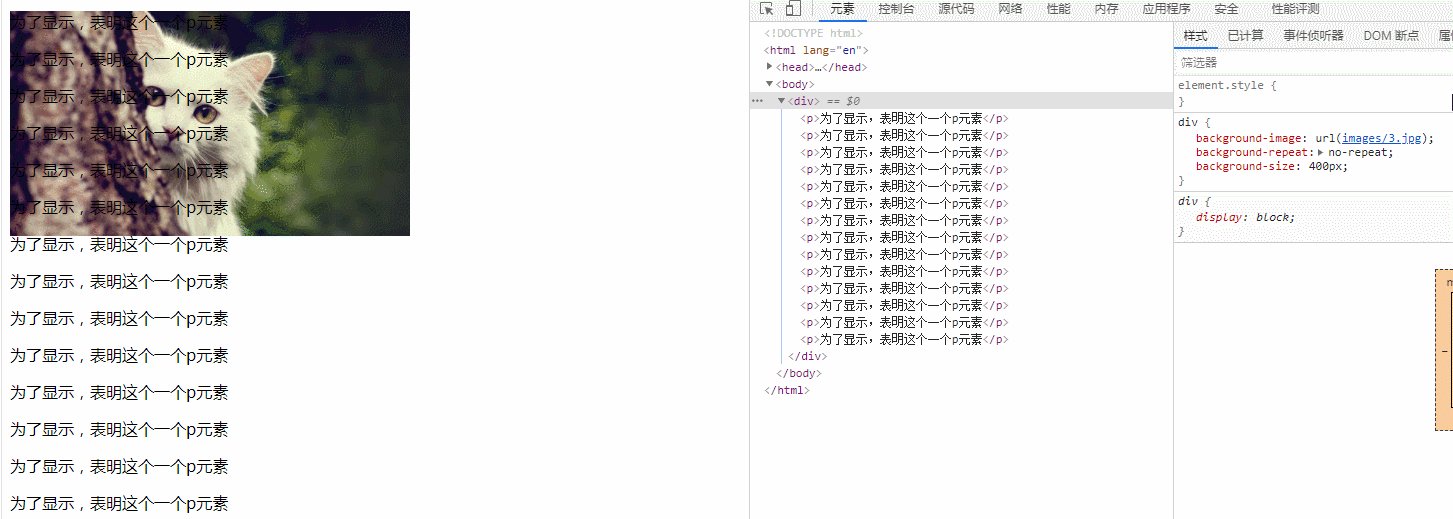
Was sollen wir tun, wenn wir möchten, dass das Hintergrundbild in unserer Hand den gesamten Bildschirm einnimmt? Werfen wir einen Blick auf Little Chestnut.<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
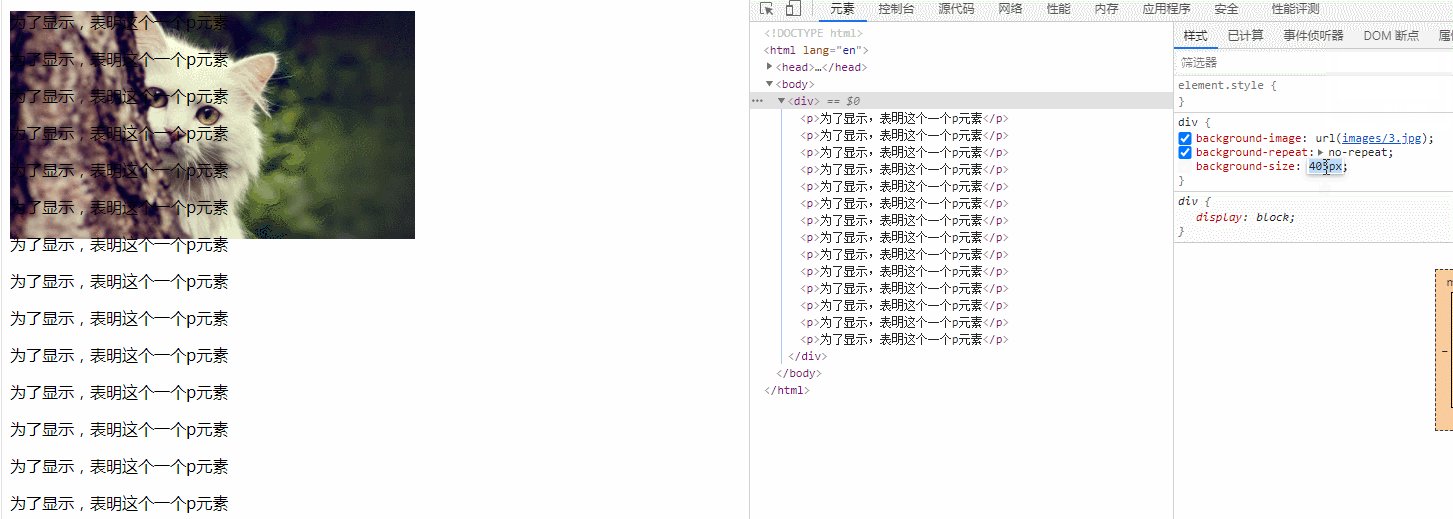
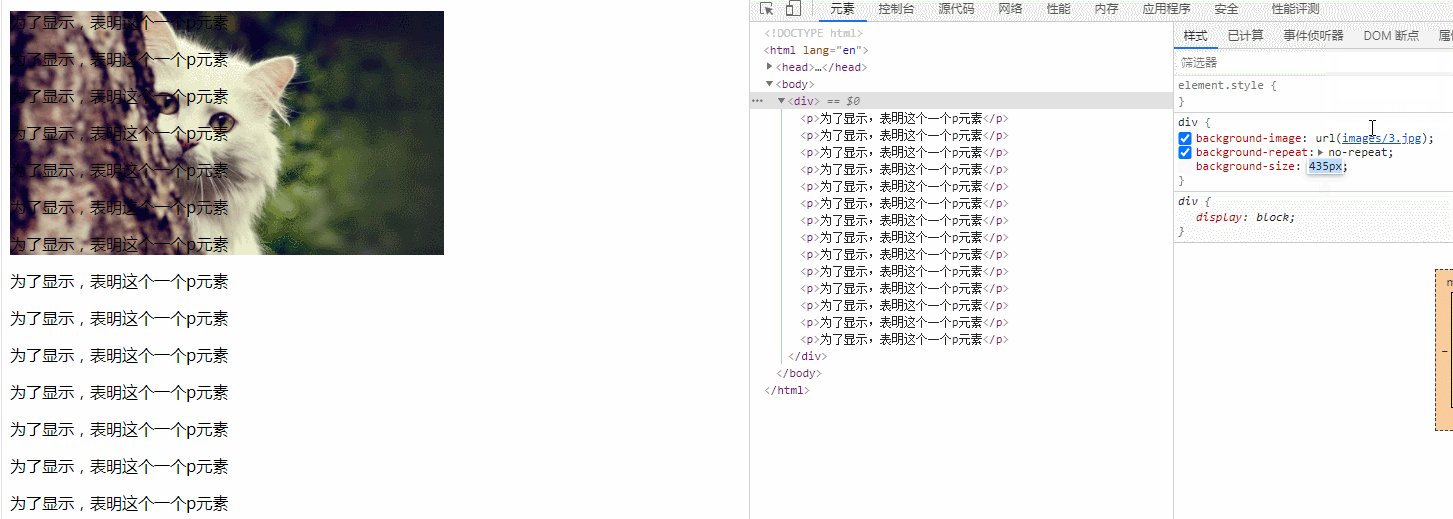
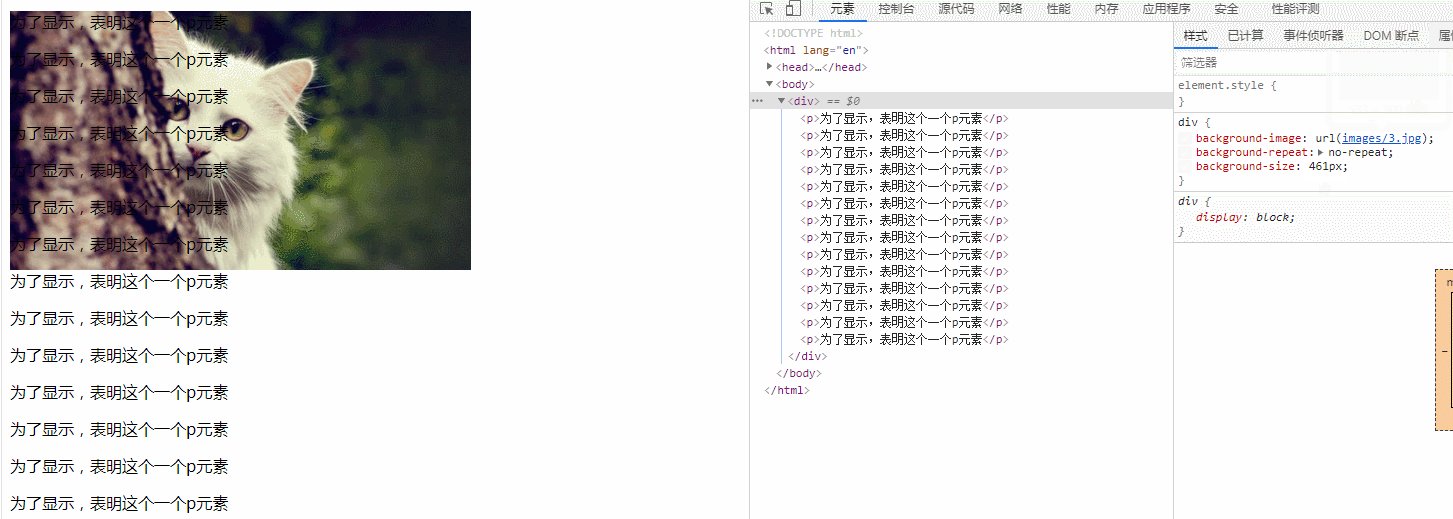
background-size: 400px;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>Das Ergebnis dieses kleinen Beispiels ist

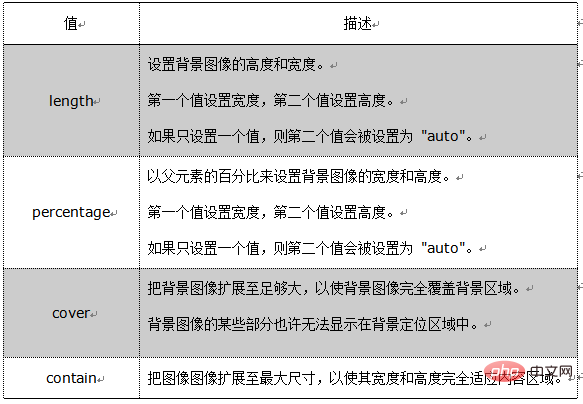
background-size: length|percentage|cover|contain;Ich habe gerade eine Tabelle zur Erklärung dieses Werts erstellt, Sie können einen Blick darauf werfen.

Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen einen Trick bei, um die Größe des CSS-Hintergrundbilds anzupassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

