Heim >Web-Frontend >CSS-Tutorial >Was sind die Vor- und Nachteile des CSS-Rasterlayouts?
Was sind die Vor- und Nachteile des CSS-Rasterlayouts?
- 青灯夜游Original
- 2020-11-19 15:50:016128Durchsuche
Vorteile des CSS-Rasterlayouts: 1. Feste und flexible Spurgrößen; 2. Elemente können anhand von Zeilennummern, Namen oder durch Positionierung von Rasterbereichen platziert werden. 3. Mehrere Elemente können in Rasterzellen platziert werden Bereiche, die sich teilweise überlappen können. Nachteile: Nicht sehr gute Kompatibilität.

【Verwandte Empfehlung: CSS-Video-Tutorial】
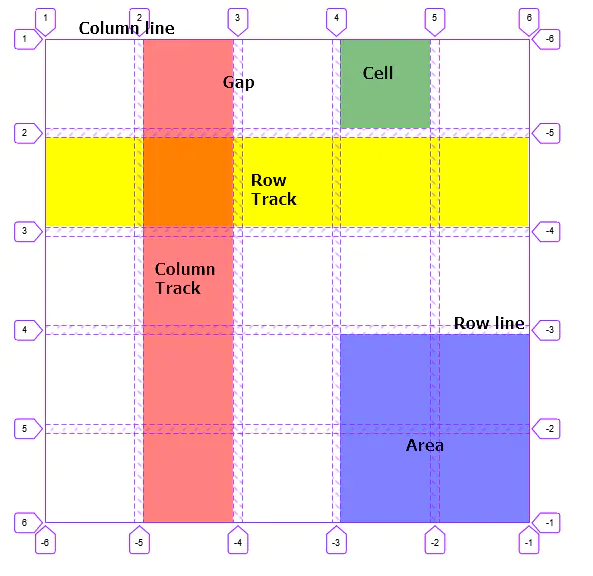
Das CSS-Raster-Layout führt ein zweidimensionales Rastersystem in CSS ein. Es handelt sich um eine Rahmenlayoutstruktur, die aus zwei Sätzen von Gitterlinien besteht, die sich vertikal und horizontal schneiden. Webdesigner können diese aus Zeilen und Spalten bestehenden Rahmenstrukturen zur Gestaltung von Designelementen nutzen. Beim Definieren einer Rasterlayoutstruktur müssen wir die Hauptrahmenstruktur beschreiben, die auf dem übergeordneten Container angeordnet werden soll. Um diese Rahmenstruktur zu beschreiben, müssen wir ihre Grundkomponenten benennen. Die Bestandteile eines Rasterlayouts können wie folgt zusammengefasst werden:
Zeilenlinie: Zeilenlinie
Spaltenlinie: Spaltenlinie
Spur: Rasterspur, also Zeilenlinie und Zeilenlinie , oder Der zwischen Spaltenlinien und Spaltenlinien gebildete Bereich wird zum Platzieren untergeordneter Elemente verwendet
Lücke: Rasterabstand, Zeilenlinien und Zeilenlinien oder der nicht verfügbare Bereich zwischen Spaltenlinien und Spaltenlinien, Wird zum Trennen von Elementen verwendet
Zelle: Rasterzellen, Bereiche, die durch Zeilen- und Spaltenlinien getrennt sind und zum Platzieren von untergeordneten Elementen verwendet werden.
Bereich: Rasterbereiche, bestehend aus einzelnen oder mehreren Gittern. Bestehend aus Zellen, die zum Platzieren von untergeordneten Elementen verwendet werden
Vor- und Nachteile des CSS-Rasterlayouts
Mit dem Rasterlayout können wir benutzerdefinierte Raster flexibler als je zuvor erstellen und steuern. Die Möglichkeit, Webseiten mit einfachen Attributen in Zeilen und Spalten zu unterteilen, um das Rasterlayout zu vervollständigen wir brauchen.
Vorteile des Rasterlayouts:
2. Elemente können anhand von Zeilennummern, Namen oder durch Positionierung im Rasterbereich platziert werden. Das Raster enthält außerdem einen Algorithmus zur Steuerung der Platzierung von Elementen, deren Position im Raster nicht angezeigt wird.
3. Fügen Sie bei Bedarf zusätzliche Zeilen und Spalten hinzu 4. Das Raster enthält eine Ausrichtungsfunktion, mit der wir die Ausrichtung von Elementen steuern können, nachdem sie im Rasterbereich platziert wurden, sowie die Ausrichtung des gesamten Rasters. 5. Mehrere Elemente können in Rasterzellen oder -bereichen platziert werden und sich teilweise überlappen. Diese Schichtung kann dann mithilfe des Z-Index-Attributs gesteuert werden.Nachteile des Rasterlayouts:
Nicht sehr gute Kompatibilität
- Weitere Programmierkenntnisse finden Sie unter:
Programmierunterricht
! !
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile des CSS-Rasterlayouts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

