Heim >Web-Frontend >CSS-Tutorial >So lassen Sie Text in CSS3 vertikal zentriert erscheinen
So lassen Sie Text in CSS3 vertikal zentriert erscheinen
- 王林Original
- 2020-11-20 09:12:452811Durchsuche
Css3-Methode zum vertikalen Zentrieren von Text: Dies kann durch die Verwendung absoluter Positionierungs- und Transformationsattribute wie [position:relative; transform:translate(50%,-50%);] erreicht werden.

Implementierungsidee:
Erreicht durch die Verwendung absoluter Positionierungs- und Transformationsattribute.
(Video-Tutorial-Empfehlung: CSS-Video-Tutorial)
Attributeinführung:
Transformationsattribut wird auf die 2D- oder 3D-Transformation des Elements angewendet. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Syntax:
transform: none|transform-functions;
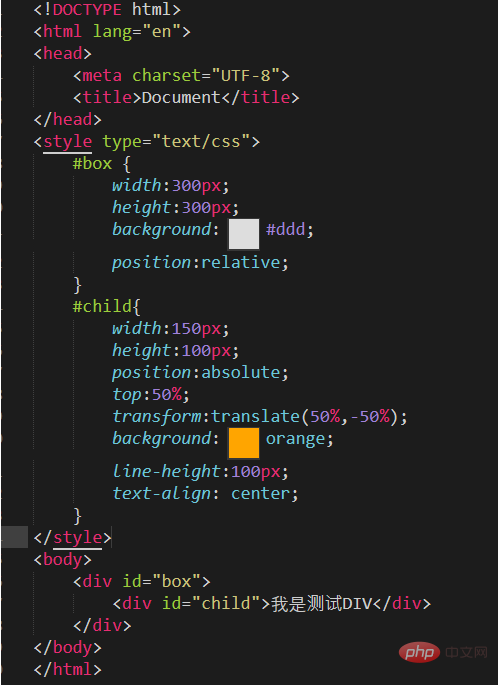
Testcode:

Erklärung:
Der offensichtliche Vorteil dieser Methode besteht darin, dass Sie die Größe des zentrierten Elements nicht im Voraus kennen müssen, da der Versatzprozentsatz in der Transformation ist in Bezug auf die Größe relativ zum Element selbst.
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo lassen Sie Text in CSS3 vertikal zentriert erscheinen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So zentrieren Sie ein Bild vertikal
- Der Inhalt der Tabelle in HTML wird horizontal und vertikal in der Mitte angezeigt
- Welche Methoden gibt es, um Div-Text vertikal zu zentrieren? Einführung in die Methode zur vertikalen Zentrierung von Div-Text
- So legen Sie fest, dass das Element in CSS horizontal, vertikal und zentriert angezeigt wird

