Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Größe und Position des angegebenen Rasters in CSS fest
So legen Sie die Größe und Position des angegebenen Rasters in CSS fest
- 醉折花枝作酒筹Original
- 2021-08-13 17:35:063586Durchsuche
Im vorherigen Artikel haben wir die Methode zum Definieren der Rasterliniengröße kennengelernt, siehe „So definieren Sie die Rasterliniengröße in CSS“. Dieses Mal erfahren Sie, wie Sie die Größe und Position des angegebenen Rasters festlegen. Sie können sich bei Bedarf darauf beziehen.
Bevor wir uns angeschaut haben, wie man die Größe von Gitterlinien definiert, werden wir dieses Mal etwas anderes machen. Werfen wir einen Blick auf eine kleine Kastanie.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
div:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</article>
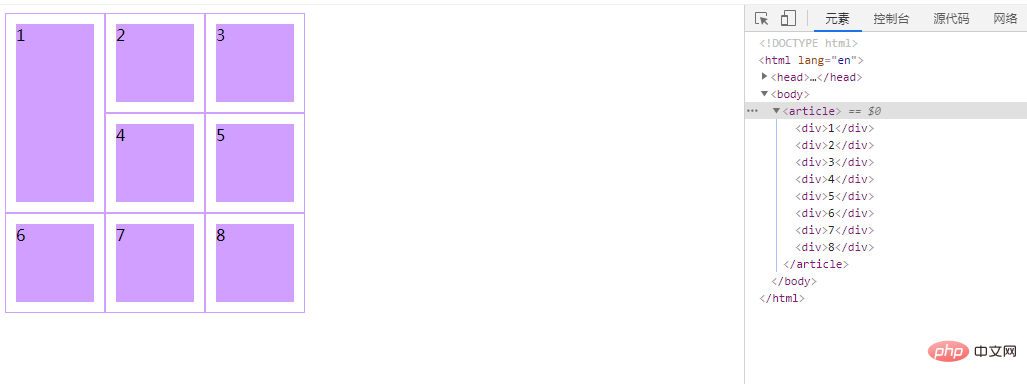
</body>Das Ergebnis dieses kleinen Beispiels ist

Dieses Beispiel ist dem Beispiel im vorherigen Artikel sehr ähnlich. Diesmal kann es zu Unterschieden kommen nur 8 Kartons, statt 9 Kartons beim letzten Mal. Gibt es etwas anderes? Werfen wir einen Blick auf die kleine Box Nr. 1. Besetzt sie ein besonders kleines Raster? Kein Wunder, dass es keine kleine Box Nr. 9 gibt.
Dann schauen wir uns an, welche Attribute es verursachen. Das Attribut
grid-row ist eine Kurzform von grid-row-start (en-US) 和 grid-row-end (en-US), die die Größe und Position der Rastereinheit relativ zur Rasterzeile (Zeile) definiert, die durch die Grundlinie im Rasterlayout übergeben werden kann ( line), span (span) oder nichts tun (auto), um den Anfang und das Ende der Zeilen eines Rasterbereichs anzugeben.
Wenn zwei
Es ist das Kurzattribut für das folgende Attribut:
grid-row-start
grid-row-end
Werfen wir einen Blick auf das Syntaxformat dieses Attributs.
grid-row: grid-row-start / grid-row-end;
Der Grid-Row-Start stellt die Zeile dar, ab der das Element angezeigt wird. Das Grid-Row-End stellt die Zeile dar, bei der das Element nicht mehr angezeigt wird, oder wie viele Zeilen es umfasst.
Es ist zu beachten, dass:
IE11 das automatische Layout von Rasterzellen nicht unterstützt. Sofern -ms-grid-column und -ms-grid-row nicht explizit mit Anmerkungen versehen sind, landen alle Zellen in der ersten Zeile/Spalte des Rasters.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Größe und Position des angegebenen Rasters in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

